JavaScript验证用户输入的是字符或数字及ASCII Chart应用
更新时间:2013年01月27日 12:21:00 作者:
我们可以根据onkeydown事件的event.keyCode即是ASCII Chart来判断字符或数字等,本文提供了相关键盘key对应的ASCII码,以供用户使用是参考及使用onpaste事件只能输入字符和数字防止粘贴等的,感兴趣的朋友可以了解下
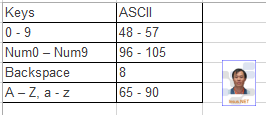
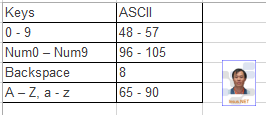
我们可以根据onkeydown事件的event.keyCode即是ASCII Chart来判断字符或数字等。相关键盘key对应的ASCII码:

参考下面JavaScript代码:
<script type = "text/javascript">
function isNumeric(keyCode)
{
return ((keyCode >= 48 && keyCode <= 57) || keyCode == 8)
}
</script>
<script type = "text/javascript">
function isAlpha(keyCode)
{
return ((keyCode >= 65 && keyCode <= 90) || keyCode == 8)
}
</script>
<script type = "text/javascript">
function isAlphaOrNumeric(keyCode)
{
return ((keyCode >= 48 && keyCode <= 57) || (keyCode >= 65 && keyCode <= 90) || keyCode == 8)
}
</script>
例子,用户只能输入字符和数字,并使用onpaste事件,不能粘贴。
<asp:TextBox ID="TextBox1" runat="server" onkeydown = "return isAlphaOrNumeric(event.keyCode);" onpaste = "return false;"></asp:TextBox>

参考下面JavaScript代码:
复制代码 代码如下:
<script type = "text/javascript">
function isNumeric(keyCode)
{
return ((keyCode >= 48 && keyCode <= 57) || keyCode == 8)
}
</script>
<script type = "text/javascript">
function isAlpha(keyCode)
{
return ((keyCode >= 65 && keyCode <= 90) || keyCode == 8)
}
</script>
<script type = "text/javascript">
function isAlphaOrNumeric(keyCode)
{
return ((keyCode >= 48 && keyCode <= 57) || (keyCode >= 65 && keyCode <= 90) || keyCode == 8)
}
</script>
例子,用户只能输入字符和数字,并使用onpaste事件,不能粘贴。
复制代码 代码如下:
<asp:TextBox ID="TextBox1" runat="server" onkeydown = "return isAlphaOrNumeric(event.keyCode);" onpaste = "return false;"></asp:TextBox>
相关文章

asp.net中Session缓存与Cache缓存的区别分析
实现数据的缓存有很多种方法,有客户端的Cookie,有服务器端的Session和Application2013-02-02












最新评论