Ext.Net学习笔记之button小结
1.触发客户端事件
<ext:Button ID="Button1" runat="server" Text="快点我">
<Listeners>
<Click Handler="Greet()"></Click>
</Listeners>
</ext:Button>
<script type="text/javascript">
function Greet() {
alert("Hello World!");
}
</script>
2.触发服务端事件
<ext:Button ID="Button1" runat="server" Text="快点我">
<DirectEvents>
<Click OnEvent="MyButtonClickHandler"></Click>
</DirectEvents>
</ext:Button>
protected void MyButtonClickHandler(object sender, DirectEventArgs e)
{
X.Msg.Alert("Hello","HelloWorld!");
}
注:按理说客户端会弹出一个消息框的,调试时已经执行到了这个后台函数内,前台没反应,原因未知。
DirectEventArgs也可以替换成System.EventArgs,但是这样将无法访问某些属性,例如:ExtraParams,下面讲这个参数的用处
3.触发服务端事件并传参
<DirectEvents>
<Click OnEvent="MyButtonClickHandler">
<ExtraParams>
<ext:Parameter Name="param1" Value="value1"></ext:Parameter>
</ExtraParams>
</Click>
</DirectEvents>
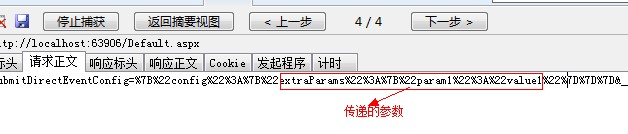
后台获取参数可以用如下方式:e.ExtraParams["param1"]
 |
|
从IE的F12工具来看确实将参数发往了服务端。 4.自定义额外属性 复制代码 代码如下: <ext:Button ID="Button1" runat="server" Text="快点我"> <Listeners> <Click Handler="CusProperty(this);"></Click> </Listeners> <CustomConfig> <ext:ConfigItem Name="cusProperty1" Value="theValue" Mode="Value"></ext:ConfigItem> </CustomConfig> </ext:Button> <script type="text/javascript"> |

成功获取到自定义的属性的值
相关文章

AspNetAjaxPager,Asp.Net通用无刷新Ajax分页控件,支持多样式多数据绑定
最近闲来没事,总结了一些asp.net分页经验,为使用方便现在写了一个可以通用的分页控件:AspNetAjaxPager:,使用ajax技术实现无刷新分页,能够控制所有数据绑定控件的分页,自己觉得效果还是挺不错的,现在奉献给大家!2009-04-04
关于dotnet 替换 ASP.NET Core 的底层通讯为命名管道的 IPC 库的问题
这篇文章主要介绍了dotnet 替换 ASP.NET Core 的底层通讯为命名管道的 IPC 库,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-02-02
silverlight2.0Beta版TextBox输入中文解决方法
silverlight Beta 2.0 中TetBox输入汉字,除MS自己的输入法,其它所有输入法都会出现输入的东西会在TextBox中重复一次的现像,google ,Baidu了一下,大家说好像是silverlight自己的一个BUG,可能会在Repleass的时候修改。2008-10-10
ASP.NET2.0:页面中链入的CSS、js文件带中文时需注意
ASP.NET2.0:页面中链入的CSS、js文件带中文时需注意...2006-09-09
ASP.NET 运行时错误: 没有为扩展名“.asax”注册的生成提供程序修正版
ASP.NET 运行时错误: 没有为扩展名“.asax”注册的生成提供程序。可以在 machine.config 或 web.config 中的 <compilation><buildProviders> 节注册一个。2009-01-01












最新评论