ASP.NET中ListView(列表视图)的使用前台绑定附源码
更新时间:2013年03月05日 11:16:04 作者:
ListView(列表视图)想必大家都知道吧,接下来本文将介绍下ListView的使用前台绑定,感兴趣的你可不要错过本文了哈
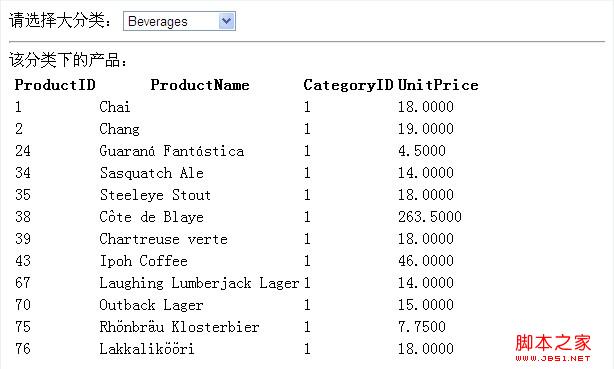
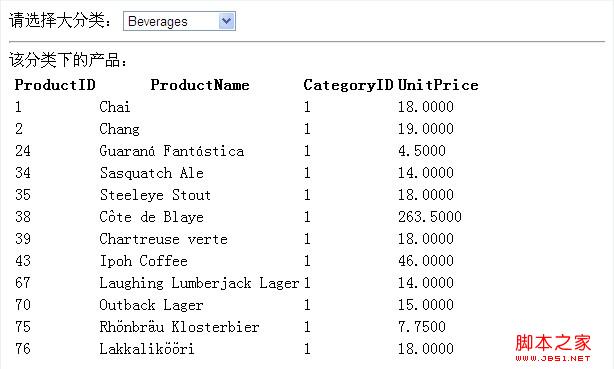
1.A,运行效果图

1.B,源代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DropLvw.aspx.cs" Inherits="DropLvw" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请选择大分类:<asp:DropDownList ID="drop" runat="server" AutoPostBack="True"
DataSourceID="SqlDataSource1" DataTextField="CategoryName"
DataValueField="CategoryID">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] FROM [Categories]">
</asp:SqlDataSource>
<hr />
该分类下的产品:<br />
<asp:ListView ID="lvw" runat="server" DataKeyNames="ProductID"
DataSourceID="SqlDataSource2">
<ItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="">
<tr>
<td>
未返回数据。</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
</td>
<td>
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text='<%# Bind("CategoryID") %>' />
</td>
<td>
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text='<%# Bind("UnitPrice") %>' />
</td>
</tr>
</InsertItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="0" style="">
<tr runat="server" style="">
<th runat="server">
ProductID</th>
<th runat="server">
ProductName</th>
<th runat="server">
CategoryID</th>
<th runat="server">
UnitPrice</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="">
</td>
</tr>
</table>
</LayoutTemplate>
<EditItemTemplate>
<tr style="">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
</td>
<td>
<asp:Label ID="ProductIDLabel1" runat="server"
Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text='<%# Bind("CategoryID") %>' />
</td>
<td>
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text='<%# Bind("UnitPrice") %>' />
</td>
</tr>
</EditItemTemplate>
<SelectedItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], [CategoryID], [UnitPrice] FROM [Products] WHERE ([CategoryID] = @CategoryID)">
<SelectParameters>
<asp:ControlParameter ControlID="drop" DefaultValue="1" Name="CategoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
/web.config
<connectionStrings>
<add name="NorthwindConnectionString" connectionString="Data
Source=.;Initial Catalog=Northwind;Integrated Security=True"
providerName="System.Data.SqlClient"/>
</connectionStrings>
1.C,资源下载

1.B,源代码
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DropLvw.aspx.cs" Inherits="DropLvw" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请选择大分类:<asp:DropDownList ID="drop" runat="server" AutoPostBack="True"
DataSourceID="SqlDataSource1" DataTextField="CategoryName"
DataValueField="CategoryID">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] FROM [Categories]">
</asp:SqlDataSource>
<hr />
该分类下的产品:<br />
<asp:ListView ID="lvw" runat="server" DataKeyNames="ProductID"
DataSourceID="SqlDataSource2">
<ItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="">
<tr>
<td>
未返回数据。</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
</td>
<td>
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text='<%# Bind("CategoryID") %>' />
</td>
<td>
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text='<%# Bind("UnitPrice") %>' />
</td>
</tr>
</InsertItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="0" style="">
<tr runat="server" style="">
<th runat="server">
ProductID</th>
<th runat="server">
ProductName</th>
<th runat="server">
CategoryID</th>
<th runat="server">
UnitPrice</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="">
</td>
</tr>
</table>
</LayoutTemplate>
<EditItemTemplate>
<tr style="">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
</td>
<td>
<asp:Label ID="ProductIDLabel1" runat="server"
Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text='<%# Bind("CategoryID") %>' />
</td>
<td>
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text='<%# Bind("UnitPrice") %>' />
</td>
</tr>
</EditItemTemplate>
<SelectedItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], [CategoryID], [UnitPrice] FROM [Products] WHERE ([CategoryID] = @CategoryID)">
<SelectParameters>
<asp:ControlParameter ControlID="drop" DefaultValue="1" Name="CategoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
/web.config
复制代码 代码如下:
<connectionStrings>
<add name="NorthwindConnectionString" connectionString="Data
Source=.;Initial Catalog=Northwind;Integrated Security=True"
providerName="System.Data.SqlClient"/>
</connectionStrings>
1.C,资源下载
相关文章

asp.net 2.0中利用Ajax2.0实现JSON传送大量页面数据
本人遇到一个程序页面,要有很大量的数据进行交互操作。2010-03-03
ASP.NET MVC3关于生成纯静态后如何不再走路由直接访问静态页面
高访问量类型的电子商务网站,需要将一些不是经常变化的页面生成静态页面,然后普通用户就可以直接访问这些静态页面而不用再访问需要连接数据库的动态页面。那么ASP.NET MVC3中如何做到这一点呢2011-12-12
Entity Framework Core实现Like查询详解
本文详细讲解了Entity Framework Core实现Like查询的方法,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-02-02












最新评论