ASP.NET笔记之 Repeater的使用
1、数据绑定
combox-->BingdSource-->ObjectDataSource
//连接数据库
**后台代码:
T_UserTableAdapter adpter=T_UserTableAdpter();
adpater.调用T_User表的自定义方法

//设置初始数据:
AppenddateBource="true";


2、Repeater 动态显示数据表中所有数据:(相当于一个for语句我觉得)
#代表绑定数据
(1、模板:<ItemTemplate>主键:<%#Eval("Id")%> </ItemTemplate>
(2、其他模板(隔行显示):<AlternatingTemplate></AlternatingTemplate>
(3、还有头部尾部模板<HeaderItemplate>还有<FooterItemplate>
(4、可以在<%aaa(Eval("a")) %>中调用服务端函数
protected string aaa(object url){
return ResolveClientUrl("/../"+url);
}
(5、常见的类型语句:
**1:e.Item.ItemType==ListItemType.Item||e.Item.ItemType==ListItemType.AlternatingItem
指触发的类型为DadaList中的基本行或内容行 :用来判断项是控件内容中的项或交插项
**2:e.Item.ItemType == ListItemType.Header
指触发的类型为DadaList中的标题行的内容:用来判断项是不是控件的表头
**3搜索资料:
ListItemType 枚举 [C#]请参见
System.Web.UI.WebControls 命名空间 | DataGridItem.ItemType | DataListItem.ItemType | RepeaterItem.ItemType
命名空间: System.Web.UI.WebControls
ListItemType 枚举表示可以包含在列表控件中的不同项,例如 DataGrid、DataList 和 Repeater。典型的列表控件由包含此枚举所表示的元素的单元格组成。
成员
成员名称 说明
AlternatingItem 交替(从零开始的偶数索引)单元格中的项。它是数据绑定的。
EditItem 列表控件中当前处于编辑模式的项。它是数据绑定的。
Footer 列表控件的页脚。它不是数据绑定的。
Header 列表控件的页眉。它不是数据绑定的。
Item 列表控件中的项。它是数据绑定的。
Pager 页导航,显示定位到与 DataGrid 控件关联的不同页的控件。它不是数据绑定的。
SelectedItem 列表控件中的选定项。它是数据绑定的。
Separator 列表控件中项之间的分隔符。它不是数据绑定的。
3、Repeater事件之ItemDataBound事件

(1、OnItemDataBound事件(绑定中获取同一行相关信息)
DataRowView MyRow= (DataRowView)e.Item.DataItem;
MyRow["这里是相关字段名称"]
(2、后台代码:获取数据库表中的列
//取出绑定行的信息
DataRowView view=(DataRowView)e.Item.DataItem;
//强连接
var row=(项目名称/文件夹名/DAL/DataSetPersons/T_PersonsRow)view.Row;
(3、后台代码:母版中的ID不能直接取
//获得ID
TextBox txtId=(TextBox)e.Item.FindControl("id");
//根据ID进行操作
txtId.BackColor=Color.Red;
(4、aspx中:href='<%#Eval("URL")%>'
这样在浏览器中点击是不会到指定页面的,应当改成
href='http://<%#Eval("URL")%>'
(5、aspx中:支持格式
<%#Eval("Date","yyyy-mm-dd")%>
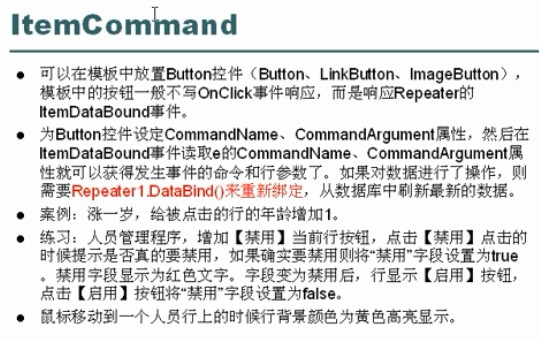
4、Repeater事件之ItemCommand事件
** e.CommandName 名字
** e.CommandArgument 参数
**后台代码获取前台传过来的参数例如ID: long id=Convert.ToInt64(e.CommandArgument);
**后台代码:Repeater.DataBing//强制刷新数据

(1、OnClientClick="return confirm("您真的要操作吗?");"
(2、看aspx中id的类型,可以先顶一个id,然后在aspx.cs中查看它是什么类型
//如下用法:
HtmlTableRow tr=(HtmlTableRow)e.Item.FindControl("id");
//自定义属性::css具体的实现在页面中,后台只是引用
**后台代码:tr.Attributes["class"]="css中的.id";
(3、抛出错误: throw new Exception("自己定义的错误类型");
5、实例:
move_pic.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="move_pic.aspx.cs" Inherits="Move_Pic.move_pic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="Move_Pic.DAL.DataSet1TableAdapters.T_userInfoTableAdapter"
UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_sUserName" Type="String" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="sUserName" Type="String" />
<asp:Parameter Name="sPassWord" Type="String" />
<asp:Parameter Name="Email" Type="String" />
<asp:Parameter Name="Age" Type="Int32" />
<asp:Parameter Name="Pic_url" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="sPassWord" Type="String" />
<asp:Parameter Name="Email" Type="String" />
<asp:Parameter Name="Age" Type="Int32" />
<asp:Parameter Name="Pic_url" Type="String" />
<asp:Parameter Name="Original_sUserName" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1">
<HeaderTemplate>欢迎选购<table id="tableId"><tr></HeaderTemplate>
<ItemTemplate><td>
<img a1='<%#Eval("sUserName")%>' a2='<%#Eval("Age") %>'width="100",
height="150" src='image/<%#Eval("Pic_url") %>' /></td>
</ItemTemplate>
<FooterTemplate></tr></table>欢迎下次光临</FooterTemplate>
</asp:Repeater>
<script type="text/javascript">
/*$("img").mousemove(function (e) {
$("#sUserName").text($(this).attr("a1"));
$("#Age").text($(this).attr("a2"));
$("#divNone").css("top", e.pageY).css("left", e.pageX).show("slow");
});*/
//动态增长
/* $(function () {
$("#img").click(function () {
//$(this).animate({ "width": "+=300", "height": "+=300" });
$(this).animate({"width":"300","height":"300"});
//$(this).attr("width", "300").attr("height", "300");
});
});*/
$("#tableId img").mouseenter(function () {
$(this).animate({ "width": "300", "height": "300" },"slow");
//$(this).siblings().animate({ "width": "150", "height": "300" });
//将自己排除在外
$("#tableId img").not($(this)).animate({ "width": "100", "height": "150" }, "slow");
});
</script>
</div>
<div style="display:none" id="divNone">
<p>姓名:<span id="sUserName"></span></p>
<p>年龄:<span id="Age"></span></p>
</div>
</form>
</body>
</html>
数据库表设计如下:

- ASP.NET repeater添加序号列的方法
- asp.net Repeater取得CheckBox选中的某行某个值的c#写法
- asp.net repeater手写分页实例代码
- asp.net Repeater之非常好的数据分页
- asp.net中让Repeater和GridView支持DataPager分页
- asp.net Repeater 数据绑定的具体实现(图文详解)
- asp.net 遍历repeater中的控件的几种方式
- asp.net下Repeater使用 AspNetPager分页控件
- asp.net repeater实现批量删除
- asp.net Repeater控件的说明及详细介绍及使用方法
- asp.net Repeater 数据绑定代码
- JQuery实现Repeater无刷新批量删除(附后台asp.net源码)
- 决定何时使用 DataGrid、DataList 或 Repeater(ASP.NET 技术文章)
- asp.net DataList与Repeater用法区别
- 详解ASP.NET数据绑定操作中Repeater控件的用法
相关文章

ASP.NET MVC下Ajax.BeginForm方式无刷新提交表单实例
下面小编就为大家分享一篇ASP.NET MVC下Ajax.BeginForm方式无刷新提交表单实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-01-01
一步步教你在Asp.net Mvc中使用UEditor编辑器
大家都知道ueditor是百度编辑器,目前使用也比较广泛,下面这篇文章主要是通过一步步的步骤教大家在Asp.net Mvc中使用UEditor编辑器,需要的朋友可以参考借鉴,下面来一起看看吧。2016-12-12












最新评论