如何使用jQuery Draggable和Droppable实现拖拽功能

主要功能需求说明:
1.左侧的元素结构最后会通过Ajax call服务器的数据来生成,能支持多级元素。父节点可以折叠起来
2.用户可以通过拖放的操作,将元素从左侧拖放到右侧。如果是拖的父节点元素,那么需要把它子节点的元素一并拖到右边
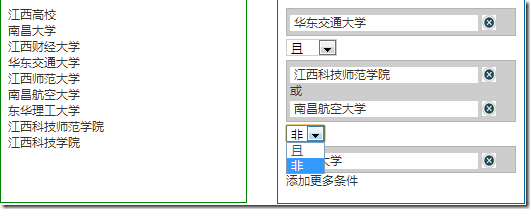
3.元素放到右侧,右侧可以接受元素的区域有2种可能。一种新建一个区域,就类似“华东交通大学”所示。另外一种就是拖放到已经有元素的区域。两者的关系是“或”。单个元素区域有“非”和“且”的关系。点击右边删除按钮可以删除节点元素。
第一步:左侧元素可以拖
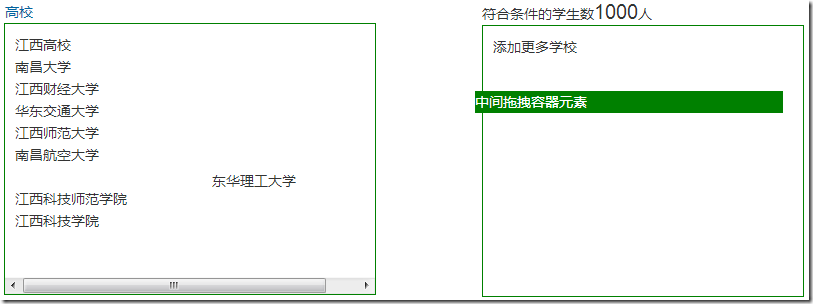
官方给出的实例是直接在要拖动的元素上添加class="ui-widget-content"。最初我是在所有要拖动的元素都添加了“ui-widget-content”类别。但是测试拖动结果,发现元素只能在它所在的container里面拖动,再往右拖动,div会出现水平或垂直滚动条。不知道是不是自己在参数设置上不对。container设置了overflow:auto。
效果如下图所示:
因为最终的左侧元素节点是通过Ajax访问后台返回json数据,然后通过Javascript动态生成这种结构,而已不能为动态生成的元素绑定drag事件,也就不能调用draggable方法,所以我使用了一个称之“中间拖拽容易元素”,这div一直在页面上。只是默认不显示,只要用户开始拖拽左侧的元素时,它就出现了。当然这里需要自己手动添加很多代码。
<div id='draggableDiv' class="ui-widget-content">
中间拖拽容器元素
</div>
<script type="text/javascript">
$("#draggableDiv").draggable({
containment: "parent",
drag: function (event, ui) { console.log("拖拽中"); },
stop: function () { console.log("拖拽结束"); }
});
</script>
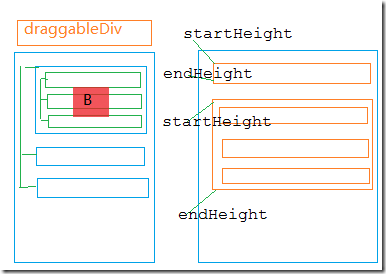
第二步:将要拖的元素内容复制到draggableDiv上。实现拖动父节点时,其下面的子节点元素也要拖放到右边。如果是拖动的子节点元素,就在右边直接显示子节点元素。父节点和子节点是相对的,因为左侧树形结构的节点可以是无限级的,所以一个元素既可能是子节点元素,也会是父节点元素。通过监听鼠标的mousedown和mouseup事件,来判断用户在拖动元素。这步的原理如下图所示:

当用户拖动B节点时,首先把B元素上的内容复制给draggableDiv元素,当用户拖动B元素,其实是拖动draggableDiv元素。所以我们要计算出我们点击的B元素的位置,然后让draggableDiv在拖动时候显示正确的位置,然后拖动就是draggableDiv元素,用户看起来是拖动的B节点元素。
var clickElement = null; $(".threepanels .ptreelist").bind("mousedown",function (event) {
//获取当前mousedown元素的内容
var itemContent = $(this).html(); var draggableDiv = $("#draggableDiv");
$(draggableDiv).css({ "display": "block", "height": 0 });
//将点击的元素内容复制
clickElement = $(this).clone();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event);
//取消默认行为 return false; });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height": "0" }); });
//拖动元素时鼠标的位置
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv").draggable({ containment: "parent", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv").append(clickElement);
var closeTop = $(".closeBar").offset().top;
dragDivLeft = event.target.offsetLeft;
dragDivTop = event.target.offsetTop; },
stop: function () {
//拖拽结束,将拖拽容器内容清空
$("#draggableDiv").html("");
$("#draggableDiv").css({"height":"0"}); }
});
第三步:右边的元素可以放到指定的位置上
需要将元素拖到指定的区域里面,然后释放操作。完成“放”的操作。可以从上图看出,我是将元素的上边左边和下边缘的左边存到一个数组里面。然后在“拖”的过程中,一直记录了拖动的左边,放到右侧时,就可以判断当前元素将要放的位置。具体可以下载代码查看。
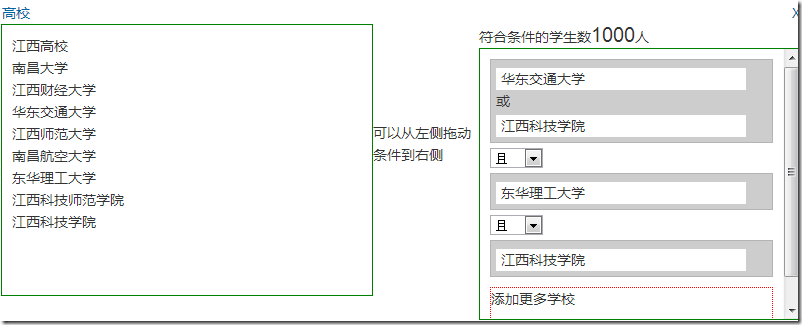
完成代码之后的效果图如下:

代码下载:DragandDrop.rar
相关文章

jQuery 淡入淡出 png图在ie8下有黑色边框的解决方法
本文章介绍了,jQuery 淡入淡出 png图在ie8下有黑色边框的解决方法,需要的朋友可以参考一下2013-03-03












最新评论