点击地图div上的按钮实现对地图数据的入库操作
更新时间:2013年08月05日 15:57:31 作者:
在地图div上添加一个按钮并单击在弹出层的输入框内输入数据后点击提交按钮将数据提交至数据库,具体的实现如下,感兴趣的朋友可以参考下
在地图div上添加一个按钮,单击按钮后弹出一个弹出层,在弹出层的输入框内输入数据后点击提交按钮将数据提交至数据库。
mytest_map.jsp的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html lang='zh-cn' xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<link rel="stylesheet" type="text/css" href="openlayers/theme/default/style.css"/>
<style type="text/css">
#map {
clear: both;
position: relative;
width: 1000px;
height: 600px;
border: 1px solid black;
}
#operator {
position: absolute;
top:10px;
left:40px;
z-index: 3000;
}
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
z-index:4000;
}
#popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
}
#popForm {
padding: 2px;
padding-left: 15px;
}
.title_left {
font-weight: bold;
padding-left: 5px;
float: left;
}
.title_right {
float: right;
}
#popTitle .title_right a {
color: #000;
text-decoration: none;
}
#popTitle .title_right a:hover {
text-decoration: underline;
color: #FF0000;
}
</style>
<script type='text/javascript' src='openlayers/OpenLayers.js'></script>
<script type='text/javascript'>
function init() {
format = 'image/png';
var bounds = new OpenLayers.Bounds(
121.120606, 28.169589,
121.871688, 28.525587
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.0013726171875,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
//基础图层,可以用一个图层组做基础图层
var baselayer = new OpenLayers.Layer.WMS(
"底图",
"http://localhost:8080/geoserver/WenLing/wms",
{
layers:'WenLing:xianjie_region',
format:format,
},
{
isBaseLayer:true,//设置本层为基底图层
yx : {'EPSG:4326' : true}
}
);
//县界
var xianjie = new OpenLayers.Layer.WMS(
"县界",
"http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:xianjie_region',
transparent:true, //设置从服务器返回的地图图像是透明的
format: format
},
{
displayInLayerSwitcher:false, //使该图层不显示在switcher中
//minScale:xxx , //只有达到一定缩放比例该图层时才显示
opacity:0.5 //设置客户端图层半透明
}
);
//水系
var waters = new OpenLayers.Layer.WMS(
"水系", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:shuixi_region',
transparent:true,
format: format
},
{
opacity:1 //设置客户端图层不透明
}
);
//岛屿
var islands = new OpenLayers.Layer.WMS(
"岛", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:dao_region',
transparent:true,
format: format
},
{
opacity:0.5
}
);
//铁路
var tielu = new OpenLayers.Layer.WMS(
"铁路", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:tielu_polyline',
transparent:true,
format: format
},
{
transitionEffect:"resize", //使该图层放大或缩小时产生调整大小的动画
opacity:0.5
}
);
//县
var xian = new OpenLayers.Layer.WMS(
"县", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:xian_point',
transparent:true,
format: format
},
{
//minScale:xxx , //只有达到一定缩放比例该图层时才显示
opacity:0.5
}
);
//变电站
biandianzhan = new OpenLayers.Layer.WMS(
"变电站", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:biandianzhan_point',
transparent:true,
format: format
},
{
opacity:0.5
}
);
guangxianwang = new OpenLayers.Layer.WMS(
"光纤网", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:guangxianwang_polyline',
transparent:true,
format: format
},
{
transitionEffect:"resize", //使该图层放大或缩小时产生调整大小的动画
opacity:0.5
}
);
map.addLayers([baselayer, xianjie, waters, islands, tielu, xian, biandianzhan, guangxianwang]);
map.setCenter(map.getCenter());//设置地图中心点
map.addControl(new OpenLayers.Control.PanZoomBar({
position: new OpenLayers.Pixel(2, 15)
}));
map.addControl(new OpenLayers.Control.Navigation());
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.Scale($('scale')));
map.addControl(new OpenLayers.Control.MousePosition());
map.zoomToExtent(bounds);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
function showPopup() {//弹出层
var objDiv = document.getElementById("popDiv");
objDiv.style.top = "50px";//设置弹出层距离上边界的距离
objDiv.style.left = "200px";//设置弹出层距离左边界的距离
objDiv.style.width = "300px";//设置弹出层的宽度
objDiv.style.height = "220px";//设置弹出层的高度
//objDiv.style.display = "block";
objDiv.style.visibility = "visible";
}
function hidePopup() {//关闭层
var objDiv = document.getElementById("popDiv");
objDiv.style.visibility = "hidden";
}
</script>
</head>
<body onload='init();'>
<div id='map'>
<div id="operator"><!--按钮所在div-->
<input name="" type="button" onclick="showPopup()" value="操作" />
</div>
<div id="popDiv"><!--弹出层-->
<div id="popTitle"> <!-- 标题div -->
<span class="title_left">修改操作</span> <span class="title_right">
<a href="#" onclick="hidePopup();">关闭</a> </span>
</div>
<div id="popForm"> <!-- 表单div -->
<form action="insert_map.jsp" method="post">
<p>
ID :<input type="text" name="id" value="0" /> </br>
名 称 :<input type="text" name="name" value="aaa" /> </br>
电压等级 :<input type="text" name="voltage_level" value="110kv" /> </br>
经 度 :<input type="text" name="lon" value="121." /> </br>
纬 度 :<input type="text" name="lat" value="28." /> </br>
</p>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="reset" value="取消" onclick="hidePopup()" />
</form>
</div>
</div>
</div>
<script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv");
var isIE = document.all ? true : false;//判断浏览器类型
document.onmousedown = function(evnt) {//当鼠标左键按下后执行此函数
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mouseD = true;//mouseD为鼠标左键状态标志,为true时表示左键被按下
}
}
objDiv.onmousedown = function(evnt) {
objDrag = this;//objDrag为拖动的对象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50;//当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE);//捕获鼠标拖动事件
//objDiv.style.opacity = 0.5;//当鼠标按下后透明度改变
}
}
}
document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100;//当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE);//释放鼠标拖动事件
//objDiv.style.opacity = 1;//当鼠标左键松开后透明度改变
}
}
document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>
在浏览器输入:http://localhost:8080/myapp/mytestMap.html
访问到mytestMap.jsp页面,单击左上角的“操作”按钮,结果如下:

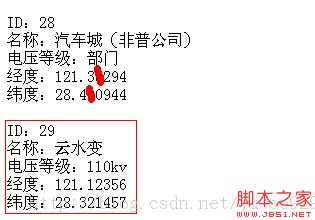
在输入框中输入测试数据,点击提交,将会提交至insert_map.jsp页面,并在insert_map.jsp页面上显示出数据库中所有的点(包括刚刚添加的这个点),效果如下图:

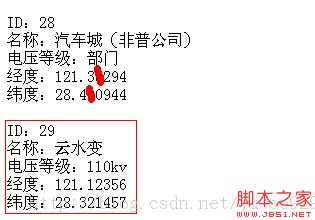
再次在浏览器中访问地图页面,可以看到地图上已经多出了刚刚添加的那个点,如下图:

至此,基本操作算是完成。
后续需要做的工作有:
1,使点击提交后仍然显示在当前页面,且对地图进行刷新。
2,完善delete功能、修改功能
3,点击“操作”按钮后可以选择添加、删除或修改。
mytest_map.jsp的代码如下:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html lang='zh-cn' xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<link rel="stylesheet" type="text/css" href="openlayers/theme/default/style.css"/>
<style type="text/css">
#map {
clear: both;
position: relative;
width: 1000px;
height: 600px;
border: 1px solid black;
}
#operator {
position: absolute;
top:10px;
left:40px;
z-index: 3000;
}
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
z-index:4000;
}
#popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
}
#popForm {
padding: 2px;
padding-left: 15px;
}
.title_left {
font-weight: bold;
padding-left: 5px;
float: left;
}
.title_right {
float: right;
}
#popTitle .title_right a {
color: #000;
text-decoration: none;
}
#popTitle .title_right a:hover {
text-decoration: underline;
color: #FF0000;
}
</style>
<script type='text/javascript' src='openlayers/OpenLayers.js'></script>
<script type='text/javascript'>
function init() {
format = 'image/png';
var bounds = new OpenLayers.Bounds(
121.120606, 28.169589,
121.871688, 28.525587
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.0013726171875,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
//基础图层,可以用一个图层组做基础图层
var baselayer = new OpenLayers.Layer.WMS(
"底图",
"http://localhost:8080/geoserver/WenLing/wms",
{
layers:'WenLing:xianjie_region',
format:format,
},
{
isBaseLayer:true,//设置本层为基底图层
yx : {'EPSG:4326' : true}
}
);
//县界
var xianjie = new OpenLayers.Layer.WMS(
"县界",
"http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:xianjie_region',
transparent:true, //设置从服务器返回的地图图像是透明的
format: format
},
{
displayInLayerSwitcher:false, //使该图层不显示在switcher中
//minScale:xxx , //只有达到一定缩放比例该图层时才显示
opacity:0.5 //设置客户端图层半透明
}
);
//水系
var waters = new OpenLayers.Layer.WMS(
"水系", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:shuixi_region',
transparent:true,
format: format
},
{
opacity:1 //设置客户端图层不透明
}
);
//岛屿
var islands = new OpenLayers.Layer.WMS(
"岛", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:dao_region',
transparent:true,
format: format
},
{
opacity:0.5
}
);
//铁路
var tielu = new OpenLayers.Layer.WMS(
"铁路", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:tielu_polyline',
transparent:true,
format: format
},
{
transitionEffect:"resize", //使该图层放大或缩小时产生调整大小的动画
opacity:0.5
}
);
//县
var xian = new OpenLayers.Layer.WMS(
"县", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:xian_point',
transparent:true,
format: format
},
{
//minScale:xxx , //只有达到一定缩放比例该图层时才显示
opacity:0.5
}
);
//变电站
biandianzhan = new OpenLayers.Layer.WMS(
"变电站", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:biandianzhan_point',
transparent:true,
format: format
},
{
opacity:0.5
}
);
guangxianwang = new OpenLayers.Layer.WMS(
"光纤网", "http://localhost:8080/geoserver/WenLing/wms",
{
layers: 'WenLing:guangxianwang_polyline',
transparent:true,
format: format
},
{
transitionEffect:"resize", //使该图层放大或缩小时产生调整大小的动画
opacity:0.5
}
);
map.addLayers([baselayer, xianjie, waters, islands, tielu, xian, biandianzhan, guangxianwang]);
map.setCenter(map.getCenter());//设置地图中心点
map.addControl(new OpenLayers.Control.PanZoomBar({
position: new OpenLayers.Pixel(2, 15)
}));
map.addControl(new OpenLayers.Control.Navigation());
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.Scale($('scale')));
map.addControl(new OpenLayers.Control.MousePosition());
map.zoomToExtent(bounds);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
function showPopup() {//弹出层
var objDiv = document.getElementById("popDiv");
objDiv.style.top = "50px";//设置弹出层距离上边界的距离
objDiv.style.left = "200px";//设置弹出层距离左边界的距离
objDiv.style.width = "300px";//设置弹出层的宽度
objDiv.style.height = "220px";//设置弹出层的高度
//objDiv.style.display = "block";
objDiv.style.visibility = "visible";
}
function hidePopup() {//关闭层
var objDiv = document.getElementById("popDiv");
objDiv.style.visibility = "hidden";
}
</script>
</head>
<body onload='init();'>
<div id='map'>
<div id="operator"><!--按钮所在div-->
<input name="" type="button" onclick="showPopup()" value="操作" />
</div>
<div id="popDiv"><!--弹出层-->
<div id="popTitle"> <!-- 标题div -->
<span class="title_left">修改操作</span> <span class="title_right">
<a href="#" onclick="hidePopup();">关闭</a> </span>
</div>
<div id="popForm"> <!-- 表单div -->
<form action="insert_map.jsp" method="post">
<p>
ID :<input type="text" name="id" value="0" /> </br>
名 称 :<input type="text" name="name" value="aaa" /> </br>
电压等级 :<input type="text" name="voltage_level" value="110kv" /> </br>
经 度 :<input type="text" name="lon" value="121." /> </br>
纬 度 :<input type="text" name="lat" value="28." /> </br>
</p>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="reset" value="取消" onclick="hidePopup()" />
</form>
</div>
</div>
</div>
<script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv");
var isIE = document.all ? true : false;//判断浏览器类型
document.onmousedown = function(evnt) {//当鼠标左键按下后执行此函数
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mouseD = true;//mouseD为鼠标左键状态标志,为true时表示左键被按下
}
}
objDiv.onmousedown = function(evnt) {
objDrag = this;//objDrag为拖动的对象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50;//当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE);//捕获鼠标拖动事件
//objDiv.style.opacity = 0.5;//当鼠标按下后透明度改变
}
}
}
document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100;//当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE);//释放鼠标拖动事件
//objDiv.style.opacity = 1;//当鼠标左键松开后透明度改变
}
}
document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>
在浏览器输入:http://localhost:8080/myapp/mytestMap.html
访问到mytestMap.jsp页面,单击左上角的“操作”按钮,结果如下:

在输入框中输入测试数据,点击提交,将会提交至insert_map.jsp页面,并在insert_map.jsp页面上显示出数据库中所有的点(包括刚刚添加的这个点),效果如下图:

再次在浏览器中访问地图页面,可以看到地图上已经多出了刚刚添加的那个点,如下图:

至此,基本操作算是完成。
后续需要做的工作有:
1,使点击提交后仍然显示在当前页面,且对地图进行刷新。
2,完善delete功能、修改功能
3,点击“操作”按钮后可以选择添加、删除或修改。
相关文章

JSP中常用的JSTL fmt(format格式化)标签用法整理
这篇文章主要介绍了JSP中常用的JSTL fmt(format格式化)标签用法整理,fmt的格式化处理遵循i18n国际化格式标准,需要的朋友可以参考下2016-04-04
Servlet+Jsp实现图片或文件的上传功能具体思路及代码
web项目中的这一上传功能,那么文件是如何从本地发送到服务器的呢,接下来为大家介绍下Servlet+Jsp实现文件的上传功能,感兴趣的朋友可以参考下哈2013-04-04












最新评论