一个简单的JS时间控件示例代码(JS时分秒时间控件)
更新时间:2013年11月22日 09:05:57 作者:
这篇文章主要介绍了一个简单的JS时间控件示例代码(JS时分秒时间控件)。需要的朋友可以过来参考下,希望对大家有所帮助
自己在网上找了半天没找到只有 “时分秒”的控件, 就自己做了个,发在这里方便有人用到

/**//***********************************
* 使用说明:
* 首先把本控件包含到页面
* <script src="XXX/setTime.js" type="text/javascript"></script>
* 控件调用函数:_SetTime(field)
* 例如 <input name="time" type="text" onclick="_SetTime(this)"/>
*
************************************/
var str = "";
document.writeln("<div id=/"_contents/" style=/"padding:6px; background-color:#E3E3E3; font-size: 12px; border: 1px solid #777777; position:absolute; left:?px; top:?px; width:?px; height:?px; z-index:1; visibility:hidden/">");
str += "/u65f6<select name=/"_hour/">";
for (h = 0; h <= 9; h++) {
str += "<option value=/"0" + h + "/">0" + h + "</option>";
}
for (h = 10; h <= 23; h++) {
str += "<option value=/"" + h + "/">" + h + "</option>";
}
str += "</select> /u5206<select name=/"_minute/">";
for (m = 0; m <= 9; m++) {
str += "<option value=/"0" + m + "/">0" + m + "</option>";
}
for (m = 10; m <= 59; m++) {
str += "<option value=/"" + m + "/">" + m + "</option>";
}
str += "</select> /u79d2<select name=/"_second/">";
for (s = 0; s <= 9; s++) {
str += "<option value=/"0" + s + "/">0" + s + "</option>";
}
for (s = 10; s <= 59; s++) {
str += "<option value=/"" + s + "/">" + s + "</option>";
}
str += "</select> <input name=/"queding/" type=/"button/" onclick=/"_select()/" value=/"/u786e/u5b9a/" style=/"font-size:12px/" /></div>";
document.writeln(str);
var _fieldname;
function _SetTime(tt) {
_fieldname = tt;
var ttop = tt.offsetTop; //TT控件的定位点高
var thei = tt.clientHeight; //TT控件本身的高
var tleft = tt.offsetLeft; //TT控件的定位点宽
while (tt = tt.offsetParent) {
ttop += tt.offsetTop;
tleft += tt.offsetLeft;
}
document.all._contents.style.top = ttop + thei + 4;
document.all._contents.style.left = tleft;
document.all._contents.style.visibility = "visible";
}
function _select() {
_fieldname.value = document.all._hour.value + ":" + document.all._minute.value + ":" + document.all._second.value;
document.all._contents.style.visibility = "hidden";
}

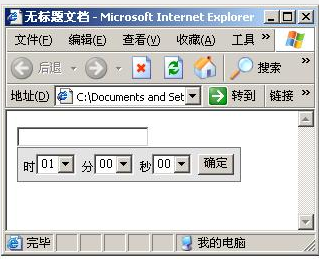
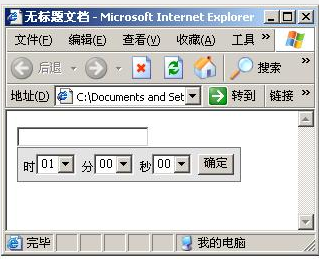
鼠标点击 后 的效果
SetTime.js
复制代码 代码如下:
/**//***********************************
* 使用说明:
* 首先把本控件包含到页面
* <script src="XXX/setTime.js" type="text/javascript"></script>
* 控件调用函数:_SetTime(field)
* 例如 <input name="time" type="text" onclick="_SetTime(this)"/>
*
************************************/
var str = "";
document.writeln("<div id=/"_contents/" style=/"padding:6px; background-color:#E3E3E3; font-size: 12px; border: 1px solid #777777; position:absolute; left:?px; top:?px; width:?px; height:?px; z-index:1; visibility:hidden/">");
str += "/u65f6<select name=/"_hour/">";
for (h = 0; h <= 9; h++) {
str += "<option value=/"0" + h + "/">0" + h + "</option>";
}
for (h = 10; h <= 23; h++) {
str += "<option value=/"" + h + "/">" + h + "</option>";
}
str += "</select> /u5206<select name=/"_minute/">";
for (m = 0; m <= 9; m++) {
str += "<option value=/"0" + m + "/">0" + m + "</option>";
}
for (m = 10; m <= 59; m++) {
str += "<option value=/"" + m + "/">" + m + "</option>";
}
str += "</select> /u79d2<select name=/"_second/">";
for (s = 0; s <= 9; s++) {
str += "<option value=/"0" + s + "/">0" + s + "</option>";
}
for (s = 10; s <= 59; s++) {
str += "<option value=/"" + s + "/">" + s + "</option>";
}
str += "</select> <input name=/"queding/" type=/"button/" onclick=/"_select()/" value=/"/u786e/u5b9a/" style=/"font-size:12px/" /></div>";
document.writeln(str);
var _fieldname;
function _SetTime(tt) {
_fieldname = tt;
var ttop = tt.offsetTop; //TT控件的定位点高
var thei = tt.clientHeight; //TT控件本身的高
var tleft = tt.offsetLeft; //TT控件的定位点宽
while (tt = tt.offsetParent) {
ttop += tt.offsetTop;
tleft += tt.offsetLeft;
}
document.all._contents.style.top = ttop + thei + 4;
document.all._contents.style.left = tleft;
document.all._contents.style.visibility = "visible";
}
function _select() {
_fieldname.value = document.all._hour.value + ":" + document.all._minute.value + ":" + document.all._second.value;
document.all._contents.style.visibility = "hidden";
}
相关文章

JavaScript对象与JSON格式的转换及JSON.stringify和JSON.parse的使用方法
这篇文章主要介绍了JavaScript对象与JSON格式的转换及JSON.stringify和JSON.parse的使用方法,JSON是JavaScript表达值和对象的通用数据格式,其本质就是符合一定规范的字符串2022-07-07
JS题解leetcode去掉最低工资和最高工资后的工资平均值
这篇文章主要为大家介绍了JS题解leetcode去掉最低工资和最高工资后的工资平均值,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-12-12
JS条形码(一维码)插件JsBarcode用法详解【编码类型、参数、属性】
这篇文章主要介绍了JS条形码(一维码)插件JsBarcode用法,较为详细的分析了条形码插件JsBarcode编码类型、参数、属性等相关功能、使用方法与注意事项,需要的朋友可以参考下2017-04-04












最新评论