Flex中在Tree绑定数据后自动展开树节点的方法
更新时间:2014年01月28日 17:14:01 作者:
使用Tree组件在绑定数据后自动展开所有树型节点(不需要用户再自己点击展开节点,会方 便许多),接下来为大家介绍下具体的实现
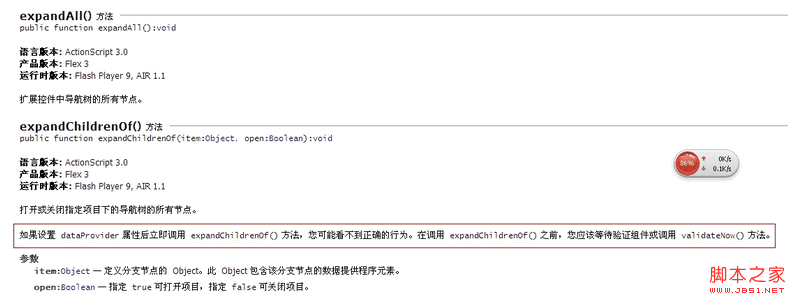
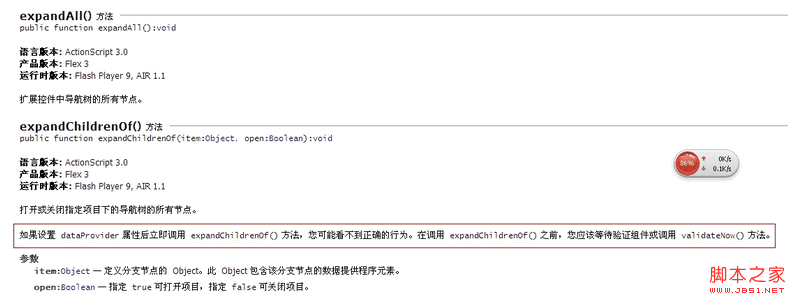
用Flex/Flash做开发的同志们应该会使用 expandChildrenOf(item,true)方法来使用Tree组件在绑定数据后自动展开所有树型节点(不需要用户再自己点击展开节点,会方 便许多),而在Flex开发帮忙文档中很明确写道:
"If you set dataProvider and then immediately call expandChildrenOf() you may not see the correct behavior. You should either wait for the component to validate or call the validateNow() method. "
第一种:(已验证)
//全部展开,初始选中第一项
treePlayList.dataProvider=results;//刷新Tree的全部节点展开 - royanxin - royanxin的博客
treePlayList.validateNow(); //验证并更新此对象的属性和布局,并重绘该对象(如果需要)。
treePlayList.selectedIndex=0;
treePlayList.expandChildrenOf(treePlayList.selectedItem,true);//全部展开
第二种:
setTimeout(IniExpand, 1000); //延时1秒
private function IniExpand():void {
TreeView1.selectedIndex=1;
TreeView1.expandItem(TreeView1.selectedItem,true);
}
第三种:
//全部展开,初始未选中任何选项
sysTree.validateNow();
for each(var item:XML in this.sysTree.dataProvider){
sysTree.expandChildrenOf(item,true);
}
注意:

"If you set dataProvider and then immediately call expandChildrenOf() you may not see the correct behavior. You should either wait for the component to validate or call the validateNow() method. "
第一种:(已验证)
复制代码 代码如下:
//全部展开,初始选中第一项
treePlayList.dataProvider=results;//刷新Tree的全部节点展开 - royanxin - royanxin的博客
treePlayList.validateNow(); //验证并更新此对象的属性和布局,并重绘该对象(如果需要)。
treePlayList.selectedIndex=0;
treePlayList.expandChildrenOf(treePlayList.selectedItem,true);//全部展开
第二种:
复制代码 代码如下:
setTimeout(IniExpand, 1000); //延时1秒
private function IniExpand():void {
TreeView1.selectedIndex=1;
TreeView1.expandItem(TreeView1.selectedItem,true);
}
第三种:
复制代码 代码如下:
//全部展开,初始未选中任何选项
sysTree.validateNow();
for each(var item:XML in this.sysTree.dataProvider){
sysTree.expandChildrenOf(item,true);
}
注意:

相关文章

Flex4 使用itemRenderer 为Tree加线具体实现
本文为大家详细介绍下Flex4如何使用itemRenderer 为Tree加线,感兴趣的朋友可以参考下2013-12-12












最新评论