ExtJS4 表格的嵌套 rowExpander应用
更新时间:2014年05月02日 11:42:17 作者:
今天做一个grid,里面的数据需要带明细,思来想去还是搞个表格嵌套吧,需要的朋友可以参考下
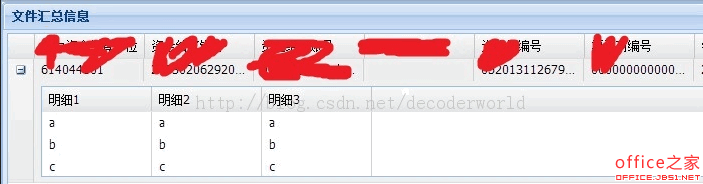
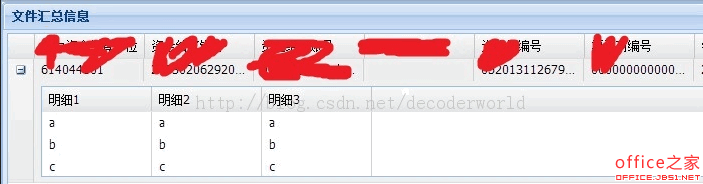
今天做一个grid,里面的数据需要带明细,思来想去还是搞个表格嵌套吧!看下图

对于grid中每一条记录点击左边的+号能展开一个明细的子表格 所有数据包括列名均从后台获得,子表格的数据暂时在本地以做测试
在此贴一些代码留下记录
function displayInnerGrid(renderId) {
//Model for the inside grid store
Ext.define('TestModel', {
extend: 'Ext.data.Model',
fields: [
{ name: 'Field1' },
{ name: 'Field2' },
{ name: 'Field3' }
]
});
//dummy data for the inside grid
var dummyDataForInsideGrid = [
['a', 'a', 'a'],
['b', 'b', 'b'],
['c', 'c', 'c']
];
var insideGridStore = Ext.create('Ext.data.ArrayStore', {
model: 'TestModel',
data: dummyDataForInsideGrid
});
innerGrid = Ext.create('Ext.grid.Panel', {
store: insideGridStore,
selModel: {
selType: 'cellmodel'
},
columns: [
{ text: "明细1", dataIndex: 'Field1' },
{ text: "明细2", dataIndex: 'Field2' },
{ text: "明细3", dataIndex: 'Field3' }
],
columnLines: true,
autoWidth: true,
autoHeight: true,
//width: 400,
//height: 200,
frame: false,
// iconCls: 'icon-grid',
renderTo: renderId
});
/* innerGrid.getEl().swallowEvent([
'mousedown', 'mouseup', 'click',
'contextmenu', 'mouseover', 'mouseout',
'dblclick', 'mousemove'
]); */
}
function destroyInnerGrid(record) {
var parent = document.getElementById(record.get('id'));
var child = parent.firstChild;
while (child) {
child.parentNode.removeChild(child);
child = child.nextSibling;
}
}
grid_huizong.view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
//console.log(record.get('id'));
displayInnerGrid(record.get('id'));
});
grid_huizong.view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
destroyInnerGrid(record);
});
以上代码为grid绑定事件。。具体代码啥意思应该能看懂
注意在定义grid的时候使用
plugins: [{
ptype: 'rowexpander',
rowBodyTpl : [
'<div id="{id}">',
'</div>'
]
}],
这个是rowexpander插件。。网上有人说用的时候需要引用,但是我没引用什么也可以用了?
注意上面三段代码中关键的id,这个id你可以改,但是需要改成后台发过来的数据中fields中的第一项。。我这个例子后台发过来的fields第一项是id

对于grid中每一条记录点击左边的+号能展开一个明细的子表格 所有数据包括列名均从后台获得,子表格的数据暂时在本地以做测试
在此贴一些代码留下记录
复制代码 代码如下:
function displayInnerGrid(renderId) {
//Model for the inside grid store
Ext.define('TestModel', {
extend: 'Ext.data.Model',
fields: [
{ name: 'Field1' },
{ name: 'Field2' },
{ name: 'Field3' }
]
});
//dummy data for the inside grid
var dummyDataForInsideGrid = [
['a', 'a', 'a'],
['b', 'b', 'b'],
['c', 'c', 'c']
];
var insideGridStore = Ext.create('Ext.data.ArrayStore', {
model: 'TestModel',
data: dummyDataForInsideGrid
});
innerGrid = Ext.create('Ext.grid.Panel', {
store: insideGridStore,
selModel: {
selType: 'cellmodel'
},
columns: [
{ text: "明细1", dataIndex: 'Field1' },
{ text: "明细2", dataIndex: 'Field2' },
{ text: "明细3", dataIndex: 'Field3' }
],
columnLines: true,
autoWidth: true,
autoHeight: true,
//width: 400,
//height: 200,
frame: false,
// iconCls: 'icon-grid',
renderTo: renderId
});
/* innerGrid.getEl().swallowEvent([
'mousedown', 'mouseup', 'click',
'contextmenu', 'mouseover', 'mouseout',
'dblclick', 'mousemove'
]); */
}
function destroyInnerGrid(record) {
var parent = document.getElementById(record.get('id'));
var child = parent.firstChild;
while (child) {
child.parentNode.removeChild(child);
child = child.nextSibling;
}
}
复制代码 代码如下:
grid_huizong.view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
//console.log(record.get('id'));
displayInnerGrid(record.get('id'));
});
grid_huizong.view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
destroyInnerGrid(record);
});
以上代码为grid绑定事件。。具体代码啥意思应该能看懂
注意在定义grid的时候使用
复制代码 代码如下:
plugins: [{
ptype: 'rowexpander',
rowBodyTpl : [
'<div id="{id}">',
'</div>'
]
}],
这个是rowexpander插件。。网上有人说用的时候需要引用,但是我没引用什么也可以用了?
注意上面三段代码中关键的id,这个id你可以改,但是需要改成后台发过来的数据中fields中的第一项。。我这个例子后台发过来的fields第一项是id
您可能感兴趣的文章:
- Extjs grid添加一个图片状态或者按钮的方法
- ExtJS[Desktop]实现图标换行示例代码
- 解决Extjs上传图片无法预览的解决方法
- ExtJs之带图片的下拉列表框插件
- ExtJS 4.2 Grid组件单元格合并的方法
- ExtJS4的文本框(textField)使用正则表达式进行验证(Regex)的方法
- ExtJS4给Combobox设置列表中的默认值示例
- ExtJS4如何自动生成控制grid的列显示、隐藏的checkbox
- extJS中常用的4种Ajax异步提交方式
- extjs4 treepanel动态改变行高度示例
- ExtJS4中的requires使用方法示例介绍
- extjs4图表绘制之折线图实现方法分析
相关文章

EXTJS记事本 当CompositeField遇上RowEditor
用RowEditor作批量编辑器时,遇到一个问题,想要在Roweditor中使用三个下拉列表组成级联式选择控件2011-07-07
Extjs中ComboBoxTree实现的下拉框树效果(自写)
最近涉及到的一个项目中,需要实现ComboBoxTree的效果,由于在Extjs中是没有这种效果,所以看看别人的资料自己写了一个,感兴趣的朋友可以参考下哈2013-05-05
Ext中下拉列表ComboBox组件store数据格式用法介绍
本文为大家详细介绍下Ext中下拉列表ComboBox组件store数据格式的基本用法,感兴趣的朋友可以参考下哈,希望对大家有所帮助2013-07-07
extjs 3.31 TreeGrid实现静态页面加载json到TreeGrid里面
extjs 3.31 TreeGrid 我的小改动,实现静态页面加载json到TreeGrid里面2013-04-04












最新评论