jQuery使用andSelf()来包含之前的选择集
更新时间:2014年05月19日 17:46:47 作者:
使用Destructive Method对wrapper set进行选择、过滤之后会产生一个新的结果集,可以使用andSelf()来包含之前的选择集
当我们使用Destructive Method对wrapper set进行选择、过滤之后会产生一个新的结果集。例如:
html
$lt;div$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;/div$gt;
对于上面的DOM Tree,当然可以使用
$('div').find('p')
来获取所有div元素包含的p元素,但是选择结果中肯定不包含div元素自身。
如果在find之后链式调用andSelf()则可以把previous selection($('div'))也包含在结果集中。
用法举例
对于以上html代码,使用
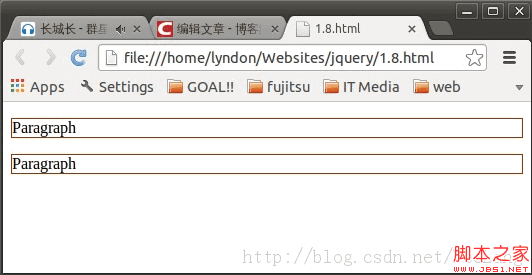
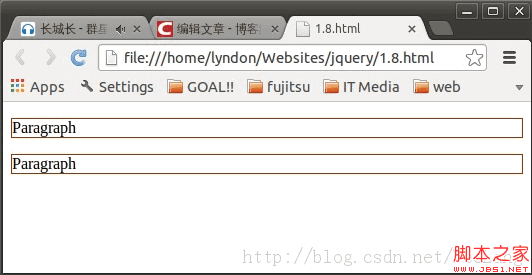
$('div').find('p').css('border', '1px solid #993300');
css效果只能作用于p元素

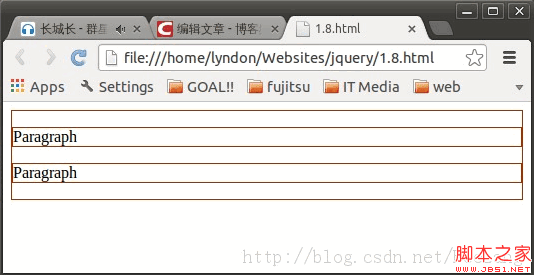
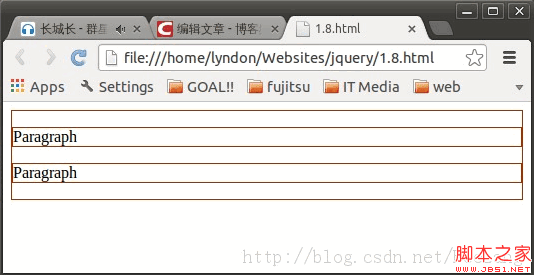
但是在find()之后加上andSelf(),css也会作用与所有的div元素

html
$lt;div$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;/div$gt;
对于上面的DOM Tree,当然可以使用
$('div').find('p')
来获取所有div元素包含的p元素,但是选择结果中肯定不包含div元素自身。
如果在find之后链式调用andSelf()则可以把previous selection($('div'))也包含在结果集中。
用法举例
对于以上html代码,使用
$('div').find('p').css('border', '1px solid #993300');
css效果只能作用于p元素

但是在find()之后加上andSelf(),css也会作用与所有的div元素

相关文章

探讨JQUERY JSON的反序列化类 using问题的解决方法
本篇文章是对JQUERY JSON的反序列化类 using问题的解决方法进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助2013-12-12
轻松使用jQuery双向select控件Bootstrap Dual Listbox
这篇文章主要教大家如何轻松使用jQuery双向select控件Bootstrap Dual Listbox,感兴趣的小伙伴们可以参考一下2015-12-12












最新评论