jQuery学习笔记之jQuery.extend(),jQuery.fn.extend()分析
deep是布尔值,表示是否进行深度合并,默认是false,不执行深度合并.
通过这种方式可以在jQuery或jQuery.fn上添加新的属性和方法,jQuery的其他模块大都是这么实现的.
给jQuery添加扩展时用$.extend()
如:jQuery.extend({add:function(a,b){return a+b}})
使用:$.add(1,3)=====>4;
给jQuery实例对象添加扩展时用$.fn.extend();
$.fn.extend({gys:function(){$(this).css("color","red")}});
调用:$("div.guo").gys();

因为参数的个数是不确定的,所以没有列出可接受的具体参数.

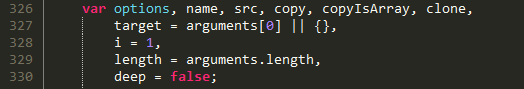
options:指向某个源对象.
name:某个源对象的某个属性名.
src:目标对象的某个属性的原始值.
copy:某个源对象的某个属性的值
copyIsArray:指示copy是否是数组
clone:深度复制时原始值的修正值.
target:目标对象.
i:源对象的起始下标.
length:参数的个数,用于修正变量target.
deep:是否执行深度复制.

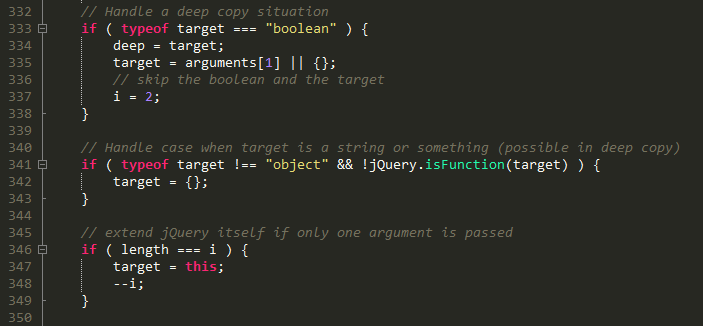
333~338:如果第一个参数是布尔值,则把target赋值给deep,target在重新获取值,把第二个参数赋给target.
这个时候i值从一开始的1变成了2.表示源对象本来是从第二个元素开始的,现在变成了第三个元素了.这段代码结合
327行代码就知道为什么会有这个if语句了.原来函数extend在执行的时候,不管参数情况如何,首先给target和i赋值.
然后再后面修正.
341~343:如果目标对象target不是对象,不是函数,则targeted={};
346~349:length和i相等时,表示没有传入objcet1,...之类的参数,
这个时候把this当前对象(jQuery或jQuery.fn)作为目标对象,在把i减一.从而使传入的对象当作源对象.

351行开始循环,i表示开始源对象的下标,是一个非常巧妙的用法.
353行也很精彩,它把获取源对象和对源对象的判断放在了一条语句中,只有源对象不为空时才会执行.
354~362行,变量src是原始值,变量copy是复制值.如果target和copy引用相同,为了遍历时死循环,
因此不会覆盖目标对象的同名属性.如果注释掉360行,下面的代码会出现异常.
var obj={};
obj.n1=obj;
$.extend(true,obj,{n2:obj});
在不同浏览器中会出项不同的报错,但是都无一例外的出现卡屏很久的现像.
365~372行,如果是深度合并,且复制copy是普通javascript对象或数组,则递归合并.
378~380行,如果不是深度合并,并且copy不是undefined,则直接覆盖目标对象的同名属性.
- jQuery.extend()、jQuery.fn.extend()扩展方法示例详解
- 开发插件的两个方法jquery.fn.extend与jquery.extend
- 浅谈jquery.fn.extend与jquery.extend区别
- jQuery插件开发的两种方法及$.fn.extend的详解
- jquery的extend和fn.extend的使用说明
- jQuery中extend()和fn.extend()方法详解
- Jquery实现$.fn.extend和$.extend函数
- jquery简单插件制作(fn.extend)完整实例
- 深入理解jquery的$.extend()、$.fn和$.fn.extend()
- jQuery.extend 与 jQuery.fn.extend的用法及区别实例分析
相关文章

jcarousellite.js 基于Jquery的图片无缝滚动插件
基于Jquery的图片无缝滚动插件,需要的朋友可以参考下。2010-12-12
jquery 获取 outerHtml 包含当前节点本身的代码
jQuery.html() 是获取当前节点下的html代码,并不包含当前节点本身的代码,后来实验发现有一个jQuery的一个方法可以解决2014-10-10












最新评论