2014值得推荐的10个移动 Web 应用程序开发框架
在最近几年里,移动互联网高速发展、市场潜力巨大。继计算机、互联网之后,移动互联网正掀起第三次信息技术革命的浪潮,新技术、新应用不断涌现。今天这篇文章向大家推荐10大优秀的移动 Web 开发框架,帮助开发者更加高效的开发移动Web应用。
Sencha Touch Framework
Sencha Touch 是世界上第一个基于 HTML5 的移动 Web 开发框架,支持最新的 HTML5 和 CSS3 标准,全面兼容 Android 和 Apple iOS 设备,提供了丰富的 WEB UI 组件,可以快速的开发出运行于移动终端的应用程序。

jQuery Mobile
jQuery Mobile 框架把“write less, do more”精神提升到更高的层次。jQuery 移动框架可以帮助你设计一个可运行于所有流行智能手机和平板平台的应用程序,而不需要为每种移动终端都开发一个特别的版本。

jQTouch
jQTouch 是一款 jQuery 的插件,用于手机上实现动画、列表导航、默认应用样式等各种常见UI效果。支持 iPhone、Android 等手机。

The M Project
The-M-Project 是一个包含各种UI组件,基于 jQuery 开发 HTML5 应用程序的移动Web应用框架,支持 iOS、Android、Palm webOS和BlackBerry 等平台。

DHTMLX Touch – HTML5 JavaScript Framework for Mobile
DHTMLX Touch 是一个基于 HTML5 的免费 JavaScript 库,用于构建跨平台的移动 Web 应用程序。这不只是一组UI部件,而是一个完整的框架,它允许你为手机等触摸设备创建强大的Web应用程序。

WebApp.Net
WebApp.Net 提供了很多的 API,因此可以帮助你节省很多工作了。不需要花时间去进行 Ajax 调用的编码,因为已经内置了,另外还有很多其它内置功能,提供了详细的文档和应用演示。

Wijmo – jQuery UI Widgets
Wijmo 混合了 JavaScript、CSS3、SVG 和 HTML5,拥有30多个组件,是 jQuery UI 的一个扩展。

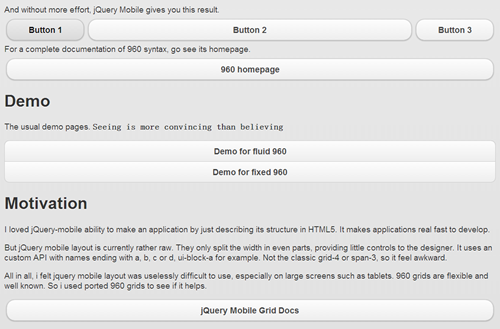
960 Grid on jQuery-Mobile
jquery-mobile-960 是一个用于移动 Web 开发的网格框架,综合了 960.gs 的灵活性和 jQuery Mobile 的方便性。它的目的是让 jQuery Mobile 布局更加的灵活,使得应用应许在移动终端更加易用。

SproutCore HTML5 Application Framework
SproutCore 是一个 HTML5 移动 Web 开发框架,它的目标是在无需浏览器插件的情况下,在浏览器中位应用程序提供极佳的桌面效果。

NimbleKit
NimbleKit 是为 iOS 设备构建应用程序最快速的方式,你不需要知道 Objective-C 或者 iOS SDK,你只需结合 JavaScript 代码编写 HTML 页面就可以了。

相关文章

Android 使用Vitamio打造自己的万能播放器(8)——细节优化
本文主要介绍Android Vitamio开发播放器,这里给大家提供了一些小的细节优化,更加完善播放器的功能,希望能帮助有需要的小伙伴2016-07-07
Android编程之绘制文本(FontMetrics)实现方法
这篇文章主要介绍了Android编程之绘制文本(FontMetrics)实现方法,结合实例形式较为详细的分析了Android使用FontMetrics对象绘制文本的相关技巧,需要的朋友可以参考下2015-12-12
Android build.gradle版本名打包配置的方法
这篇文章主要介绍了Android build.gradle版本名打包配置的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-02












最新评论