Android入门之Style与Theme用法实例解析
就目前的互联网发展来看,已经有越来越多互联网企业都在Android平台上部署其客户端,并且为了提升用户体验,这些客户端都做得布局合理而且美观。本文所要介绍的Android的Style设计就是提升用户体验的关键之一。Android上的Style分为了两个方面:
1.Theme是针对窗体级别的,改变窗体样式;
2.Style是针对窗体元素级别的,改变指定控件或者Layout的样式。
Android系统的themes.xml和style.xml(位于/base/core/res/res/values/)包含了很多系统定义好的style,建议在里面挑个合适的,然后再继承修改。以下的这段代码属性是在Themes中比较常见的,源自Android系统本身的themes.xml:
<!-- Window attributes --> <item name="windowBackground">@android:drawable/screen_background_dark</item> <item name="windowFrame">@null</item> <item name="windowNoTitle">false</item> <item name="windowFullscreen">false</item> <item name="windowIsFloating">false</item> <item name="windowContentOverlay">@android:drawable/title_bar_shadow</item> <item name="windowTitleStyle">@android:style/WindowTitle</item> <item name="windowTitleSize">25dip</item> <item name="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item> <item name="android:windowAnimationStyle">@android:style/Animation.Activity</item>
至于控件的Style设计就范围大多了,看看Eclipse的Android控件属性编辑器[Properties]就大概知道有哪些条目,而Android内置的style.xml也只是定义每个控件的默认样式而已。不过控件的style不建议大改,耐看的style更能让用户长时间使用软件。另外,控件的Style在很多情况下都用到9.png,学习9.png就必须到/base/core/res/res/drawable-hdpi里面看看,里面有很多系统内置的9.png。
注意:为了研究Android的Style和Theme,强烈建议下载Android的base.git!
先来看看本文程序的效果,如下图所示:

本文程序的themes.xml代码如下,自定义了WindowTitle,:
<?xml version="1.0" encoding="UTF-8"?> <resources> <!--继承Android内置的Theme.Light,位于/base/core/res/res/values/themes.xml --> <style name="Theme" parent="android:Theme.Light"> <item name="android:windowFullscreen">true</item> <item name="android:windowTitleSize">60dip</item> <item name="android:windowTitleStyle">@style/WindowTitle</item> </style> <style name="WindowTitle" parent="android:WindowTitle"> <item name="android:singleLine">true</item> <item name="android:shadowColor">#BB000000</item> <item name="android:shadowRadius">2.75</item> </style> </resources>
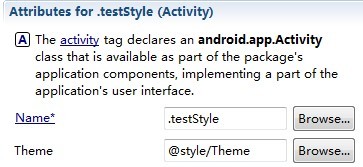
要为Activity使用theme,要么使用代码 setTheme(R.style.Theme),要么在Application Manifest里面设置如下:

本文程序的styles.xml代码如下,background默认使用的是9.png,xml定义在/base/core/res/res/drawable/之下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="TextView">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#008</item>
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">2.0</item>
</style>
<style name="EditText">
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">1.0</item>
<item name="android:background">@android:drawable/btn_default</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
<style name="Button">
<item name="android:background">@android:drawable/edit_text</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
</resources>
main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" style="@style/TextView" /> <EditText android:id="@+id/EditText01" android:layout_height="wrap_content" style="@style/EditText" android:layout_width="fill_parent" android:text="类似Button的EditText"></EditText> <EditText android:id="@+id/EditText02" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="普通的EditText"></EditText> <Button android:id="@+id/Button01" android:layout_height="wrap_content" style="@style/Button" android:layout_width="fill_parent" android:text="类似EditText的Button"></Button> </LinearLayout>
相关文章

详解Android中的NestedScrolling机制带你玩转嵌套滑动
这篇文章主要给大家详细解析了Android中的NestedScrolling机制,通过介绍该机制带你玩转Android中的嵌套滑动效果,文中给出了详细的示例代码和介绍,需要的朋友们可以参考学习,下面来一起看看吧。2017-05-05
Android开发中用Kotlin编写LiveData组件教程
LiveData是Jetpack组件的一部分,更多的时候是搭配ViewModel来使用,相对于Observable,LiveData的最大优势是其具有生命感知的,换句话说,LiveData可以保证只有在组件( Activity、Fragment、Service)处于活动生命周期状态的时候才会更新数据2022-12-12
Android Activity View加载与绘制流程深入刨析源码
这篇文章主要介绍了Android Activity View的加载与绘制流程源码分析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-08-08












最新评论