js自动生成的元素与页面原有元素发生堆叠的解决方法
更新时间:2014年09月04日 10:23:08 投稿:whsnow
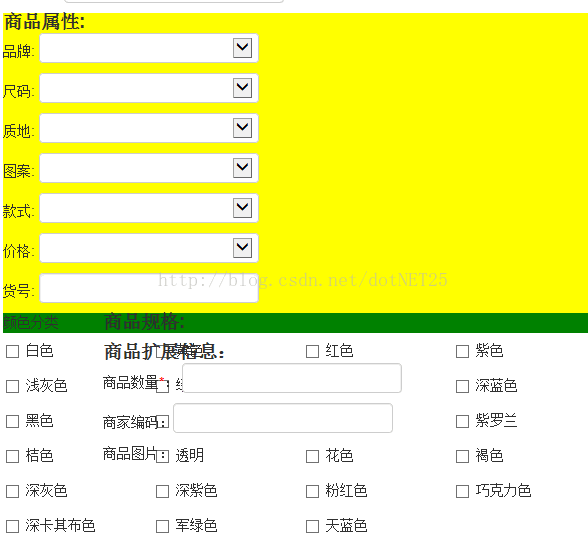
商品属性和商品规格是js动态生成的元素,商品扩展信息的两个文本框是原有的元素,他们发生堆叠,下面是一些解决思路

商品属性和商品规格是js动态生成的元素,商品扩展信息的两个文本框是原有的元素,他们发生堆叠,我以为是我生成的元素所在div大小不固定导致的,因为商品规格的下面复选框是第二次ajax生成的,我怀疑第二次ajax是不是不能将页面原有元素向下推到合适的位置。
搞了几个小时,尝试固定元素所在容器div的的大小,但是不好固定啊,元素的个数是不定的,尝试改变属性和规格的生成顺序,属性部分堆到规格部分上去了,规格部分的元素怎么不独立占位置呢,后来才想到会不会是浮动了,去除浮动,给原有元素(商品扩展信息部分)加上clear:both; 果然正常了。
遇到问题不要慌,不要怕麻烦,慢慢处理。
相关文章

Actionscript与javascript交互实例程序(修改)
这篇文章主要介绍了Actionscript与javascript交互实例程序(修改)的相关资料,本文介绍的非常详细,具有参考借鉴价值,需要的朋友可以参考下2016-09-09












最新评论