FLASH与ASP通信入门教程——做真正属于自己的留言本第4/5页
经过前几节的学习,我们对LV类和ASP的输入输出应该已经很熟练了吧,而且我们也已经了解了LV与ASP通讯的基本原理。这个原理可能并不复杂,不过如果你想利用它做出点东西来,关键还是要看你ASP和FLASH的基本功了。遗憾的是这篇教程主要讲述FLASH与ASP通讯原理,更详细更高级的ASP和FLASH技巧,我恐怕不能多讲,不然这篇教程不知道什么时候才能写完,同时也会失去重点。这节我将简单的罗列一些ASP操作ACCESS数据库的基本知识,注意,我只是点到为止,更详细的资料和讲解网上很多,你可以自己去搜索。
首先我们需要建立一个ACCESS数据库文件,命名为“shujuku.mdb”,并在其中新建数据表,命名为“shujubiao”。数据表中字段名称、字段类型和字段内容如下图所示。示例的数据库可以在最后下载,下载后请保存起来,因为我以后的讲解都会用到它。


然后在数据库同文件夹下建立一个操作数据库的ASP文件,命名为“caozuo.asp”,并输入以下代码:
<%@LANGUAGE="JAVASCRIPT"%>
<%
//建立一个数据库链接对象
lianjie = Server.CreateObject("ADODB.Connection");
//用已经建立的数据库链接对象打开数据库
lianjie.Open("driver={Microsoft Access Driver (*.mdb)};dbq=" + Server.MapPath("shujuku.mdb"));
//创建一个“记录集”,即“Recordset”,它的任务是储存从数据库里提取出来的数据
rs = Server.CreateObject("ADODB.Recordset");
//创建查询数据库的SQL语句,这里将查出“shujubiao”中的所有数据
sql="select * from shujubiao";
//执行数据库查询,最后的数字参数主要用来指定打开和查询数据库的方式,有兴趣可以百度一下
rs.Open(sql, lianjie, 3);
%>
说明:上面的代码,除了SQL语句外,每个ASP文件差不多都是类似的,主要用来初始和查询数据。数据是提出来了,但如果你想要按自己方式使用它们,还是要借助JS脚本来实现。另外这里要着重说一下SQL,SQL是专门用来查询数据库的语言,它可以按指定的规则查询数据库中指定的表和字段,功能强大,却又非常容易理解,基本可以从字面意思猜出其功能来,这一节的最后我会仔细讲一下常用的SQL语句。
现在先回到我们的ASP中,继续在“caozuo.asp”中追加以下代码:
<%
//当前显示的页数,这里设置为第一页
var dangqianye=1;
//每页显示的记录条数,这里设置为5条
var meiyejilu=5;
//获取记录总条数
var zongtiaoshu=rs.RecordCount;
//设置每页显示的记录条数
rs.PageSize=meiyejilu;
//设置当前显示的页码
rs.AbsolutePage=dangqianye;
//获取总页数
var zongyeshu=rs.PageCount;
//输出总页数、总条数、每页记录条数以及当前页码
Response.Write("总条数为:"+zongtiaoshu+"<br>总页数为:"+zongyeshu+"<br>每页记录条数:"+meiyejilu+"<br>当前页:"+dangqianye+"<br>");
%>
说明:先在IIS下运行一下,你会看到网页上显示:
总条数为:13
总页数为:3
每页记录条数:5
当前页:1
有兴趣的朋友可以自己修改一下“meiyejilu”的值,然后再运行看看它和总页数存在什么关系,相信聪明的你一定能找到其中的规律:)注意,这里我一直在用“rs”,在第一段举例的代码中我已经注释过了,“rs”是“Recordset”对象的一个实例,我们从数据库里查询出来的数据都会储存在这个实例中,我们之所以这么做,是因为“Recordset”对象有很多属性和方法,方便我们使用,比如这里的“PageSize”和“AbsolutePage”。
光显示条数和页数没什么太大意义,我们要的是记录中的内容,好的,现在继续追加以下代码:
<%
//声明一个变量用来存储要输出的内容,初始为空
var shuchuneirong="";
//利用循环显示一页的所有内容,具体的页码在第二段代码的“rs.AbsolutePage”中指定了
for (i=0;i<meiyejilu;i++){
//if的作用下面再进行说明
if(!rs.EOF){
//获取字段内容
var xuhao=rs("xuhao");
var xingming=rs("xingming");
var yuwen=rs("yuwen");
var shuxue=rs("shuxue");
//一次循环将获得一条记录的所有内容,然后把这条记录追加到变量“shuchuneirong”中,这样循环结束的时候,它将储存本页所有的记录内容
shuchuneirong =shuchuneirong+"<br>序号:"+ xuhao +" | 姓名:"+xingming+" | 语文:"+yuwen+" | 数学:"+shuxue;
//本次循环结束后,将记录集指定到下一条记录
//上面的if判断将在这里发挥作用,当我们显示最后一页的时候,剩余的记录数很可能小于设定的每页记录数
//如果不加判断,rs就很有可能溢出界限,从而导致错误
rs.MoveNext();
}
}
//在网页中按指定格式输出本页所有的记录内容
Response.Write(shuchuneirong);
//关闭记录集对象
rs.Close();
//关闭连接对象
lianjie.Close();
%>
说明:啥都不说了,保存并运行吧,我们会在网页中看到下面的输出内容:
总条数为:13
总页数为:3
每页记录条数:5
当前页:1
序号:1 | 姓名:周星驰 | 语文:50 | 数学:72
序号:2 | 姓名:丘淑贞 | 语文:450 | 数学:100
序号:3 | 姓名:舒淇 | 语文:1000 | 数学:2000
序号:4 | 姓名:刘德华 | 语文:200 | 数学:1000
序号:5 | 姓名:小布什 | 语文:500 | 数学:501
然后我们可以修改一下“dangqianye”,只要“当前页”小于等于“总页数”,就能正确显示本页的内容。其实现在很多FLASH留言本中的分页就是用的这一原理,只不过到时候我们不可能像现在这样手动修改“AbsolutePage”的值,我们需要从FLASH传递页码值,然后在ASP中接收并赋值给“AbsolutePage”。哈哈!现在你是不是有点跃跃欲试了?先别急,因为我还有一招入室绝学没传你呢,这套绝学就是那威震武林的SQL。
说练就练,但为了激发同学们学习的主动性,下面我仅给出做一个简易留言本必备的SQL语句:
1,查询语句
语法:select 字段名 from 数据表名 where 查询条件 order by 排列方式 (不加desc从低到高排序,加上相反)
举例:仅查询“shujubiao”表中“xuhao”,“xingming”两个字段,并且“xuhao”要大于3,结果按“xuhao”倒序排列:
SQL语句:select xuhao,xingming from shujubiao where xuhao>3 order by xuhao desc
2,删除记录
语法:delete from 数据表 where 条件
举例:删除“xingming”为“小布什”的记录:
SQL语句:delete from shujubiao where xingming='小布什'
3,添加记录
语法:insert into 数据表 (字段名) values (字段值)
举例:插入一条新记录,“xingming”为“火山”,“yuwen”为“100”,“shuxue”是“1000”:
SQL语句:insert into shujubiao (xingming, yuwen, shuxue) values ('火山',100,1000)
说明:“xuhao”字段为“自动编号类型”,不需要赋值。
4,更新记录
语法:update 数据表 set 字段值=新值 where 条件
举例:把“xuhao”为“1”的记录中“xingming”字段改为“寂寞火山”,“yuwen”字段改为“200”
SQL语句:update shujubiao set xingming='寂寞火山',yuwen=200 where xuhao=1
有了以上四大护法,打败FLASH留言板足够了,建议大家亲自动手把我写的例句放在“caozuo.asp”中实验一下,直观的体验一下效果。测试时,刷新页面后你可能会看到页面报错,没有关系,这并不影响SQL的执行,这时你可以关闭数据表再打开就可以直接在数据库中会看到效果了。只有第一个例子必须改动一下ASP代码,需要改那里才能使页面正常显示呢?嘿嘿,这个当大家的小作业了,注意看页面的错误提示哦:)
下星期就要生产实习了,一下就是三个星期,一定要赶在实习前完工,呼呼~~
其实讲到这里,你完全应该可以按着“LV与ASP通讯原理”一节中讲的方法,自己想办法把这节中在网页里显示的内容传递到FLASH里显示了,善于学习的朋友不妨自己先动手试一下,看能做到什么程度:)
ASP操作数据库入门实例:demo02.rar
这节是重点,我写教程的还不怕长呢,大家也要坚持住啊!这节将对前面讲过的知识进行一个综合运用。下面先回顾一下前面我们都掌握了哪些技能:
1,LV与外部文本文件通讯的基本原理(变量/值配对)
2,ASP如何接收变量以及输出内容(Request和Response)
3,LV与ASP通讯基本原理(依旧是变量/值配对原理)
4,ASP操作数据库基本技巧,包括:
①如何查询并显示数据表内容
②如何删除一条记录
③如何添加一条新记录
④如何更新一条记录
⑤如何显示记录的总条数
⑥如何分页,翻页,以及显示总页数,当前页码和当前页内容
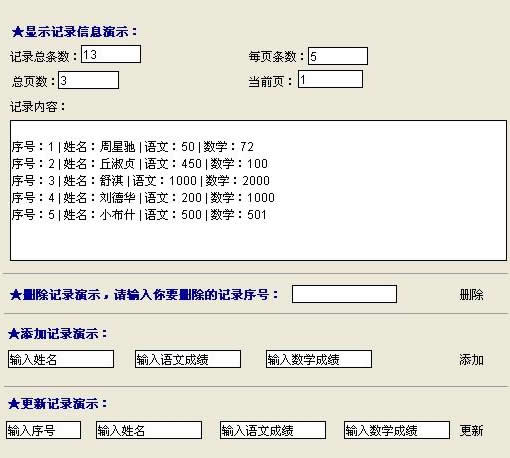
现在请闭上眼睛想一下,一个简单的FLASH留言本所包含的内容不就这么多吗?如果我上面讲的内容你都掌握了,还有什么理由不能自己做一个留言板呢——什么?你没有实战经验?好吧,这节我就连你这唯一的理由也消灭掉。这节中我将通过一个LV和ASP交互实例把上面讲的内容来一个融合。请大家先下载我提供的源文件,其中包含五个文件:zonghe.fla、zonghe.swf、zonghe.html、zonghe.asp还有上节中提供的数据库文件shujuku.mdb。这是已经做好的成品,大家不妨先删除“zonghe.fla”AS贞和“zonghe.asp”中的所有代码,跟着我的讲解再一起来完成它,这样你会有更系统更深刻的认识。在此之前,你还非常有必要先在源文件中熟悉一下“zonghe.fla”里的界面布局及元件命名。为了方便讲解,这里同时贴出“zonghe.swf”的界面图示:

下面我们来逐步演示各项功能,首先是显示记录内容及相关信息。
第一步:打开“zonghe.fla”,在最上层的AS贞中写代码:
//================系统初始化=================
//——————界面初始化
//——————变量初始化
//——————数组初始化
//——————对象初始化
//================逻辑功能区=================
//================函数模块区=================
上面是我的习惯,先用注释把代码分好区,然后逐步向各区中添加需要的代码。
第二步:“显示”记录功能测试:
我个人习惯是:前台界面→后台单独完成→前台功能实现加后台合成,所以先写后台。
1,在“zonghe.asp”中添加以下代码:
<%@LANGUAGE="JAVASCRIPT"%>
<%
//建立数据库链接对象
lianjie = Server.CreateObject("ADODB.Connection");
//打开数据库
lianjie.Open("driver={Microsoft Access Driver (*.mdb)};dbq=" + Server.MapPath("shujuku.mdb"));
//创建“记录集”
rs = Server.CreateObject("ADODB.Recordset");
//设置一个选项变量,根据这个选项的值,来决定执行对应功能的代码,这个变量来自FLASH
var xuanxiang=Request("xuanxiang_flash");
%>
<%
//——————根据变量“xuanxiang”决定调用对应的函数
//查询显示记录演示
if(xuanxiang=="显示"){
xianshi();
}
%>
<%
//——————定义“显示”的功能函数
function xianshi(){
//查询的SQL语句
sql="select * from shujubiao";
//执行数据库查询
rs.Open(sql, lianjie, 3);
//从FLASH接收当前页码
var dangqianye=Request("dangqianye_flash");
//从FLASH接收每页显示的记录条数
var meiyejilu=Request("meiyejilu_flash");
//声明一个变量用来存储要输出的内容,初始为空
var shuchuneirong="";
//设置每页显示的记录条数
rs.PageSize=meiyejilu;
//设置当前显示的页码
rs.AbsolutePage=dangqianye;
//获取记录总条数
var zongtiaoshu=rs.RecordCount;
//获取总页数
var zongyeshu=rs.PageCount;
//利用循环显示一页的所有内容,具体的页码在第二段代码的“rs.AbsolutePage”中指定了
for (i=0;i<meiyejilu;i++){
if(!rs.EOF){
//获取字段内容
var xuhao=rs("xuhao");
var xingming=rs("xingming");
var yuwen=rs("yuwen");
var shuxue=rs("shuxue");
//将要显示的内容记录在“shuchuneirong”中
shuchuneirong =shuchuneirong+"<br>序号:"+ xuhao +" | 姓名:"+xingming+" | 语文:"+yuwen+" | 数学:"+shuxue;
rs.MoveNext();
}
}
//将查询出来的内容输出成变量/值配对形式
Response.Write("&neirong_asp="+shuchuneirong);
//输出总条数
Response.Write("&zongtiaoshu_asp="+zongtiaoshu);
//输出总页数
Response.Write("&zongyeshu_asp="+zongyeshu);
}
%>
<%
//关闭记录集对象
rs.Close();
//关闭连接对象
lianjie.Close();
%>
说明:上面的代码有点长,大家不要害怕,其似都是前面一节讲过的东西。
代码一共有四段:第一段声明使用JS脚本;第二段主要是一些初始化,最后一句比较重要,变量“xuanxiang”将决定下面调用那个函数以执行对应的功能。第三段是逻辑功能区,根据变量“xuanxiang”决定调用那个函数;第四段是定义的“显示”函数,用来显示页码、记录条数和记录内容的,而且最后还以“变量/值”配对的形式输出它们,以便于返回FLASH。需要提示的是,这段代码中最开始“每页记录数”和“当前页”是从FLASH传递过来的;最后一段代码用来关闭记录集对象和数据库连接。在后台代码中,最重要的是,我们要明白哪些变量是要从FLASH传递过来的,哪些又是需要返回FLASH的。为了避免混淆,我一般把从FLASH传递给ASP的变量后加“_flash”,而从ASP返回FLASH的变量后则加“_asp”后缀。
2,后台有了,回到FLASH中继续我们的代码吧,打开“zonghe.fla”,输入以下代码:
//================系统初始化=================
//——————界面初始化
//编码
System.useCodepage = true;
//——————变量初始化
//声明一个“选项”变量,ASP中将根据这个变量决定当前演示的是那项功能
//初始化这个变量为“显示”,用来显示记录
var xuanxiang = "显示";
//当前页初始为第1页
var dangqianye = 1;
//每页记录数初始为5条
var meiyejilu = 5;
//——————数组初始化
//——————对象初始化
//LV对象,从上到下依次用于“显示”,“删除”,“添加”,“更新”演示
var xianshi_lv = new LoadVars();
var shanchu_lv = new LoadVars();
var tianjia_lv = new LoadVars();
var gengxin_lv = new LoadVars();
//================逻辑功能区==================
//——————显示功能测试
xianshi();
//================函数模块区==================
//——————“显示”功能
function xianshi() {
//LV对象获取“选项”内容
xianshi_lv.xuanxiang_flash = xuanxiang;
//获取“当前页”
xianshi_lv.dangqianye_flash = dangqianye;
//获取“每页记录数”
xianshi_lv.meiyejilu_flash = meiyejilu;
//将以上获取的内容传递给FLASH
xianshi_lv.sendAndLoad("zonghe.asp?bianliang="+random(9999), xianshi_lv, "post");
//加载完成后显示一系列相关信息
xianshi_lv.onLoad = function(chenggong) {
if (chenggong) {
//显示当前页(直接从FLASH获得)
dangqianye_txt.text = dangqianye;
//显示每页记录数(直接从FLASH获得)
meiyetiaoshu_txt.text = meiyejilu;
//显示总条数,总页数和本页的记录内容
zongtiaoshu_txt.text = xianshi_lv.zongtiaoshu_asp;
zongyeshu_txt.text = xianshi_lv.zongyeshu_asp;
neirong_txt.htmlText = xianshi_lv.neirong_asp;
} else {
neirong_txt.htmlText = "加载失败!";
}
};
}
说明:AS中的代码不难理解,首先是“界面初始”,我定义了需要传递给ASP的三个变量“选项”,“当前页”,“总页数”。另外我还声明了四个用于各种功能演示的LV对象,以备下面需要。“逻辑功能区”的代码非常简单,只有一句函数调用,这正是逻辑区的精髓,通过简洁的代码清晰的反映功能逻辑。代码最多的是“函数模块区”,这里定义的是“显示”函数,注意它的数据流程,首先它将“选项”,“当前页”和“每页记录数”记录在LV对象中,然后通过LV对象的sendAndLoad方法将这些信息发送给ASP,ASP接收到后,根据这些信息正确的输出需要的内容,这些内容遵循“变量/值”配对规则,最后FLASH通过LV对象又接收到这些返回的内容,并在接收成功后,在指定的动态文本框中显示它们。
我们可以在IIS下运行一下“zonghe.html”看看效果,我们会看到正确页码信息,当前页显示为1,“neirong_txt”文本框中显示第一页的内容。有兴趣的朋友可以自己在“zonghe.fla”中修改一下“dangqianye”和“meiyejilu”两个变量,看看显示结果有什么变化,思考一下导致这些变化的规律又是什么。
今天就到这儿吧,建议大家多动动手,自己试验一下看能不能仅利用一个ASP文件,就把“删除”,“更新”和“添加”功能都实现了。其实它们的原理跟“显示”是相通的。等明天我写完下一节,大家再看看自己写的代码和我的有什么不同,也许会发现更多问题:)大家跟我一起加油吧!
LV与ASP综合运用之一:demo03.rar












最新评论