jQuery 重复加载错误以及修复方法
最近在做项目的时候,遇到个问题:
父页面引入子页面,子页面引入jQuery.js文件,父页面JS依赖jQuery.js ,出现问题是,总提示JS对象无效。猜测jQuery加载顺序不是最早造成的。
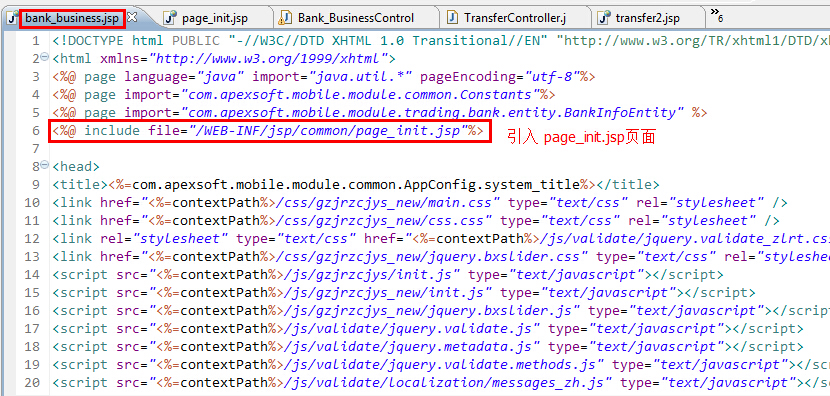
父页面:

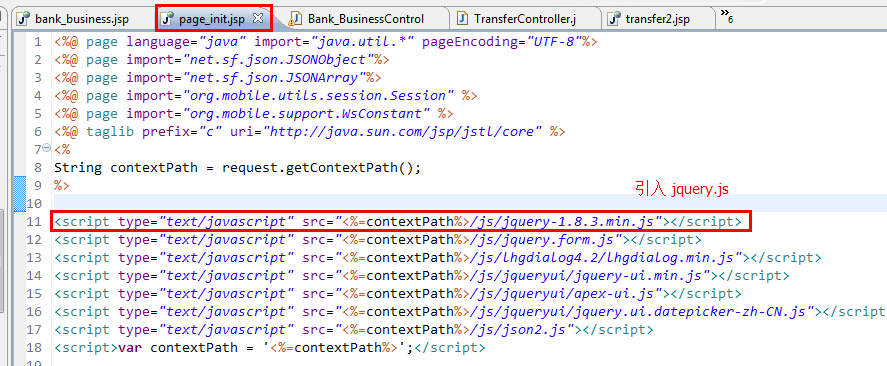
子页面:

从这里看 ,jQuery.js 是最早的咯,可是为什么其它的js都提示 属性无效呢。
后面用 IE11 的F12工具查看 JS 的加载顺序,发现 jQuery 是最早加载的,只是加页面加载完毕后,突然有个请求又加载了一次 jQuery。

原因是如下代码:
$(function() {
$("#zjyw_table_1").load("xxx.jsp");
}
xxx.jsp 里又加载了 jQuery.js 。 把这句注释后就正常了。
这问题还郁闷了挺久,记录一下,方便其它人哈。
找到方法了之后解决方式很简单,这里主要是把查询问题的思路给大家分享下,同时有相同问题的小伙伴可以参考下。
相关文章

jQuery实现table中的tr上下移动并保持序号不变的实例代码
下面小编就为大家带来一篇jQuery实现table中的tr上下移动并保持序号不变的实例代码。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-07
基于jQuery的ajax功能实现web service的json转化
前面文章说过下次会给大家介绍详细的基于web Services的JqueryAjax调用如何把一个datatable得数据转化成JSON数据,然后在客户端再通过json2.js转化成javascript对象。2009-08-08








![40个新鲜出炉的jQuery 插件和免费教程[上]](http://img.jbzj.com/images/xgimg/bcimg6.png)



最新评论