js读取csv文件并使用json显示出来
更新时间:2015年01月09日 10:40:01 投稿:hebedich
这篇文章主要介绍了js读取csv文件并使用json显示出来,需要的朋友可以参考下
摘要:
前面分享了用js将json数据下载为csv文件,方便后期管理。但是对于测试人员更希望能够以页面的形式展现任务,所以就做了一个将csv文件展现在页面上的例子。
代码:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>csv</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="./papaparse.min.js"></script>
<style>
html,body{
font-size: 14px;
font-family: 'Microsoft Yahei',Tahoma,Verdana,simsun,sans-serif;
}
table {width: 85%;margin: 30px auto;}
</style>
</head>
<body>
<table id="table" border="1">
<caption>CSV转JSON</caption>
<thead>
<tr>
<th>Vehicle</th>
<th>Date</th>
<th>Location</th>
<th>Speed</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
Papa.parse('./Result.csv', {
download: true,
complete: function(results) {
var data = results.data, html;
for(var i = 1, _l = data.length-1; i < _l; i++) {
var item = data[i];
html += '<tr><td>'+item[0].substring(1)+'</td><td>'+item[1].substring(1)+'</td><td>'+item[2].substring(1)+'</td><td>'+item[3].substring(1)+'</td></tr>';
}
$('#table tbody').append(html);
}
});
</script>
</body>
</html>
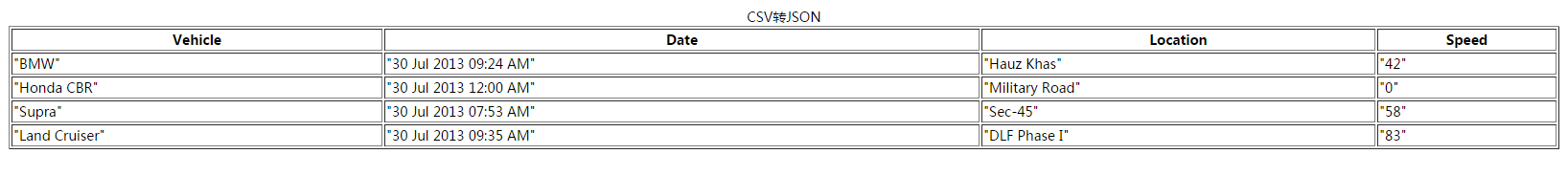
效果图:

注意:上面的例子需要服务环境
相关文章

Elasticsearch工具cerebro的安装与使用教程
这篇文章主要介绍了Elasticsearch工具cerebro的安装与使用教程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-03
在Layui 的表格模板中,实现layer父页面和子页面传值交互的方法
今天小编就为大家分享一篇在Layui 的表格模板中,实现layer父页面和子页面传值交互的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09
JS中的算法与数据结构之字典(Dictionary)实例详解
这篇文章主要介绍了JS中的算法与数据结构之字典(Dictionary),结合实例形式详细分析了javascript数据结构中字典的概念、原理、定义与常见使用方法,需要的朋友可以参考下2019-08-08












最新评论