jQuery插件expander实现图片翻转特效
更新时间:2015年05月21日 10:45:44 投稿:hebedich
本文给大家分享的是一款基于jQuery插件expander实现图片翻转特效,一共有6种不同的图片翻转样式,十分的炫酷,有需要的小伙伴可以参考下。
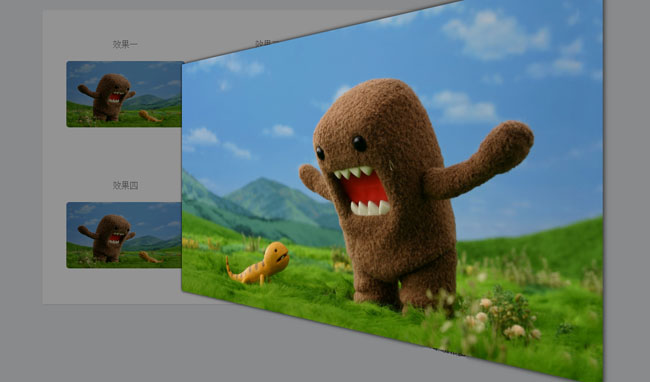
分享一款基于jQuery图片弹出翻转特效代码。这是一款基于jQuery+HTML5实现的,里面包含六款不同效果的鼠标点击图片弹出特效下载。效果图如下:

引入CSS和JS
<link href="css/expander.css" rel="stylesheet"> <link href="css/theme.css" rel="stylesheet"> <script src="js/jquery-latest.min.js" type="text/javascript"></script> <script src="js/expander.min.js"></script>
expander.min.js代码
复制代码 代码如下:
!function(){function a(){var a=this;this.init=function(){$(document).ready(function(){var b=$("<div class='expander-siv'></div>");a.siv=b,$("div.expander-siv").length||$("body").append(b),$("img[data-expander]").each(function(){var c=$(this);c.attr("src",c.attr("src")+"?"+(new Date).getTime()),c.load(function(){var b=$(this).attr("data-expander"),c=$("<div data-expanderContainer></div>");if(c.addClass("expander-container"),b=b.replace(/(['"])?([a-zA-Z0-9_]+)(['"])?:/g,'"$2": '),b=b?JSON.parse(b):{},b.animation&&c.addClass(b.animation),b.theme||(b.theme="dark",c.addClass("theme"),c.addClass("dark"),$("div.expander-siv").addClass("dark"),$("div.expander-siv").addClass("theme")),b.speed||(b.speed="normal"),b.url){var d=$(this).clone();d.attr("src",b.url+"?"+(new Date).getTime()),c.append(d)}else c.append($(this).clone());c.data("options",b),c.data("original",{parent:$(this),position:$(this).offset()}),c.css({position:"absolute",width:$(this).outerWidth(),height:$(this).outerHeight(),top:$(this).offset().top,left:$(this).offset().left}),$(this).data("container",c),c.addClass("anim-"+b.speed),$("body").append(c),$(this).on("click",function(){a.pop($(this).data("container"))}),c.on("click",function(){a.unpop($(this))})}),$(this).bind("expand",function(){a.pop($(this).data("container"))}),$(this).bind("retract",function(){a.unpop($(this).data("container"))})}),setInterval(function(){a.reLayout()},2e3)}),$(window).resize(function(){a.reLayout()})},this.reLayout=function(){$("div[data-expanderContainer]").each(function(){if($(this).hasClass("open"))$(this).css({top:$(window).scrollTop()+"px",left:"0px",width:"100%",height:"100%"});else{var b=$(this).data("original");$(this).css({width:b.parent.outerWidth(),height:b.parent.outerHeight(),top:b.parent.offset().top,left:b.parent.offset().left})}})},this.pop=function(b){a.siv.removeClass(),a.siv.addClass("expander-siv").addClass("theme").addClass(b.data("options").theme),a.siv.addClass("show"),b.addClass("open"),b.css({position:"absolute",top:$(window).scrollTop()+"px",left:"0px",width:"100%",height:"100%"})},this.unpop=function(b){a.siv.removeClass("show");var c=b.data("original").parent;b.css({position:"absolute",top:c.offset().top+"px",left:c.offset().left+"px",width:c.outerWidth()+"px",height:c.outerHeight()+"px"}),b.removeClass("open")},this.init()}var a=new a}();
JS代码:
<script>
var index = 0;
var timeout = setInterval(function () {
if (index > 10) {
window.clearInterval(timeout)
}
$("article").eq(index).addClass("show");
index++
}, 300);
function showFoo() {
$("#fooId").trigger("expand");
}
$("#expandSettings").on("click", function () {
if ($("ul.settings").hasClass("open")) {
$("ul.settings").removeClass("open");
} else {
$("ul.settings").addClass("open");
}
});
</script>
HTML
<section class="main">
<article>
<div class="imgContainer">
<h5>效果一</h5>
<img src="images/chinaz.jpg" data-expander='{animation:"default"}'>
</div>
<div class="imgContainer">
<h5>效果二</h5>
<img src="images/chinaz.jpg" data-expander='{animation:"diamond"}'>
</div>
<div class="imgContainer">
<h5>效果三</h5>
<img src="images/chinaz.jpg" data-expander='{animation:"turn3d"}'>
</div>
<div class="imgContainer">
<h5>效果四</h5>
<img src="images/chinaz.jpg" data-expander='{animation:"flip3d"}'>
</div>
<div class="imgContainer">
<h5>效果五</h5>
<img src="images/chinaz.jpg" data-expander='{animation:"rotate"}'>
</div>
<div class="imgContainer">
<h5>效果六</h5>
<img src="images/chinaz.jpg" data-expander='{animation:"fade"}'>
</div>
</article>
</section>
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:
相关文章

Jquery Ajax学习实例3 向WebService发出请求,调用方法返回数据
Jquery Ajax学习实例3 向WebService发出请求,调用方法返回数据2010-03-03
jQuery遍历DOM的父级元素、子级元素和同级元素的方法总结
借助jQuery我们可以轻松地堆DOM元素进行向上、向下遍历以及同级的遍历,本文我们即来整理jQuery遍历DOM的父级元素、子级元素和同级元素的方法总结:2016-07-07
jquery中html、val与text三者属性取值的联系与区别介绍
本文为大家详细介绍下jquery中,html、val与text三者属性取值的联系与区别,下面有个不错的示例,感兴趣的朋友不要错过2013-12-12












最新评论