Asp.Mvc 2.0用户客户端验证实例讲解(3)
今天给大家讲解下ASP.NET mvc的客户端验证.通常情况下,我们在页面中对输入的内容多要进行客户端验证,客户端验证一般使用JS进行,这里咱们讲解下使用jquery.validate插件进行客户端验证。
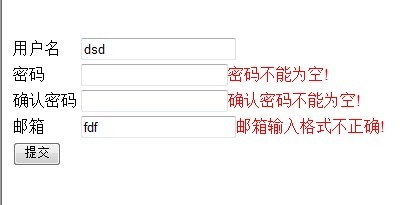
首先咱们看下注册页面的验证效果

以上验证主要包括
1.用户名不能为空
2.密码不能为空,密码长度不能小于5位数
3.确认密码不能为空,确认密码长度不能小于5位,确认密码必须和密码文本框输入的一致
4.邮箱格式必须正确。
以下是使用jquery.validate插件进行验证的代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MvcLogin.Models.RegisterModel>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>注册页面</title>
<script type="text/javascript" src="../../Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="../../Scripts/jquery.validate.js"></script>
<script type="text/javascript">
$().ready(function () {
$("#form1").validate(
{
rules:
{
UserName:
{
required: true
},
UserPwd:
{
required: true,
minlength: 6
},
ConfirPwd:
{
required: true,
minlength: 6,
equalTo: "#UserPwd"
},
Email:
{
email: true
}
},
messages:
{
UserName:
{
required: "<span style='color:red'>用户名不能为空! </span>"
},
UserPwd:
{
required: "<span style='color:red'>密码不能为空!</span>",
minlength: jQuery.format("<span style='color:red'>密码长度不能小于{0}个字符!</span>")
},
ConfirPwd:
{
required: "<span style='color:red'>确认密码不能为空!<span>",
minlength: jQuery.format("确认密码长度不能小于{0}个字符!"),
equalTo: "<span style='color:red'>两次输入密码不一致!</span>"
},
Email:
{
email: "<span style='color:red'>邮箱输入格式不正确!</span>"
}
},
onkeyup: false
});
});
</script>
</head>
<body>
<div>
<br />
<p style="font-size:12px;color:red">
<%if (ViewData["msg"] != null)
{%>
<%:ViewData["msg"]%>
<%} %>
</p>
<br />
<%Html.BeginForm("Register", "user", FormMethod.Post, new { name="form1",id="form1"}) ; %>
<table>
<tr>
<td><%: Html.LabelFor(m => m.UserName) %></td>
<td> <%: Html.TextBoxFor(m => m.UserName) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.UserPwd) %></td>
<td> <%: Html.PasswordFor(m => m.UserPwd) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.ConfirPwd) %></td>
<td> <%: Html.PasswordFor(m => m.ConfirPwd)%></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.Email) %></td>
<td> <%: Html.TextBoxFor(m => m.Email) %></td>
</tr>
<tr>
<td> <input type=submit value="提交" /></td>
<td></td>
</tr>
</table>
<%Html.EndForm(); %>
</div>
</body>
</html>
$("#form1").validate主要包括规则rules和提示信息messages两部分.
例如
rules:
{
UserName:
{
required:true
},
}
表示ID为UserName的文本框输入内容不能为空.
messages:
{
UserName:
{
required:"<span style='color:red'>用®?户¡ì名?不?能¨¹为a空?! </span>"
},
表示ID为UserName的文本框内容如果为空的话,给出提示信息.
以上就是使用jquery.validate插件进行客户端验证的全部过程,希望对大家的学习有所帮助。
相关文章

MVC使用Controller代替Filter完成登录验证(Session校验)学习笔记5
这篇文章主要介绍了MVC使用Controller代替Filter完成登录验证即Session校验,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-09-09
使CheckBoxList的Attributes属性生效(修改微软的一个bug)
使CheckBoxList的Attributes属性生效(修改微软的一个bug)...2007-08-08
ASP.NET Core使用EF SQLite对数据库增删改查
这篇文章介绍了ASP.NET Core使用EF SQLite对数据库增删改查的方法,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-01-01
ASP.NET获取各级目录Server.MapPath详解全
ASP.NET获取各级目录Server.MapPath详解全,需要的朋友可以参考下。2011-12-12












最新评论