JS+CSS实现下拉列表框美化效果(3款)
更新时间:2015年08月15日 16:54:40 投稿:lijiao
这篇文章主要介绍了JS+CSS实现美化的下拉列表框效果,涉及javascript针对下拉列表框样式的相关操作技巧,三款下拉菜单简单大方,需要的朋友可以参考下
本文实例讲述了JS+CSS实现美化的下拉列表框效果。分享给大家供大家参考。具体如下:
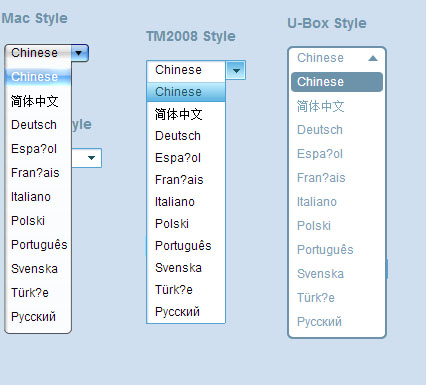
三款款经过JS+CSS美化的下拉列表,效果很不错,总有一款适合你,先看看运行效果图:

具体代码如下:
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> <!-- @import url(css/select2css.css); --> </style> <script type="text/javascript" src="js/select2css.js"></script> </head> <body> <form id="form" name="form" method="post" action=""> <br /> <div id="uboxstyle"> <h3 style="color:#6D93AB;font-size:14px;">U-Box Style</h3> <select name="language" id="language"> <option value="English" selected="selected">Chinese</option> <option value="简体中文" >简体中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> <br /><br /> <h3 style="color:#6D93AB;font-size:14px;">Mac Style</h3> <div id="macstyle"> <select name="language_mac" id="language_mac"> <option value="English" selected="selected">Chinese</option> <option value="简体中文" >简体中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> <br /><br /> <h3 style="color:#6D93AB;font-size:14px;">TM2008 Style</h3> <div id="tm2008style"> <select name="language_tm2008" id="language_tm2008"> <option value="English">Chinese</option> <option value="简体中文" >简体中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> </form> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
您可能感兴趣的文章:
- JavaScript实现下拉列表框数据增加、删除、上下排序的方法
- JS+CSS实现美化的下拉列表框效果
- JS显示下拉列表框内全部元素的方法
- javaScript年份下拉列表框内容为当前年份及前后50年
- js操纵dom生成下拉列表框的方法
- JS,Jquery获取select,dropdownlist,checkbox下拉列表框的值(示例代码)
- js获取下拉列表框<option>中的value和text的值示例代码
- javascript对下拉列表框(select)的操作实例讲解
- js Select下拉列表框进行多选、移除、交换内容的具体实现方法
- javascript获取下拉列表框当中的文本值示例代码
- JS设置下拉列表框当前所选值的方法
相关文章

BootStrap selectpicker后台动态绑定数据的方法
这篇文章主要为大家详细介绍了BootStrap selectpicker后台动态绑定数据的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-07












最新评论