DOM事件阶段以及事件捕获与事件冒泡先后执行顺序(图文详解)
俗话说的好,好记性不如个烂笔头,这么多技术文章如果不去吃透,技术点很快就容易忘掉,下面是小编平时浏览的技术文章,整理的笔记,分享给大家。
开发过程中我们都希望使用别人成熟的框架,因为站在巨人的肩膀上会使得我们开发的效率大幅度提升。不过,我们也应该、必须了解其基本原理。比如DOM事件,jquery框架帮我们为我们封装和抽象了各浏览器的差异行为,为事件处理带来了极大的便利。不过浏览器逐步走向统一和标准化,我们可以更加安全地使用官方规范的接口。因为只有获得众多开发者的芳心,浏览器才会走得更远。正如我们现在使用低版本浏览器打开某些页面时,会告知我们要用chrome等高级浏览器访问。不过这是一个革命的过程,为了让我们的webPage更好地服务更多的人,现在我们还不得不对这些历史遗留问题做更好的兼容。要做好兼容,除了依赖框架,我们得理解其基本原理。
DOM事件三个阶段
当一个DOM事件被触发时,它不仅仅只是单纯地在本身对象上触发一次,而是会经历三个不同的阶段:

1.捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象;
2.目标阶段:到达目标事件位置(事发地),触发事件;
3.冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象。

引用来源:http://www.w3.org/TR/DOM-Level-3-Events/#event-flow
事件捕获与事件冒泡先后执行顺序就显而易见了。
实验部分
打开在线编辑器:http://jsbin.com/goqede/edit?html,css,js,output
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title>Document</title>
<style>
#outer{
text-align: center;
width: px;
height: px;
background-color: #ccc;
margin: auto;
}
#middle{
width: px;
height: px;
background-color: #f;
margin: auto;
}
#inner{
width: px;
height: px;
background-color: #f;
margin: auto;
border-rad
}
</style>
</head>
<body>
<div id='outer'>
<span>outer</span>
<div id='middle'>
<span>middle</span>
<div id='inner'>
<span>inner</span>
</div>
</div>
</div>
<script>
function $(element){
return document.getElementById(element);
}
function on(element,event_name,handler,use_capture){
if(addEventListener){
$(element).addEventListener(event_name,handler,use_capture);
}
else{
$(element).attachEvent('on'+event_name,handler);
}
}
on("outer","click",o_click_c,true);
on("middle","click",m_click_c,true);
on("inner","click",i_click_c,true);
on("outer","click",o_click_b,false);
on("middle","click",m_click_b,false);
on("inner","click",i_click_b,false);
function o_click_c(){
console.log("outer_捕获");
alert("outer_捕获");
}
function m_click_c(){
console.log("middle_捕获")
alert("middle_捕获");
}
function i_click_c(){
console.log("inner_捕获")
alert("inner_捕获");
}
function o_click_b(){
console.log("outer_冒泡")
alert("outer_冒泡");
}
function m_click_b(){
console.log("middle_冒泡")
alert("middle_冒泡");
}
function i_click_b(){
console.log("inner_冒泡")
alert("inner_冒泡");
}
</script>
</body>
</html>
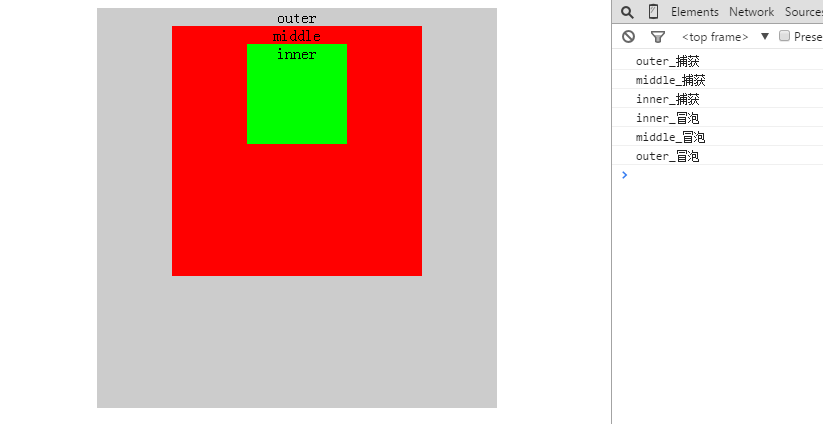
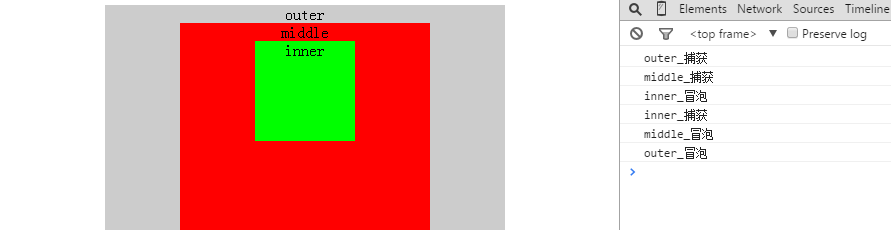
当我们点击inner的时候结果是:

outer_捕获
middle_捕获
inner_捕获
inner_冒泡
middle_冒泡
outer_冒泡
由此可见:确实是先由外向内事件捕获,一直到事发元素,在由内向外冒泡到根节点上
tips:
当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。

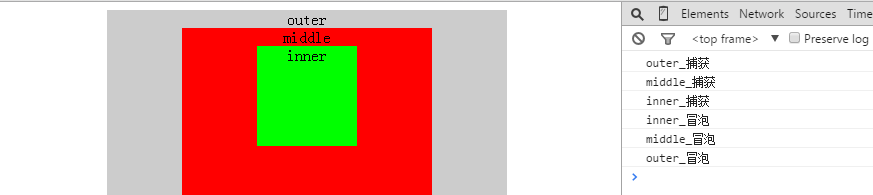
例如当我点击inner的时候,按照以上顺序,答案确实是我们想要的答案:
 、
、
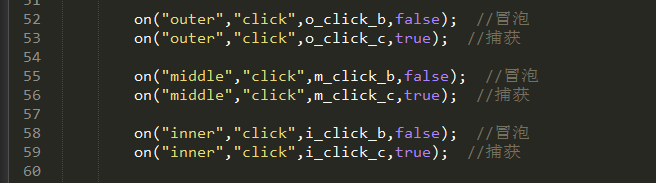
当我的事件注册顺序改变成如下代码时:

当我们点击outer时:

当我们点击middle时:

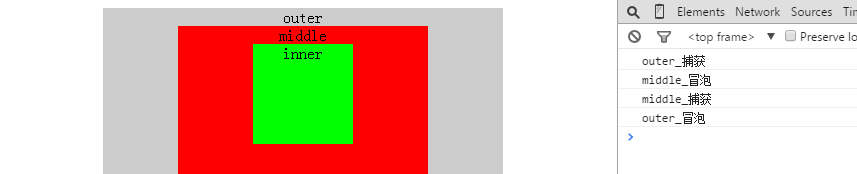
当我们点击inner时:

可以看出在目标阶段的事发元素上的事件执行顺序是有事件注册顺序决定的
以上内容就是本文对DOM事件阶段以及事件捕获与事件冒泡先后执行顺序(图文详解),希望对大家今后的工作、学习有所帮助。
相关文章

如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
ECharts地图主要用于地理区域数据的可视化,展示不同区域的数据分布信息,通过本文给大家介绍如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据,需要的朋友参考下吧2016-02-02
如何使用CSS3和JQuery easing 插件制作绚丽菜单
这篇文章主要介绍了如何使用CSS3和JQuery easing 插件制作绚丽菜单,这样做可以让有菜单的盒子滑出,并且弹出缩略图。在某些菜单项中我们还包含着有进一步链接的子菜单。取决于我们鼠标在菜单项上的停悬,子菜单将向左或向右滑动。,需要的朋友可以参考下2019-06-06
jquery 获取 outerHtml 包含当前节点本身的代码
jQuery.html() 是获取当前节点下的html代码,并不包含当前节点本身的代码,后来实验发现有一个jQuery的一个方法可以解决2014-10-10












最新评论