GridView使用学习总结
由于Asp.Net视频比较旧,涉及到的数据绑定控件DataGrid在VS2012中已经没有了,取而代之的是GridView。开始觉得视频中的例子没法实现了,其实不然,DataGrid里面的功能GridView里一样都不少,只是形式变化了一下,仔细研究一下发现它们是换汤不换药啊。
(一)DataKeyName属性
(1)DataKeyNames一般都是用来对当前行做唯一标示的,所以一般为数据库的ID。
(2)GridView.DataKeys[e.RowIndex],e.RowIndex是获取事件对应的行,GridView.DataKeys[e.RowIndex]就是获取对应行的唯一标示也就是DataKeyNames所指定列的值。
(3)DataList和Repeater是没有的该属性的。
在代码中这样使用:(定义的该函数在下面都需要调用)
/// <summary>
/// 实现数据绑定功能
/// </summary>
private void BindToDataGird()
{
SqlConnection con = DB.CreateCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select employeeID,FirstName,LastName,Title,BirthDate from employees ", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp"); //将查询到的数据添加到DataSet中。
this.GridView1.DataKeyNames =new string[]{ "employeeID"}; //DataKeyNames的使用
this.GridView1.DataSource = ds.Tables["emp"];
this.DataBind();
}
如何取值?
DataKey key = GridView1.DataKeys[e.RowIndex];//其中e为GridViewDelete(或者Edit)EventArgs e string empID = key[0].ToString();
(二)分页
由于GridView中封装了分页的功能。这里实现起来很容易。先需要设置属性:AllowPaging/PageSize/PageSetting。然后编写事件代码:
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
this.GridView1.PageIndex = e.NewPageIndex;
this.BindToDataGird();
}
(三)排序
首先设置AllowSorting属性为true.事件代码:
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
if (ViewState["order"] == null) //使用ViewState设置双向排序。
{
ViewState["order"] = "ASC";
}
else
{
if (ViewState["order"].ToString() == "ASC")
{
ViewState["order"] = "DESC";
}
else
{
ViewState["order"] = "ASC";
}
}
//数据绑定显示
SqlConnection con = DB.CreateCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select employeeID,FirstName,LastName,Title,BirthDate from employees ", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp");
ds.Tables["emp"].DefaultView.Sort = e.SortExpression + " " + ViewState["order"].ToString(); //设置排序
this.GridView1.DataSource = ds.Tables["emp"].DefaultView; //将表的默认视图作为数据源。
this.DataBind();
}
(四)删除
这里需要注意一点:就是获取某一行的主键值。
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
DataKey key = GridView1.DataKeys[e.RowIndex];
string empID = key[0].ToString();
SqlConnection con = DB.CreateCon();
SqlCommand cmd = new SqlCommand("delete from employees where employeeID= '"+empID+"'" , con);
con.Open();
cmd.ExecuteNonQuery();
this.BindToDataGird();
}
(五)编辑(更新和取消)
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
this.GridView1.EditIndex = e.NewEditIndex;
this.BindToDataGird();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
this.GridView1.EditIndex = -1; //设置索引值为负取消编辑。
this.BindToDataGird();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
DataKey key = GridView1.DataKeys[e.RowIndex];
string empID = key[0].ToString();
string lastName=((TextBox)(GridView1.Rows [e.RowIndex ] .Cells [2].Controls [0])).Text ; //将GridView中某列中控件强制转换为TextBox,然后取出它的值。
Response.Write(empID +"&" + lastName ); //用于测试。
this.GridView1.EditIndex = -1;
this.BindToDataGird();
}
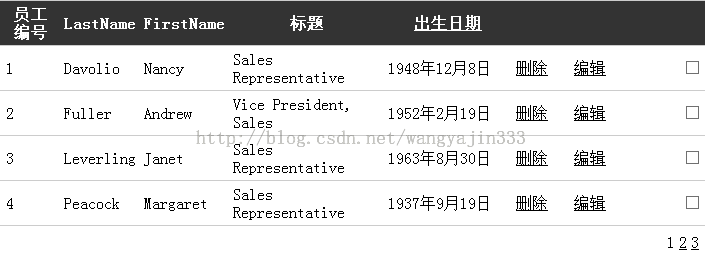
附结果图:

小结:数据绑定控件:Reapter/DataList/GridView的功能成递增关系,都使用到了模板。所以掌握模板很重要。视频使用模板大都是使用控件,不是代码。总感觉这里需要学习的地方还有很多。需要做例子巩固使用。
- GridView自动增加序号(三种实现方式)
- C#处理datagridview虚拟模式的方法
- C#中datagridview的EditingControlShowing事件用法实例
- C#中GridView动态添加列的实现方法
- C#实现DataGridView控件行列互换的方法
- C#实现绑定DataGridView与TextBox之间关联的方法
- C#中DataGridView常用操作实例小结
- C#实现3步手动建DataGridView的方法
- asp.net中GridView数据鼠标移入显示提示信息
- C#中DataGridView动态添加行及添加列的方法
- 如何用jQuery实现ASP.NET GridView折叠伸展效果
- ASP.NET GridView中加入RadioButton不能单选的解决方案
- DataGridView展开与收缩功能实现
- GridView控件如何显示序号
相关文章

.NET 6开发TodoList应用之实现DELETE请求与HTTP请求幂等性
这篇文章主要介绍了在.NET6开发中如何实现DELETE请求以及HTTP请求幂等性的,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起学习一下2021-12-12
asp.net jquery无刷新分页插件(jquery.pagination.js)
采用Jquery无刷新分页插件jquery.pagination.js 实现无刷新分页效果:本示例Handler中采用StringBuilder的append方法追加HTML,小数据量可以,但是大数据或是布局常变,建议返回JSON格式的数据,性能和灵活性更好,望使用者好好把握2013-01-01











![ASPNETPAGER分页控件的使用方法[图文]](http://img.jbzj.com/images/xgimg/bcimg9.png)
最新评论