RequireJS入门一之实现第一个例子
为什么学习RequireJS?
像我这种菜鸟,会提到海量文章里提到的AMD、JS模块化编程、异步... ... 等等
RequireJS会让你以不同于往常的方式去写JavaScript。你将不再使用script标签在HTML中引入JS文件,以及不用通过script标签顺序去管理依赖关系。
RequireJS是一个Javascript 文件和模块框架,它可以帮我们去管理js代码(我的理解)。
深入学习,我们便会被迫接受一系列的名词:data-main、require、define、baseUrl、paths、shims、deps。。。等等;
总之,很多文章都在向我们推销一些自己都说不明白的名词和概念。
简单点,现在我们要做一个简单的需求,用RequireJS管理我们的js代码,还要能使用jquery!
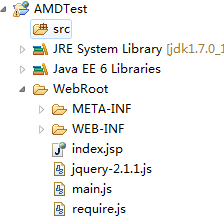
1.构建一个web工程,跑起来!
里面文件如图:

这里面有好多坑,所以我把文件都放在文件根目录,先排除掉这些小问题!
其中jquery.js和require.js是需要去网站下载的,请自行百度。
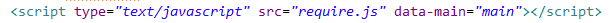
2. 在index.jsp中添加script标签

可以在<body>里添加一个标签 <p>RequireJS异步加载测试</p>
3. 补充main.js文件
require.config({
paths: {
jquery: 'jquery-2.1.1'
}
});
require(['jquery'], function($) {
alert($().jquery);
});
4.跑起来~
你会看到弹出框,页面已经渲染显示了 “RequireJS异步加载测试” 。
小结:
a. RequireJS由James Burke创建,他也是AMD规范的创始人。它是一个工具库,用于客户端的模块管理。
从本例体现出的:
1. 弹出alert的时候页面同时也被渲染,体现了异步加载的功能,传统放在head中的写法会造成阻塞,只有点击确定后才能渲染页面。
2. 页面只需要引入一个require.js,不需要再引入其他繁多复杂的js代码,剩下的工作交给RequireJS框架来做!
b. 学习之前先了解AMD规范,AMD通过define来定义模块,基本模式:define("id",[deps1,deps2,...],callback);
为什么本例没有define就可以跑起来? 因为jquery提供了对AMD的支持。path对象即是用来引入各种模块的。
普通的js代码可否被RequireJS管理? 可以,使用shims来加载这些资源!
c. 总结以后的编码思路:
Xx.jsp Xx.js(同main.js) 通过 require.config 引入各种js模块(资源);require加载所需模块,并在回调函数中传入对应变量,以方便在其中直接调用各模块中的函数和变量。
d. 自己实现: 页面加一个按钮;在main.js中加入juqery的click监听事件,测试是否监听成功!
e. 遗留问题:路径问题,肯定不能在根目录,不过这都不是事儿!
本文就是关于RequireJS入门一之实现第一个例子的全部叙述,希望对大家有所帮助。
相关文章

BootStrap中Datetimepicker和uploadify插件应用实例小结
这篇文章主要介绍了BootStrap中Datetimepicker和uploadify插件应用实例小结的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下2016-05-05












最新评论