javascript正则表达式和字符串RegExp and String(二)
在上篇文章给大家介绍了javascript正则表达式和字符串RegExp and String(一),本文给大家继续分享相关内容。
前言
我认为,在学习一门编程语言的过程中,字符串、数组、容器是非常重要的部分,为了提高编程效率,我通常会对字符串、数组以及容器作深入的学习,详细了解相关特点及对应的API。这篇文章是针对javascript字符串学习写下的笔记,在此与需要的朋友分享。
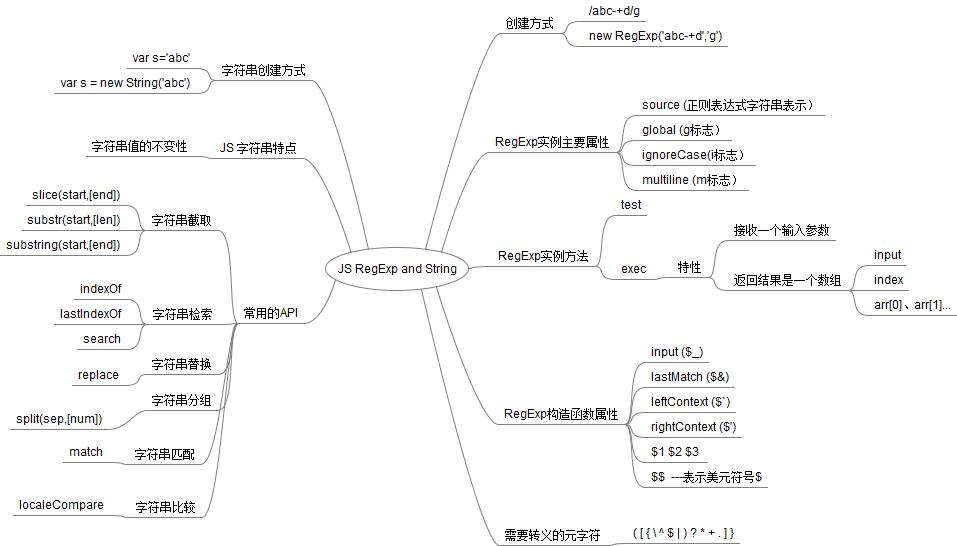
思维导图

字符串的创建方式
字符串是javascript中的基本类型之一,它对应的类型是String,可以通过两种方式来创建字符串:
通过变量赋值的方式, 创建字符串的基本类型
通过构造方法(String),创建字符串对象
虽然两种方式创建出的字符串表现形式不一样,但在某些场景下,我们需要的是字符串,但不关心它是字符串基本类型还是字符串对象。在这种场景下,字符串的判断就会发生了一点小小的变化。
具体可参照下面代码加深理解:
var s = 'abcd1234DCBA'; //推荐的创建字符串方式
var s1 = 'abcd1234DCBA';
var s2 = new String(s); // 通过构造方法创建字符串
var s3 = new String(s);
console.log(s===s1); //true 具有值类型的特性
console.log(s===s2); //false 基本类型和对象不相等
console.log(s2===s3); //false 不同的对象不相等
console.log(typeof s); // string
console.log(typeof s2); // object
//判断输入值是否是基本类型字符串
function isString(s) {
return typeof s === 'string'
}
console.log(isString(s)); //true
console.log(isString(s2)); //false
//判断输入值是否是字符串(基本类型+字符串对象形式)
function isString2(s) {
return s != null && typeof s.valueOf() === 'string';
}
console.log(isString2(s)); //true
console.log(isString2(s2)); //true
字符串的值不变特性
字符串在Javascript中是不可变的。所谓的不可变是指当你生成一个字符串后,然后调用该字符串的API来操作该字符串,该字符串的原始值是不会发生变化的,调用处理后的结果是一个新的字符串。
可参照下面代码加深理解:
var s = new String('abc');
var r = s.toUpperCase();
alert(s); // abc s本身是不会发生变化的
alert(r); // ABC
常用API - 字符串截取
不关于字符串的截取,掌握下面三个API即可:
slice : String.slice(N1,N2) 这个就是我们常用的从指定的位置(N1)到指定的位置(N2)的字符串;
substring : String.substring(N1,N2) 这个就是我们常用的从指定的位置(N1)到指定的位置(N2)的字符串;
substr : String.substr(N1,N2) 这个就是我们常用的从指定的位置(N1)截取指定长度(N2)的字符串;
可参考下面代码加深理解:
var s = '0123456789';
var r1 = s.substring(1); //123456789 第二个参数默认为字符length
var r2 = s.substring(1,5); //1234
var r3 = s.substring(1); //123456789 第二个参数默认为字符length
var r4 = s.substring(1,5); //1234
var r5 = s.substr(1); //123456789 第二个参数默认为字符length
var r6 = s.substr(2,5); //23456
var r7 = s.substr(2,100); //23456789 第二个参数大于字符length,不受影响
常用API - 字符串检索
关于字符串的检索操作,掌握下面三个API即可。字符串检索在其它编程语言中很常见,indexOf以及lastIndexOf这两个API子啊其它编程语言中非常常见,理解起来也相对容易。关于search,和indexOf类似,只是它的输入参数不是检索的字符串,而是一个正则表达式, 返回值为正则表达式第一个匹配项的索引。
具体可参考下面代码加深理解:
var s = '0123abc401234';
console.log(s.indexOf('23')); // 2
console.log(s.lastIndexOf('23')); // 10
console.log(s.search(/[a-z]+/g)); // 4 检索出现字符的开始位置
常用API - 字符串替换
JS中一般调用replace方法来对字符串中某些字符的替换,该方法接收两个参数:
* 第一个参数是用来描述要被替换的子字符串,参数类型可以是字符串也可以是正则表达式。这里千万要注意,如果是字符串,则只会替换原字符串中第一个匹配的子串,而如果是未设置标识'g'的正则表达式,替换时得出的结果也是一样的,如果想替换所有匹配的子字符串,则必须传入带有标识g的正则表达式
* 第二个参数是用来描述替换值。参数类型可以是一个字符串,也可以是一个函数,还可以是包含特殊序列字符(RegExp的静态属性:−/&/‘/'/1..n/$$等)。
具体可参照下面代码加深理解:
代码一. 基本匹配操作
var s = 'cat,bat,sat,fat';
var res = s.replace('at','NE');
console.log(res);//cNE,bat,sat,fat 只替换第一个匹配项
var res1 = s.replace(/at/,'NE');
console.log(res1); //cNE,bat,sat,fat 还是只替换第一个匹配项
var res2 = s.replace(/at/g,'NE');
console.log(res2); //cNE,bNE,sNE,fNE 替换所有的匹配项
代码二 . 第二个参数是函数
var s = 'ab<name>cd';
// 模拟HTML对符合 < >进行转义
var res = s.replace(/[<>]/g,function(match,index,souStr) {
switch(match) {
case '<': return '<';
case '>': return '>';
}
});
console.log(res); // ab<name>cd
代码三. 才有特殊序列字符进行灵活替换
// 针对字符sou,将关键字key用{}扩起来
function strong(sou,key) {
var re = new RegExp('('+key+')','g');
return sou.replace(re,'{$1}'); //$1 第一个捕获组
}
console.log(strong(s,'at')); //c{at},b{at},s{at},f{at}
// 针对字符sou,将关键字key用{}扩起来
function strong2(sou,key) {
var re = new RegExp(key,'g');
return sou.replace(re,'{$&}'); //$& 匹配的字符串
}
console.log(strong2(s,'at')); //c{at},b{at},s{at},f{at}
常用API - 字符串分组
JS中采用split方法来对字符串进行分组,该方法可接收两个参数:
* 第一个参数表示分隔符,可以是字符串类型,也可以是RegExp对象。
* 第二个参数是可选的,表示接收组的数量,也就是返回结果数组的大 小。如果不指定该参数,表示返回所有组。
具体可参照下面代码加深理解:
var s = 'cat,bat,sat,fat';
var res = s.split(',');
console.log(res); //[ 'cat', 'bat', 'sat', 'fat' ]
var res2 = s.split(/,/);
console.log(res2); //[ 'cat', 'bat', 'sat', 'fat' ]
var res3 = s.split(/,/,2);
console.log(res3); //[ 'cat', 'bat' ] 只返回2组
常用API - 字符串匹配
match() 方法将检索字符串 stringObject,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。
注意:在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
具体可以参照下面代码加深理解:
var s = 'cat,bat,sat,fat'; var reg = /[a-z](at)/ ; console.log(s.match(reg)); //[ 'cat', 'at', index: 0, input: 'cat,bat,sat,fat' ] var res = s.match(/[a-z](at)/g); console.log(res); //[ 'cat', 'bat', 'sat', 'fat' ]
常用API - 字符串比较
两种比较方式,一种是才有 大于或小于符号,另一种是采用localeCompare方法,注意该方法的返回的是一个数字,数字的含义与其它编程语言比较结果类似,不作过多解释了。牵涉的区域相关,推荐使用localeCompare来对字符串进行比较。
具体可参照下面代码加深理解:
var s1 = 'abc';
var s2 = 'bcd';
var s3 = new String('abc');
console.log(s1>s2); //true
console.log(s1==s3); //true 将s1与s3.toString()进行比较
console.log(s1.localeCompare(s2)); // -1 s1 小于 s2
console.log(s1.localeCompare(s3)); // 0 s1的值与s3相等
以上内容就是本文给大家分享的javascript正则表达式和字符串RegExp and String(二),希望大家喜欢。
相关文章

编写采集规则的好帮手—RegexBuddy 下载,正则不再难
编写采集规则的好帮手—RegexBuddy 下载,正则不再难...2007-03-03












最新评论