基于Jquery和html5的7款个性化地图插件
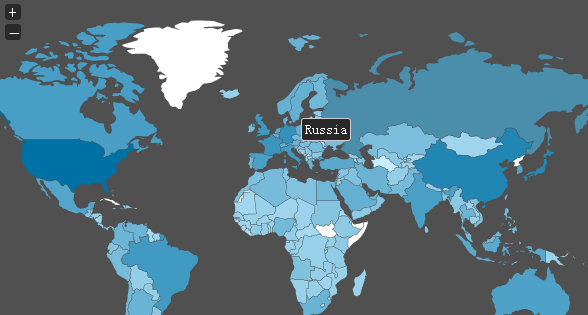
1、HTML5世界地图 划分世界区域并显示国家名
这是一款基于HTML5的世界地图应用,它的特点是可以将地图中的各个国家区域进行划分,鼠标滑过时即可显示该区域对应的国家名称,你也可以对弹出的标签进行自定义文字和自定义样式。

2、jQuery矢量SVG地图插件JVectorMap
JVectorMap是一款基于jQuery的矢量地图插件,它是基于SVG结构的,和其他jQuery地图插件不同的是,jVectorMap是 矢量地图,但是它同样支持地图缩放和地图平面移动等相应的功能。由于JVectorMap是基于jQuery的,所以支持大部分主流的浏览器,应用也相当 广泛。
3、jQuery中国地图插件
今天要来介绍一款相对更实用些的jQuery中国地图插件,在该实例中,整张中国地图都按各个省份切割,鼠标滑过相应的省份时,即可弹出对应省份的具体介绍。
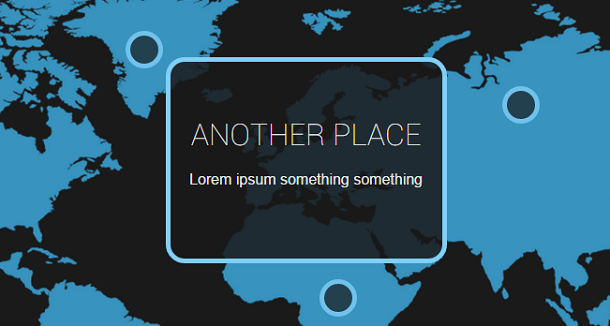
4、纯CSS3实现地图热点文字标注提示
这款地图应用的特点是地图上有许多标注点,点击标注点即可在页面上弹出一个文字提示框,用来说明该标注点在地图上的详细信息。如果你需要有一款带标注功能的地图应用,那么这款CSS3地图插件可以满足你。
5、HTML5 SVG世界地图 地图可拖拽和缩放
今天要分享的这款HTML5地图应用是一张世界地图,地图元素是使用SVG绘制的,并且地图可以拖拽和局部缩放,效果非常不错。
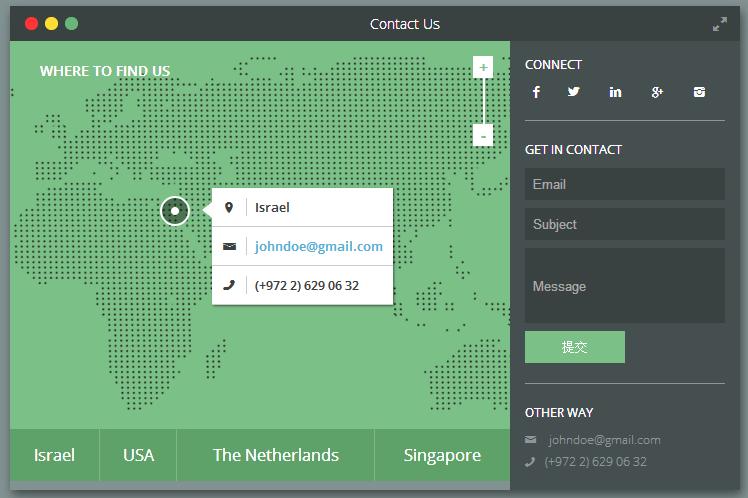
6、HTML5/CSS3带区域地图的联系表单
今天我们要来分享一款功能更加强大的HTML5/CSS3联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。
7、HTML5 3D实景地图动画 3D效果很酷
今天我们来分享一款全新的HTML5 3D效果,是一款3D实景地图,这款3D地图截取了实景的房屋大厦,并且可以旋转展示,非常酷。
以上就是一些精美的jQuery/HTML5地图插件,如果你也有好的地图插件,欢迎跟我们分享。
- 基于jQuery的让非HTML5浏览器支持placeholder属性的代码
- jQuery(非HTML5)可编辑表格实现代码
- 使用jquery读取html5 localstorage的值的方法
- html5的自定义data-*属性和jquery的data()方法的使用示例
- css3元素简单的闪烁效果实现(html5 jquery)
- jQuery中使用data()方法读取HTML5自定义属性data-*实例
- jquery操作HTML5 的data-*的用法实例分享
- CSS3,HTML5和jQuery搜索框集锦
- jquery+html5制作超酷的圆盘时钟表
- jQuery+html5实现div弹出层并遮罩背景
- Jquery结合HTML5实现文件上传
- jquery+html5烂漫爱心表白动画代码分享
- jquery+html5时钟特效代码分享(可设置闹钟并且语音提醒)
相关文章

jquery ready函数、css函数及text()使用示例
想必大家对jquery的ready函数、css函数、text()并不陌生吧,其实很好理解的,接下来有个不错的示例,如果你对此理解还是很模糊可以参考下2013-09-09
基于twbsPagination.js分页插件使用心得(分享)
下面小编就为大家带来一篇基于twbsPagination.js分页插件使用心得(分享)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-10-10


















最新评论