android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源之IOS_Dialog_Library
更新时间:2015年11月29日 14:13:36 作者:Z2
这篇文章主要介绍了android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源--IOS_Dialog_Library的相关资料,需要的朋友可以参考下
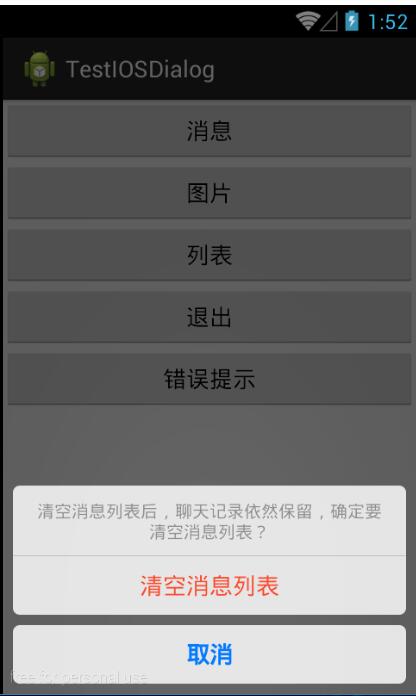
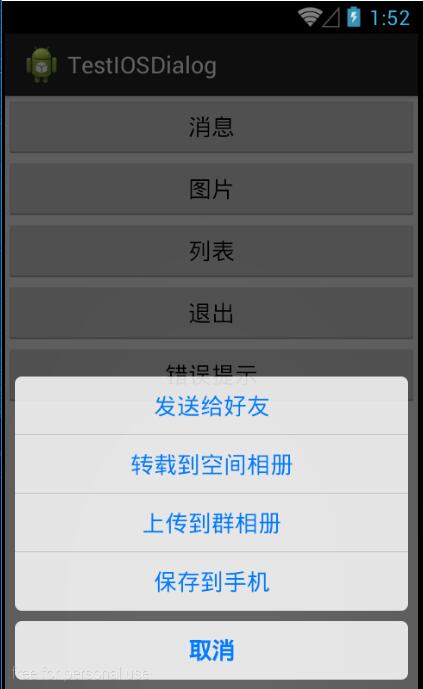
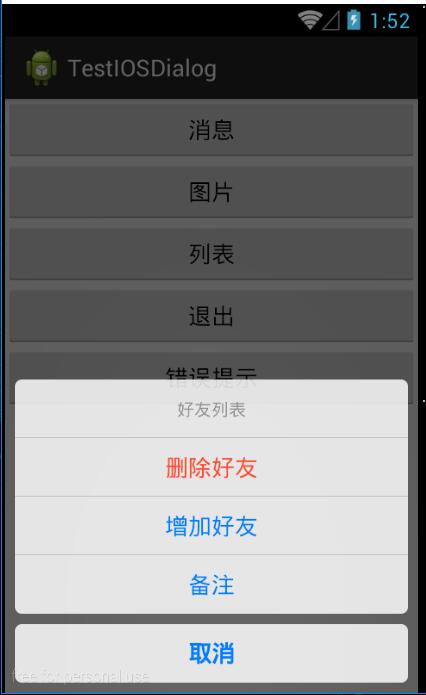
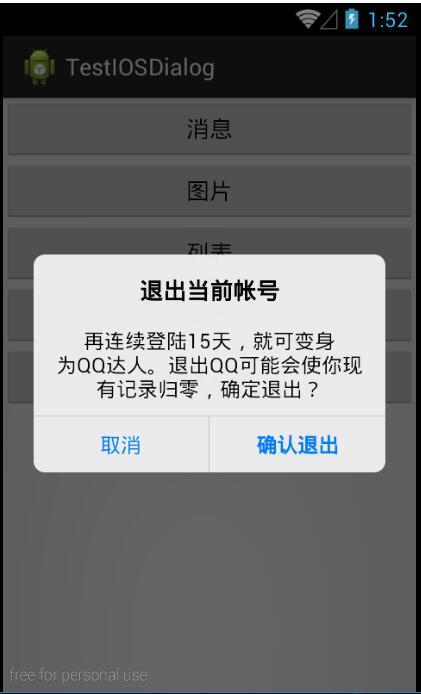
先给大家展示下效果图,喜欢的朋友可以下载源码哦。





完成这个效果的是使用了 IOS_Dialog_Library
下载地址:http://xiazai.jb51.net/201509/yuanma/IOS_Dialog_Library(jb51.net)
下载后导入到Eclipse中,然后作为Library引入到自己的工程中,直接作为第三方控件使用。
测试代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="消息" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="图片" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="列表" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="退出" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="错误提示" /> </LinearLayout>
MainActivity.java:
package com.example.testiosdialog;
import zhangphil.iosdialog.widget.ActionSheetDialog;
import zhangphil.iosdialog.widget.ActionSheetDialog.OnSheetItemClickListener;
import zhangphil.iosdialog.widget.ActionSheetDialog.SheetItemColor;
import zhangphil.iosdialog.widget.AlertDialog;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button btn, btn, btn, btn, btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//setCancelable 设置取消,setCanceledOnTouchOutside设置在外触碰取消
switch (v.getId()) {
case R.id.btn:
new ActionSheetDialog(MainActivity.this)
.builder()
.setTitle("清空消息列表后,聊天记录依然保留,确定要清空消息列表?")
.setCancelable(true)
.setCanceledOnTouchOutside(true)
.addSheetItem("清空消息列表", SheetItemColor.Red
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.btn:
new ActionSheetDialog(MainActivity.this)
.builder()
.setCancelable(true)
.setCanceledOnTouchOutside(true)
.addSheetItem("发送给好友",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("转载到空间相册",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("上传到群相册",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("保存到手机",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.btn:
new ActionSheetDialog(MainActivity.this)
.builder()
.setTitle("好友列表")
.setCancelable(true)
.setCanceledOnTouchOutside(true)
.addSheetItem("删除好友", SheetItemColor.Red
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("增加好友", SheetItemColor.Blue
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("备注", SheetItemColor.Blue
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
//setNegativeButton相对setPositiveButton颜色要浅一些
case R.id.btn:
new AlertDialog(MainActivity.this)
.builder()
.setTitle("退出当前帐号")
.setMsg("再连续登陆天,就可变身为QQ达人。退出QQ可能会使你现有记录归零,确定退出?")
.setPositiveButton("确认退出", new OnClickListener() {
@Override
public void onClick(View v) {
}
})
.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
break;
case R.id.btn:
new AlertDialog(MainActivity.this)
.builder()
.setTitle("错误信息")
.setMsg("你的手机sd卡出现问题,建议删除不需要的文件,否则收不到图片和视频等打文件")
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
break;
}
}
}
以上所示是小编给大家分享的android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源--IOS_Dialog_Library的全部内容,希望大家喜欢。
您可能感兴趣的文章:
- Android将项目导出为Library并在项目中使用教程
- Android Studio多工程引用同一个library项目配置的解决方法
- android studio library 模块中正确引用aar的实例讲解
- Android Data Binding 在 library module 中遇到错误及解决办法
- Android Support Library 标题栏(Toolbar)滚动效果实现方法
- Android 详解Studio引用Library与导入jar
- 解析ADT-20问题 android support library
- Android 使用maven publish插件发布产物(aar)流程实践
- Android打包上传AAR文件到Maven仓库的示例
- 发布 Android library 到 Maven 解析
相关文章

Android Chronometer控件实现计时器函数详解
这篇文章主要为大家详细介绍了Android Chronometer控件实现计时器函数,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-04-04
Android实现状态栏(statusbar)渐变效果的示例
本篇文章主要介绍了Android实现状态栏(statusbar)渐变效果的示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-09-09
Android自定义View设定到FrameLayout布局中实现多组件显示的方法 分享
Android自定义View设定到FrameLayout布局中实现多组件显示的方法 分享,需要的朋友可以参考一下2013-05-05












最新评论