实例解析Android ImageView的scaleType属性
这篇随笔将会简单的记录下ImageView这个控件的一些使用方法,以及其最重要的一个属性: scaleType
ImageView这个控件是用来显示图片用的,例如我们可以通过下面这段xml配置来声明显示一张图片:
<ImageView android:id="@+id/imageView" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ic_launcher"/>
其中src就是引用我们需要使用的图片,其可以是存放在 assets 目录下的图片,也可以是res/drawable目录下的图片,还可以是网络上的图片。我们这里是将图片放在了 res/drawable这个目录下,然后通过其自动生成的ID来引用这个图片,我们同样可以在Java代码中通过ImageView这个对象来设置我们要引用的图片
ImageView imageView = (ImageView)findViewById(R.id.iamgeView1); // 通过setImageResource()来设置引用的图片 imageView.setImageResource(R.id.iamgeView1);
接下来我们来看看ImageView中最重要的一个属性:scaleType,这个属性是用来控制我们的图片怎样缩扩或者移动来匹配我们和ImageView本身设置的大小。
其拥有许多的值,我们接下来根据代码来看看每个值所代表的含义:
①fitCenter:这个值指的是,当我这张图片比ImageView大的时候,就会按照比例对图片进行缩放,并将图片居中显示。如果这张图片比ImageView小,那么就会根据比例对图片进行扩大,然后将其居中显示,注意:如果图片分辨率不是两个相等的值,例如480*320,那么因为缩放比例不同,fitCenter设置后,其会根据小的分辨率进行缩小,例如会根据320来进行缩放或者扩大
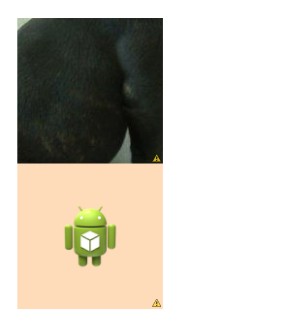
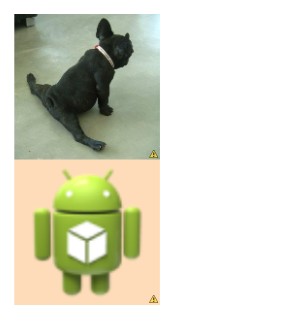
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="fitCenter"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="fitCenter"/>
我们看到,这里引用了两张图片,第一张dog图片是比ImageView大的,第二张ic_launcher是比ImageView小的,我们设置其scaleType后,其显示效果如下:

我们看到,因为第一张图片分辨率不是两个相等的数,那么就会留出一些边出来
②fitStart、fitEnd属性:这个属性跟fitCenter类似,当图片大小与ImageView不相等时,其会按照比例对图片进行缩小或者放大,其参考的方向是根据分辨率大的那一方,例如480*320,则会参考480那方作为上下,如果是fitStart,则会将图片上边跟ImageView对其,fitEnd则会将图片下边与ImageView对其
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="fitStart"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="fitStart"/>

我们看到,其会根据480那个分辨率向上对其,如果设置成fitStart,反之,设置成fitEnd,则会向下对其
③center:如果设置成center的话,那么图片就会截取中间的那部分显示在ImageView里面,不会对图片进行缩小或者放大
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="center"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="center"/>

④centerInside:设置这个属性值后,如果图片的大小比ImageView大,那么就根据比例对图片进行缩小并将其居中显示,如果图片比ImageView小,那么则不会对图片进行扩大处理,而是直接对其进行居中显示:
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="centerInside"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="centerInside"/>

⑤centerCrop:如果图片比ImageView大,那么则会对其进行缩小,但是并不会像fitCenter或者centerInside那样是根据比例缩放,centerCrop设置后,其缩放的时候会将整个ImageView的边都占据满,不会留出空隙,然后再将图片居中显示,如果图片小的话,就会对其进行扩大,并占满ImageView的边框,再居中显示:
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="centerCrop"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="centerCrop"/>

我们同样可以在java代码中来设置scaleType这个属性:
ImageView imageView = (ImageView)findViewById(R.id.iamgeView1); imageView.setScaleType(ScaleType.CENTER_CROP);
这几个就是我们常用的几个scaleType属性,我们可以根据需要来设置不同的属性值来达到图片和ImageView大小匹配的效果
相关文章

Kotlin RadioGroup与ViewPager实现底层分页按钮方法
安卓的控件是挺多的,没有办法一个一个的来说明,我们挑出了一些重点的控件,组成一些常见的布局,这样以后在遇到相同功能的界面时,就会有自己的思路,或者进行复用2022-12-12
Android Studio升级4.1.1后各种错误和解决方案
这篇文章主要介绍了Android Studio升级4.1.1后各种错误和解决方案,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-12
Android开发之多媒体文件获取工具类实例【音频,视频,图片等】
这篇文章主要介绍了Android开发之多媒体文件获取工具类,结合实例形式分析了Android获取音频,视频及图片等多媒体资源的相关操作技巧,需要的朋友可以参考下2017-10-10












最新评论