在ASP.NET 2.0中操作数据之十九:给编辑和新增界面增加验证控件
导言
在前面三节的示例中,GridView和DetailsView控件使用的是绑定列和CheckBoxField(绑定GridView和DetailsView时,通过智能标记可以令VS根据数据库自动增加对应的类型)。当编辑GridView或者DetailsView中的一行时,非只读属性的绑定列将自动转为textbox,以便用户修改现有的数据。同样地,当在DetailsView控件中新增记录时,InsertVisible属性为true(默认值)的绑定列会呈现出空的textbox,以接受用户输入。CheckBoxField列也是如此,通常作为只读的checkbox显示,新增/编辑记录时则可以接受选择。
尽管BoundField和CheckBoxField提供的编辑和添加界面相当有用,却缺乏验证功能。当用户产生一些数据录入错误――比如遗漏了 ProductName字段或者为UnitsInStock输入一个无效值(如-50)――那么应用程序将从底层抛出一个异常。尽管我们可以很好的处理这个异常像上节教程previous tutorial中讨论的,但是,一个完美的‘新增/编辑'用户界面应该包括验证控件,在第一时间阻止用户输入这些无效数据。
为了提供一个自定义的新增/编辑界面,需要将BoundField和CheckBoxField换成模板列(ItemplateField)。关于模板列,已经在《Using TemplateFields in the GridView Control 和 Using TemplateFields in the DetailsView Control》教程里讨论过了,由几个处理不同行状态的模板组成。模板列的项模板(ItemTemplate),用来呈现DetailsView或GridView控件中的只读字段或行,而EditItemplate和InsertItemTemplate则分别是编辑和新增模式的界面模板。
在本节教程中,你会发现为模板列的EditItemTemplate和InsertItemTemplate提供验证控件来提供更健壮的用户界面是多么的简单。明确一点,本节教程采用《Examining the Events Associated with Inserting, Updating, and Deleting 》中创建的示例代码,来增加新增/编辑时的相关验证。
一、复制《研究插入、更新和删除的关联事件》的示例代码
在《研究插入、更新和删除的关联事件》教程中我们创建了一个页面,并在一个可编辑的GridView中列表显示产品的名字和价格。页面还有一个DetailsView,DefaultMode 属性设置成Insert,因此始终呈现为新增模式。通过DetailsView,用户可以录入名字和价格增加新的产品,点击Insert后,新产品就被增加到系统里(见图1)。

图1:以前的代码允许用户增加新的产品或修改已有的产品
本节教程的目标是为DetailsView和GridView提供验证控件。更精确一些,此验证逻辑将是:
· 新增/编辑产品时name为必填项
· 新增记录时price为必填项;编辑时依然需要价格,并且在GridView的RowUpdating事件处理中应用上节教程previous tutorial中的程序逻辑
· 确保输入的price是有效的货币格式
在考虑为前面代码增加验证之前,我们首先需要复制上节教程previous tutorial 示例DataModificationEvents.aspx中的代码到本节教程的UIValidation.aspx页面上。要完成此点需要复制DataModificationEvents.aspx页面的元素标记和它的后台代码。先按下面步骤拷贝元素标记:
1.在Visual Studio中打开DataModificationEvents.aspx
2.转到页面的源视图(单击页面底部的源(Source)按钮)
3.拷贝<asp:Content> 至 </asp:Content> 标记间的文本(3到44行),见图2。

图2:拷贝<asp:Content> 控件中的文本
4.打开UIValidation.aspx页
5.转到页面的源视图
6.粘贴文本到<asp:Content>控件
然后打开代码文件DataModificationEvents.aspx.cs,拷贝EditInsertDelete_DataModificationEvents 类中的代码,及3个事件处理(Page_Load, GridView1_RowUpdating, 和 ObjectDataSource1_Inserting),注意不要把类声明和using语句也拷贝过来,然后将它们粘贴到UIValidation.aspx.cs中的 EditInsertDelete_UIValidation里。
上面的工作完成后,不要急着动手,先砌杯茶在浏览器里查看一下是否有误,这两个页面应该具有同样的输出和功能。(参照图1 ,DataModificationEvents.aspx运行时的抓图)。
二、将绑定列转换为模板列
要增加验证控件到新增/编辑界面,DetailsView 和 GridView必须将绑定列转换为模板列。要实现此转换,先点击GridView的智能标记(译者:GridView右上角的箭头),再选择‘编辑列 …'(Edit Columns),在左边依次选择绑定字段并点击‘将此字段转换为TemplateField'链接(英文版是Convert this field into a TemplateField,下同)。

图3:将DetailsView和GridView的绑定列转换为模板列
通过刚才操作的字段(英文版是Fields)对话框,绑定列可以转换为模板列,同样拥有了只读,编辑,新增等原有功能。下面的代码显示了 DetailsView中转换为模板列后的ProductName字段的元素标记:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("ProductName") >'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
注意该模板列自动创建了三个模板列,ItemTemplate, EditItemTemplate以及InsertItemTemplate。项模板ItemTemplate使用Label Web控件简单显示字段值(ProductName),而EditItemTemplate和InsertItemTemplate则使用TextBox控件并利用其Text属性来处理相关的数据。由于我们在页面上只使用DetailsView实现新增,你可以删除ItemTemplate和EditItemTemplate,当然留着也无关紧要。
由于GridView不支持DetailsView内建的新增功能,将GridView的ProductName字段转换为模板列,并只保留ItemTemplate和 EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
通过点击‘将此字段转换为TemplateField'链接,Visual Studio创建了一个模板列模拟绑定列的界面,这一点可以通过在浏览器里查看页面来证实,替换前后外观和行为应该是完全一致的。
注意:可以根据需要在模板里随意定制编辑界面。例如,也许我们对UnitPrice字段使用一个小一点的TextBox。要实现这一点可以通过设置 TextBox的Columns属性或者通过Width属性指定一个固定宽度。下节教程会讨论如何用其它的数据输入Web控件替换TextBox来定制编辑界面。
三、为GridView的项编辑模板(EditItemTemplate)增加验证控件
创建数据录入表单时,限制用户录入必填的,合法的以及格式化的数据十分重要。为确保用户录入数据都是有效的,ASP.NET提供了5种内建的验证控件来验证单一控件的值:
· RequiredFieldValidator – 计算输入控件的值以确保用户输入值
· CompareValidator – 将输入控件的值同常数值或其他输入控件的值相比较,以确定这两个值是否与由比较运算符(小于、等于、大于、类型等等)指定的关系相匹配
· RangeValidator – 计算输入控件的值,以确定该值是否在指定的上限与下限之间
· RegularExpressionValidator – 计算输入控件的值,以确定该值是否与某个正则表达式 所定义的模式相匹配
· CustomValidator – 计算输入控件的值以确定它是否通过自定义的验证逻辑
关于这五种控件的更多信息,请参阅 《ASP.NET Quickstart Tutorials》中的Validation Controls section。
本节教程中,对于DetailsView和GridView中的ProductName模板列我们需要使用RequiredFieldValidator,而DetailsView的UnitPrice模板列也需要一个RequiredFieldValidator。此外,还需要给所有的UnitPrice模板列增加一个CompareValidator,以确保输入的价格大于等于0并且是有效的货币格式。
注意:ASP.NET 1.x中已经包含了这几个验证控件,但是ASP.NET 2.0中增加了一些改进,主要的两点是客户端脚本对非IE浏览器的支持和对页面上的部分验证控件进行分组实现某个按钮的特定验证控件组,参阅《Dissecting the Validation Controls in ASP.NET 2.0》(译者:也可参阅MSDN http://msdn.microsoft.com/asp.net/default.aspx?pull=/library/en-us/dnvs05/html/ValGroups.asp)。
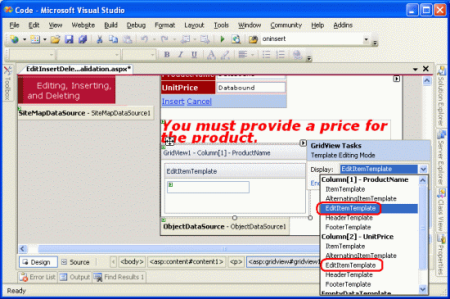
现在我们来给GridView模板列中的EditItemTemplate增加这些要用到的验证控件。首先点击GridView的智能标记选择编辑模板打开模板编辑界面,然后从下拉列表中选择你要编辑的模板。由于我们要处理的是编辑界面,这里我们要给ProductName和UnitPrice的EditItemTemplate模板增加验证控件。

图4:展开ProductName和UnitPrice的 EditItemTemplate模板
在ProductName的EditItemTemplate中,通过拖拉方式从工具箱里给编辑界面增加一个RequiredFieldValidator,放在TextBox后面。

图5:为ProductName的EditItemTemplate增加一个RequiredFieldValidator
所有的验证控件都只能为单个ASP.NET Web控件服务,因此,需要让新增的这个验证控件为EditItemTemplate的TextBox控件进行验证;这需要将要验证控件的ID设置给验证控件的 ControlToValidate property属性。TextBox当前的ID可能是一个莫明的TextBox1,我们最好还是赋予它一个更合适的ID,单击模板中的TextBox,按F4查看属性窗口,将ID由TextBox1改为EditProductName。

图6:将TextBox的ID改名为 EditProductName
接下来,设置RequiredFieldValidator的ControlToValidate属性为EditProductName。最后,设置ErrorMessage属性为“You must provide the product's name” 并将Text属性设置为“*”。如果设置了Text属性,那么当验证失败的时候文本值就会被显示出来。ErrorMessage属性也是必须的,它是为ValidationSummary准备的;当Text属性值被省略时,ErrorMessage属性也会在无效输入时作为文本显示出来。
设置完RequiredFieldValidator的这些属性后,屏幕应该如图7所示:

图7:设置RequiredFieldValidator控件的 ControlToValidate, ErrorMessage和Text 属性
为ProductName的EditItemTemplate增加完RequiredFieldValidator,余下的就是为UnitPrice的EditItemplate模板增加一些必要的验证控件。由于我们决定UnitPrice编辑时作为选填,所以并不需要RequiredFieldValidator。不过需要增加一个CompareValidator来确保UnitPrice 有效,必须大于等于0并且时货币格式。
在为UnitPrice 的EditItemTemplate模板增加CompareValidator之前,先将TextBox的ID改为EditUnitPrice。然后添加CompareValidator控件并设置 ControlToValidate属性为EditUnitPrice,ErrorMessage属性为“The price must be greater than or equal to zero and cannot include the currency symbol”,Text 属性为 “*”。
为了确保UnitPrice值必须大于等于0,设置CompareValidator的Operator属性为GreaterThanEqual,ValueToCompare属性为 “0”, 并且Type属性为Currency。下面的代码显示了UnitPrice 模板列中的 EditItemTemplate调整后的样子:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server" Text='<%# Bind("UnitPrice", "{0:c}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToValidate="EditUnitPrice"ErrorMessage="The price must be greater than or equal to zero and cannot include the currency symbol"Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
这些调整之后,在浏览器里查看这个页面。如果对product编辑时你尝试省略name或者输入一个无效的price,星号就会显示在文本框后面。如图8显示,包含了货币符合的price,如$19.95,将被视作无效。CompareValidator控件的Currency类型允许数字分割符(像逗号,小数点,取决于culture设置),以正负号开头,但是不允许货币符号。而编辑界面UnitPrice却呈现为货币形式,这种行为可能令用户很困惑。
注意:回想一下《研究插入、更新和删除的关联事件》教程,我们设置了绑定列的DataFormatString属性为{0:c},使其格式化为货币。由于我们将ApplyFormatInEditMode属性置为true,导致 GridView编辑界面将UnitPrice格式化为货币格式。当绑定列转换为模板列会保留这些设置并且对TextBox的Text属性使用绑定语法<%# Bind("UnitPrice", "{0:c}") %>进行格式化。

图8:无效输入时文本框后面显示的星号
基于如此的验证方式,在编辑记录时用户必须手动删除货币符号,很难让人接受。下面有三种选择进行补救:
1. 配置EditItemTemplate使 UnitPrice不会被格式化为货币。
2. 移除CompareValidator并替换为RegularExpressionValidator,允许用户输入货币符号,但是要编写代码来适应不同的文化设置。
3. 移除验证控件并在GridView的RowUpdating事件处理中进行服务器端验证逻辑。
我们这里采用第一种方式。UnitPrice通过EditItemTemplate中的绑定表达式<%# Bind("UnitPrice", "{0:c}") %>转换为货币格式。将其改为Bind("UnitPrice", "{0:n2}")格式化为两位小数的数字。这些操作可以直接在元素标记里完成,也可以通过点击EditUnitPrice文本框的‘编辑 DataBindings…'链接(见图9、图10)

图9:点击TextBox的‘编辑 DataBindings'链接

图10:为绑定表达式指定特定格式
这些改变之后,编辑界面的price被格式化为含义逗号和小数点的格式,却没有了货币符号。
注意: UnitPrice的 EditItemTemplate 不包含 RequiredFieldValidator, 运行回传并继续更新逻辑。然而,《研究插入、更新和删除的关联事件》教程中拷过来的RowUpdating 事件处理包含了对提供的UnitPrice的检查代码。删除逻辑,保持原样,或者给UnitPrice的EditItemTemplate增加RequiredFieldValidator 悉随尊便。
四:概述页上的数据录入问题
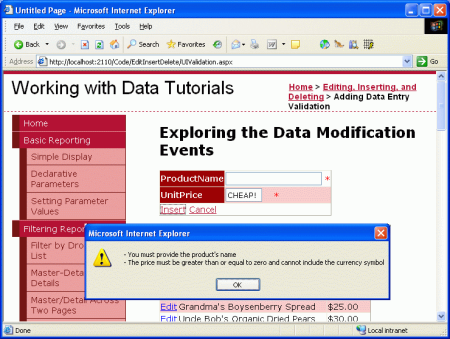
除了这5个验证控件之外,ASP.NET包含了一个总结控件ValidationSummary control,可以显示那些检测到无效数据的验证控件的ErrorMessage。以文本方式在页上某个位置概述错误结果,或者通过一个客户端消息框。下面我们为程序增加一个客户端消息框概述页上全部的验证问题。
从工具箱拖一个ValidationSummary控件到设计窗口上,它的位置没什么要求,因为我们打算把它以消息框的形式显示。在增加控件完之后,设置其ShowSummary属性为false并设置ShowMessageBox属性为true。这样以来,所有的验证错误都会显示在一个客户端消息框中。

图11:客户端消息框中的验证错误总结 (点击放大)
五、为DetailsView的InsertItemTemplate增加验证控件
本教程中余下的部分就是为DetailsView的新增界面增加验证控件。这一工作与第三小节一样,这里不再赘言。像GridView的EditItemTemplates 操作中提到的,推荐重命名TextBox的ID,这里分别使用InsertProductName 和 InsertUnitPrice而不是TextBox1 和 TextBox2。
为ProductName的 InsertItemTemplate增加RequiredFieldValidator验证控件,并设置其ControlToValidate 为模板中TextBox的ID, 设置Text 属性为 “*” ,ErrorMessage 属性为 “You must provide the product's name”。
由于页面上的UnitPrice对于新增记录是必填项,所以我们在UnitPrice的 InsertItemTemplate中为其增加RequiredFieldValidator,设置ControlToValidate, Text和ErrorMessage 等相关属性。最后,在UnitPrice 的InsertItemTemplate增加适当的CompareValidator,参照前面UnitPrice增加 CompareValidator的情形配置其ControlToValidate, Text, ErrorMessage, Type, Operator和 ValueToCompare等相关属性。
通过增加的这些验证控件,新的product如果不提供name或者price为负数或者非法格式都会被系统拒绝添加。

图12:DetailsView新增界面中添加的验证逻辑 (点击放大)
六、对验证控件进行分组
页面上有两套逻辑上独立的验证控件集合: GridView的编辑界面和DetailsView新增界面上相应的两组。默认情况下,当postback发生时页面上所有的验证都会生效。显然,当编辑记录时我们不希望DetailsView新增功能的验证起作用,图13说明了这种尴尬局面-当用户在编辑product时输入了有些有效数据,在点击更新时却由于新增功能中的name和price空白而产生验证错误。

图13:更新Product引发新增功能的验证控件 (点击放大)
ASP.NET 2.0中的验证控件可以进行分组,这一功能是通过ValidationGroup属性。为了将这些验证控件关联到一个组,只需把ValidationGroup属性指定成同一个值。本教程中,将GridView模板中的ValidationGroup属性统一设置为EditValidationControls,而DetailsView模板中的 ValidationGroup属性则为InsertValidationControls。上述操作可以直接在代码编辑窗口完成或者通过设计器模板编辑界面的属性窗口修改。
ASP.NET 2.0中除了验证控件,按钮和按钮相关控件也增加了ValidationGroup属性。验证组中的验证控件只在有相同ValidationGroup属性的按钮产生 postback时才会进行有效性检测,例如,为使DetailsView的新增按钮可以触发InsertValidationControls验证组,我们给CommandField的 ValidationGroup属性指定为InsertValidationControls(图14),而GridView中CommandField的ValidationGroup属性则指定为 EditValidationControls。

图14:设置DetailsView中CommandField的 ValidationGroup属性为InsertValidationControls
上述操作后,DetailsView和GridView的模板TemplateFields 和 CommandFields大致如下:DetailsView中的TemplateField模板和CommandField模板:
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
GridView中的CommandField模板和TemplateFields模板:
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
当GridView的更新按钮点击时,编辑中特定的验证控件将会开始检测,而当DetailsView中的新增按钮被点击时,新增功能的相关验证生效,图13的高亮部分显示了此举解决的问题。但是这些改动之后,输入无效数据时ValidationSummary验证总结却不再显示了。这是由于 ValidationSummary控件也拥有ValidationGroup属性并且只显示来自于同一验证组中验证控件的信息。因此,我们需要使用两个验证控件,分别作为InsertValidationControls验证组和EditValidationControls验证组:
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowMessageBox="True" ShowSummary="False" ValidationGroup="EditValidationControls" /> <asp:ValidationSummary ID="ValidationSummary2" runat="server" ShowMessageBox="True" ShowSummary="False" ValidationGroup="InsertValidationControls" />
写到这里,本节教程就可以画上句号了。
小结
虽然绑定列BoundField可以提供了新增/编辑界面,却不能对其进行定制。很多情况,我们要给新增/编辑增加验证功能以确保用户输入合法有效的数据。为此,我们将BoundFields转换成了TemplateField,并在相应模板中增加了验证控件。本节教程扩展了《Examining the Events Associated with Inserting, Updating, and Deleting》中的代码,为DetailsView的新增和GridView的编辑界面增加了验证功能。此外,还演示了如何使用ValidationSummary控件显示验证总结以及如何对验证控件进行分组。
正如本文所见,模板列允许为新增/编辑界面增加验证控件,当然也可以扩展其他的Web控件。在下节教程中,将会演示如何用可数据绑定的DropDownList控件替换原有的TextBox,仅仅通过一个外键(如Products表中的CategoryID或SupplierID)。
祝编程快乐!
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作, 《24小时内精通ASP.NET 2.0》(英文) 。 他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://scottonwriting.net/与他联系。
相关文章

NopCommerce架构分析之(五)Model绑定Action参数
本文主要介绍NopCommerce中在请求Controller的Action方法前,通过ModelBinder将Model进行绑定,以便后续捕捉到数据,转化成对象,再进行处理。2016-04-04
在ASP.NET 2.0中操作数据之二十六:排序自定义分页数据
前面教程中我们实现了高效的自定义分页,但是只是一种固定排序方式。在本教程中,我们通过引入@sortExpression来扩展存储过程既实现自定义分页又提供自定义排序的功能。2016-05-05
Microsoft .Net Remoting系列教程之二:Marshal、Disconnect与生命周期以及跟踪服务
本文主要讲解.Net Remoting中Marshal、Disconnect与生命周期以及跟踪服务,需要的朋友可以参考下。2016-05-05
在ASP.NET 2.0中操作数据之三十七:DataList批量更新
上篇文章我们实现了DataList单条记录编辑的功能,数据量小的时候这种方法还好,如果数据量大我们更希望一次可以更新多条记录,接下来就让我们看看DataList如何实现批量更新吧。2016-05-05
在ASP.NET 2.0中操作数据之七十:配置数据库连接和命令等级设置
TableAdapters将数据访问等细节进行的封装,但是默认情况下这些属性要么标记为internal要么为private,我们可以使用部分类,在部分类里使用标记为public的方法或属性。2016-05-05
在ASP.NET 2.0中操作数据之二十八:GridView里的Button
本文主要介绍ASP.NET 2.0在GridView,DetailsView,FormView都可以包含Buttons,LinkButtons,或ImageButtons.这些button被点击时,并激发FormView和DetailsView的ItemCommand事件,GridView的RowCommand事件,根据CommandName的值来判断哪个button被点击了,执行相应的代码。2016-05-05
在ASP.NET 2.0中操作数据之六十:创建一个自定义的Database-Driven Site Map Provid
ASP.NET 2.0的site map是建立在provider模式的基础上的,因此我们可以创建一个自定义的site map provider,从数据库或某个层来获取数据。本文就详解介绍如何自定义的site map provider动态的获取数据,替代先前通过"硬编码"的方式添加到Web.sitemap文件的方法。2016-05-05












最新评论