在ASP.NET 2.0中操作数据之二十三:基于用户对修改数据进行限制
导言
很多Web程序都支持用户帐号,根据不同的登录用户提供不同的选项,报表等功能。例如,就我们的教程中,我们要允许供应商公司的一些账户能登录网站并更新它们的产品-包括产品名称和单价,或许还有供应商的信息,比如它们的公司名称,地址,以及联系人信息等等。此外,可能我们还想包含一些帐号留给我们自己公司用户,以便让它们能够登录并进行产品信息修改,比如股价,级别调整等等。我们的Web程序同时也可以允许匿名登录,但是仅仅让这些用户浏览数据。并包含一个系统用户,通过对ASP.NET页面中的数据控件能够进行数据的增,改,删。
在这篇教程中,我们将考察如何动态地根据不同的访问用户来调整数据的修改能力。更进一步,我们新建一个页面,通过一个可编辑的DetailsView来显示供应商信息,以及一个GridView控件列出供应商提供的产品。如果访问者来自我们公司,它们可以查看任何供应商信息,编辑他们的地址,编辑任何一个供应商提供的产品信息。然而,如果用户来自某个具体某个公司,它们只能查看和修改他们自己公司的地址信息,或者修改他们那些没有缺货的商品信息。

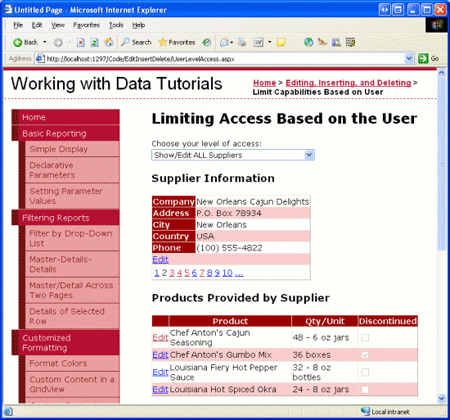
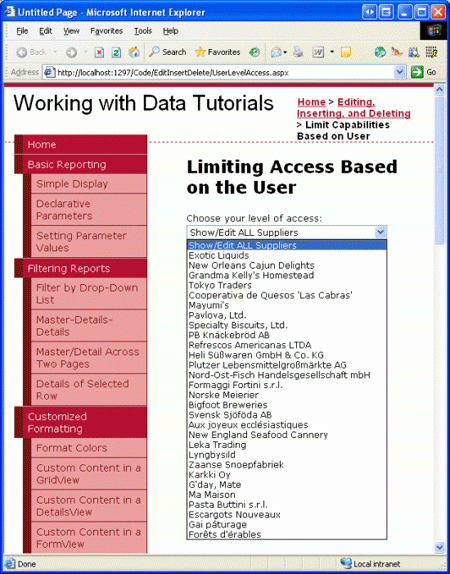
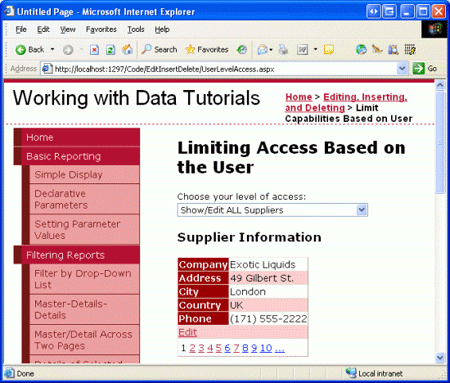
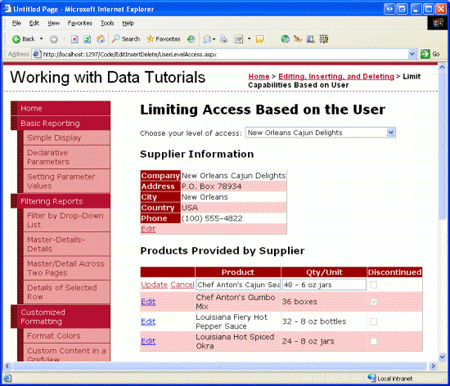
图1:一个来自我们公司的用户可以编辑任何一个供应商信息

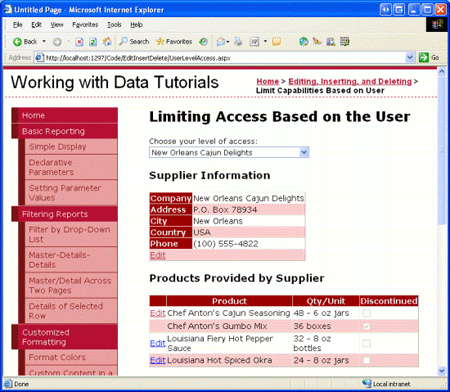
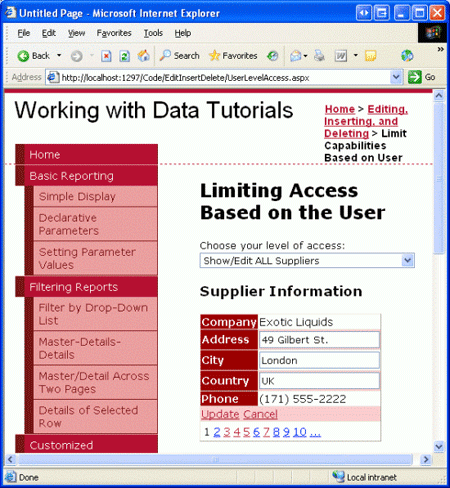
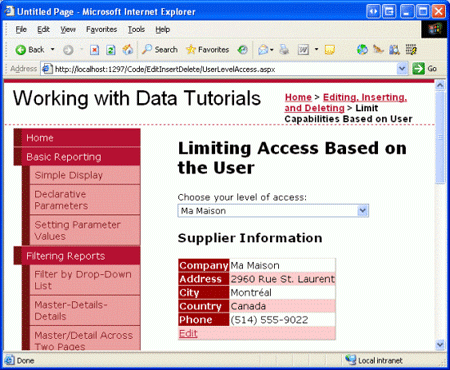
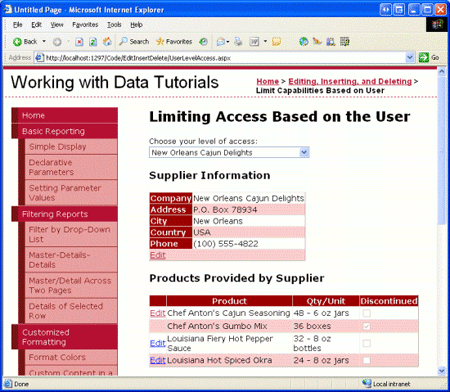
图2:一个来自某个供应商公司的他只能查看和编辑他们自己的信息
让我们开始吧!
注意:ASP.NET 2.0的MemberShip体系提供了一个可以创建,管理,验证用户帐号的标准的,可以扩展的平台。考虑到考察membership体系已经超出了本文的内容,本文将假设匿名用户已经通过了membership体系,可以认为他们是来自一个具体的供应商或者是我们公司。有关更多membership的内容,可以参考我的 考察ASP.Net 2.0 的Membership, Roles, Profiles文章系列。
第一步: 允许用户能够指定他们的访问权限
在实际的Web应用程序中,一个用户的帐号信息已经包含了识别他们是来自我们公司或者供应商,而且这种信息在用户一登录之后便可以在ASP.NET中代码访问到。这个信息可以通过ASP.NET 2.0的角色体系获取,作为档案系统或者其他业务上的用户帐号信息。
由于这篇教程是示范针对不同登录用户调整数据修改的能力, 并不是要凸显使用ASP.NET 2.0的membership,roles,和profile系统,我们会使用一种很简单的机制来决定用户访问网页的这种能力-通过一个下拉框,用户可以选择他们想要查看或修改任何一个供应商的信息,或者是作为一个供应商,只能查看和修改自己的信息。如果用户使用默认的可以查看和修改任何供应商信息,那么她分页查看所有的供应商,编辑他们的地址信息,以及编辑选择的某个供应商的产品的名字或者单价。如果选择了只能查看和编辑某个供应商的信息,那么她只能查看这个供应商的产品具体信息,更新那些没有过期的产品的名称和单价。
接下来我们将要新建一个DropDownList并给它填充系统供应商信息数据。打开EditInsertDelete文件夹下的UserLevelAccess.aspx页面,添加一个DropDownList控件,设置它的ID属性为Suppliers,并绑定到一个命名为AllSuppliersDataSource的ObjectDataSource控件。

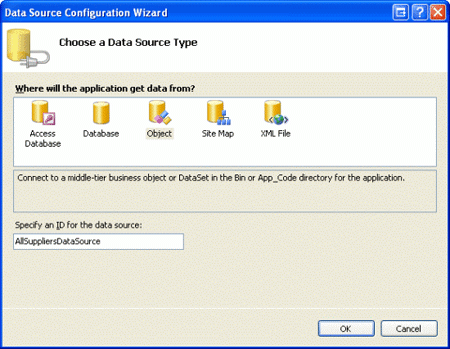
图3:创建一个名为AllSuppliersDataSource的ObjectDataSource控件
因为我们想要DropDownList显示所有的供应商,我们配置ObjectDataSource调用SuppliersBLL类中的GetSuppliers()方法。同时确保控件的Update()方法映射到SuppliersBLL类的UpdateSupplierAddress方法,而这个ObjectDataSource控件将同时被下一步中的DetailsView控件使用。完成ObjectDataSource的设置后,再完成设置Suppliers下拉框控件,让它的每个ListItem显示数据成员为CompanyName,数据成员的值为SupplierID。

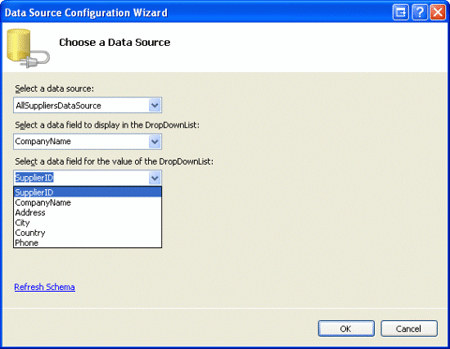
图4:配置Suppliers DropDownList使用CompanyName和SupplierID数据成员
到这里,这个DropDownList列出了数据库中的所有供应商的名字。然而,我们还需要对下拉框添加一个“显示/编辑所有供应商”的选项。可以通过设置Suppliers下拉框的AppendDataBoundItem属性为true,并添加一个ListItem,设置它的Text属性为“显示/编辑所有供应商”,value属性为-1来实现。这些可以通过直接声明标记语言或者在属性窗口的设计器中点击下拉框的Item属性来添加完成。
注意:可以回头参考教程《使用DropDownList过滤的主/从报表 》获得关于添加一个下拉框中“显示所有”选项的详细讨论。通过设置AppendDataBoundItems属性和添加ListItem后,这个DropDownList的声明标记如下所示:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True" DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName" DataValueField="SupplierID"> <asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem> </asp:DropDownList>

图5是一个当前在浏览器中操作的截图。
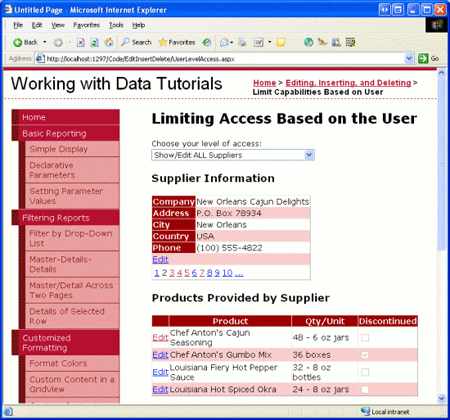
图5:包含一个“Show ALL”的ListItem的Suppliers下拉框,以及其他每个供应商名称
由于我们想让用户改变选择后,立刻更新用户界面,我们需要设置Suppliers下拉框的AutoPostBack属性值为true。在第二步中我们将创建一个DetailsView控件来显示基于用户选择后显示的供应商详细信息。然后,在第三步中,我们会创建一个下拉框的SelectedIndexChanged事件的处理器,在代码里面我们将根据当前的选择来把具体的供应商信息绑定到DetailsView控件中。
第二步:添加一个DetailsView控件
让我们使用DetailsView控件来显示供应商信息。对于能够查看和编辑所有供应商信息的用户,这时DetailsView将支持分页,并允许用户逐个查看每个供应商资料。如果用户是其中的某个供应商,这时DetailsView将只显示当前这个供应商信息,而且不会包含分页的界面。在两种情况下,DetailsView都将允许用户能够编辑所能访问到的供应商的地址,城市和国家等属性值。
在Suppliers下拉框下添加一个DetailsView,并设置它的ID属性为SupplierDetails,然后把它绑定到前面创建的AllSuppliersDataSource ObjectDataSource控件。之后,在DetailsView的智能标签中打开Enable Paging和Enable Editing 的多选框。
注意:如果你在DetailsView标签代码中没有看到Enable Edit属性,那是因为你没有把ObjectDataSource的Update()方法
绑定到SuppliersBLL类的UpdateSupplierAddress方法。花一点事件回过去重新设置一下,然后再回来就能看到Enable Edit属性。由于SuppliersBLL类的UpdateSupplierAddress方法只允许有四个参数-supplierID,address,city以及country,需要修改DetailsView的BoundFields让CompanyName和Phone两个BoundFields是read-only。此外,把SupplierID这个BoundField完全删除。最后,这个AllSuppliersDataSource控件已经含有一个OldValuesParameterFormatString属性,值为original_{0}。再花些时间把它完全删除或者修改它的值为默认值{0}。通过对SupplierDetails这个DetailsView控件以及对AllSuppliersDataSource这个ObjectDataSource控件的设置,我们的代码将如下所示:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
这时不管在Suppliers下拉框中选择什么,DetailsView能够被分页浏览,选择的供应商的地址信息也可以被更新。(见图6)

图6:任何供应商的信息都可以被查看,并且他的地址可以被更新。
第三步:显示只有被选择的供应商信息
我们的页面此刻不管从Suppliers下拉框中选择哪个供应商,都能看到所有的供应商信息。为了只显示选择的供应商信息,我们需要添加另外一个ObjectDataSource到页面,用来获取一个特定的供应商信息。
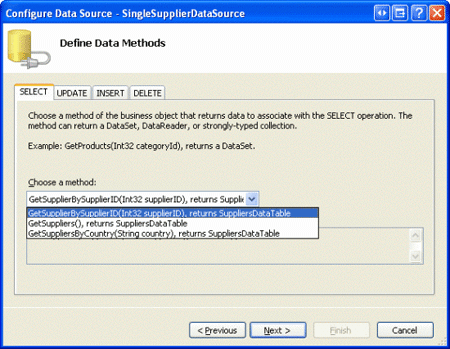
在页面上添加一个新的ObjectDataSource控件,命名为SingleSupplierDataSource。在标签智能标签中,点击Configure Data Source的链接,让它使用SuppliersBLL类的GetSupplierBySupplierID(supplierID)方法。和AllSuppliersDataSource这个控件一样,把SingleSupplierDataSource控件的Update()方法指向到SuppliersBLL类的UpdateSupplierAdress方法。

图7:配置SingleSupplierDataSource ObjectDataSource控件并使用GetSupplierBySupplierID(supplierID)方法
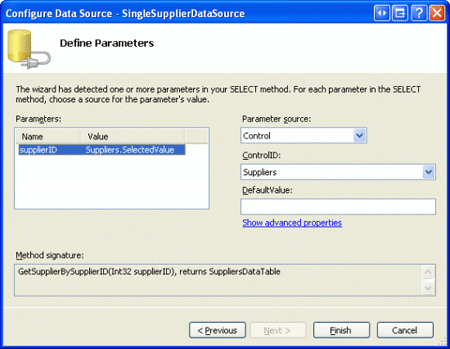
接下来,提示我们需要为GetSupplierBySupplierID(supplierID)方法的supplierID参数指定参数来源。因为我们想要从下拉框选择的供应商来显示信息,这里我们选择Suppliers下拉框的SelectedValue属性作为参数来源。

图8:使用Suppliers下拉框作为supplierID参数来源
即使我们添加了第二个ObjectDataSource,目前的DetailsView仍然是使用AllSuppliersDataSource这个ObjectDataSource控件。我们需要添加一些逻辑,根据选择不同的Suppliers中的供应商来调整数据源的使用。为了做到这些,可以为Suppliers下拉框添加一个SelectedIndexChanged事件的处理器。可以通过最简单地在设计器中双击下拉框完成。这个事件处理器需要决定使用什么数据源,而且需要重新绑定数据道DetailsView控件。下面是完成功能的代码:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
这个事件处理器由是否选择“显示/编辑所有的供应商“来触发。如果选择,它会设置SupplierDetails这个DetailsView控件的DataSourceID为AllSuppliersDataSource控件,并且通过指定PageIndex为0来使得用户看到这些供应商中的第一条记录。然而,如果用户从下拉框选择了一个特定的供应商,DetailsView的DataSourceID将会被设置成SingleSuppliersDataSource。不管使用哪一种数据源,SuppliersDetails将会被设置成只读模式,通过调用SuppliersDetails控件的DataBind()方法来重新绑定DetailsView的数据。
通过这个事件处理器,DetailsView现在可以显示选择的供应商信息,除非选择了“显示/编辑所有的供应商“,那样所有的供应商可以通过分页被浏览。图9显示了选择了“显示/编辑所有的供应商“的页面,注意分页界面的实现,允许用户访问和更新供应商信息。图10显示了选择的Ma Maison供应商信息。这种情况下只有Ma Maison的信息是可以被浏览和编辑的。

图9:所有的供应商信息可以被浏览和编辑

图10:只有选择的供应商信息才能被浏览和编辑
注意:对于这个教程,DropDownList和DetailsView控件的EnableViewState都必须设置成默认的true,这是因为改变DropDownList的SelectedIndex和DetailsView的DataSourceID属性,必须在回传的时候被记录。
第四步:在一个可编辑的GridView中列出供应商信息
随着DetailsView的完成,我们下一步要根据选择的供应商提供一个可以编辑的GridView。这个GridView控件应该只允许编辑ProductName和QuantityPerUnit属性。此外,如果用户是一个特定的供应商,并且访问这个页面,应该允许他能够更新那些可以没有过时的产品。为了实现这些我们首先需要给ProductBLL类添加一个重载的UpdateProducts方法,让它使用ProductID,ProductName,以及QuantityPerUnit作为输入参数。在前面的教程中我们已经做过类似的操作,所以这里我们仅看一下需要添加到ProductsBLL类中的代码:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
通过这个重载方法,我们可以开始添加GridView控件以及相关的ObjectDataSource控件。添加一个GridView控件到页面上,并且设置它的ID属性为ProductBySupplier,然后配置它使用新的名为ProductBySupplierDataSource的ObjectDataSource控件。因为我们想通过选择供应商来使GridView显示那些产品,我们需要使用ProductBLL类的GetProductsBySupplierID(supplierID)方法。同时需要把刚刚添加的重载方法UpdateProduct映射到ObjectDataSource的Update()方法。

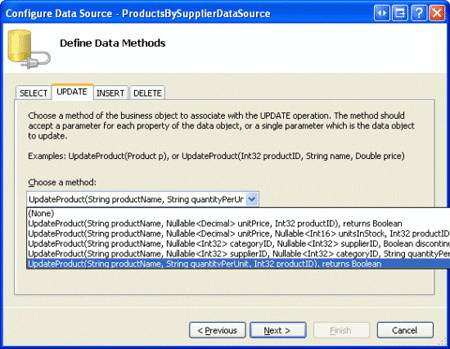
图11:配置ObjectDataSource使用添加的UpdateProduct重载方法
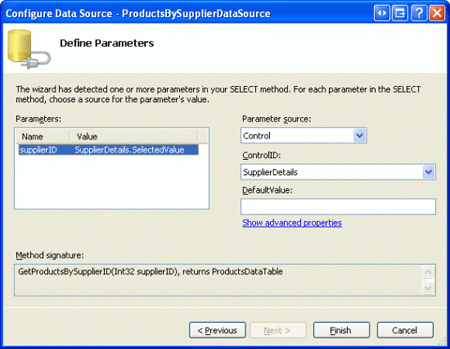
接下来提示要我们为GetProductsBySupplierID(supplierID)方法的supplierID输入参数选择参数源。因为我们想要在DetailsView中显示供应商的产品信息,我们使用SuppliersDetails这个DetailsView控件的SelectedValue属性作为参数源。

图12:使用SuppliersDetails DetailsView控件的SelectedValue属性作为参数源
回到GridView中,除去ProductName,QuantityPerUnit,还有Discontinued以外的其他成员,并标记Discontinued CheckBoxField为read-only。而且,在GridView的智能标签中勾上Enable Editing这个选项。做完这些改变之后,GridView和ObjectDataSource声明标记应该和下面的相似:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
和前面一个ObjectDataSource一样,这个ObjectDataSource控件的OldValuesParameterFormatString设置成了original_{0},会在更新产品名称及其单价时候出现问题。可以从声明中除去这个属性或者把它的值设置为默认的{0}。在配置完成之后,我们的页面现在可以在GridView中显示被选择的供应商的产品信息(见图13)。现在任何一个产品的名字以及单价都是可以编辑更新的。然后,我们需要更新代码逻辑,以确保为指定供应商相关的用户过滤那些已经废弃的产品。我们将在第四步的最后实现它。

图13:选择的供应商的产品被显示
注意:通过添加可编辑的GridView控件,在Suppliers下拉框的SelectedIndexChanged事件处理器中,我们应该更新GridView回到只读状态。否则,如果在编辑一个产品信息的同时,更换一个供应商,一个相应的GridView的索引将会保持GridView的可编辑状态。为了避免发生这类事情,可以在SelectedIndexChanged事情中很简单地设置GridView的EditIndex属性为-1。
第五步:当“显示/编辑所有供应商”没有被选择时候,不允许编辑已经废弃的产品
尽管ProductsBySupplier GridView已经功能全面,它当前为来自指定供应商的用户提供了太多的访问权限。根据我们的业务规则,用户不能够更新废弃的产品。为了执行这些,当来自某个指定供应商的用户访问这个页面时,我们会在GridView中这些废弃的产品前隐藏掉编辑按钮。
为GridView的RowDataBound事件新建一个事件处理器。在事件处理器中我们需要决定用户是否和某个供应商相关联,对于教程中,我们可以通过Suppliers这个下拉框来决定-如果不是-1,那么用户就是和当前供应商关联的。对于某些用户,我们需要决定产品是否已经废弃。我们可以通过e.Row.DataItem属性来获得一个绑定到GridView上的ProductRow实例,正如我们在在GridView的页脚显示摘要信息教程中所提及到的。如果产品过期了,我们可以使用在前面教程-为删除数据添加客户端确认中所讨论的技术,在GridView的CommandFild中获取一个编辑按钮的引用,一旦我们获得这个引用,我们就可以隐藏或者删除这个按钮。
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
在事件处理器中,当一个来自指定供应商的用户访问这个页面时候,那些被废弃的产品将是不可编辑的,因为这些产品的编辑按钮不再可见。比如,Chef Anton's Gumbo Mix对于New Orleans Cajun Delights供应商来讲是一个废弃产品。当这个供应商的用户访问这个页面时候,这个产品的编辑按钮是不可见的(见图14)。然而,当使用“显示/编辑所有供应商”访问页面时候,编辑按钮是可见的(见图15)。

图14:对于指定供应商用户,Chef Anton's Gumbo Mix的编辑按钮是被隐藏的

图15:对于“显示/编辑所有供应商”用户,Chef Anton's Gumbo Mix的编辑按钮是可见的
在业务逻辑层中检查访问权限
在这篇教程中,ASP.NET通过处理逻辑让用户可以访问那些信息以及哪些产品他可以更新。概念上来讲,这些逻辑也可以在业务逻辑成完成。例如,在SuppliersBLL类中的GetSuppliers()方法可以包含一个检测,以保证当前登录的用户不和一个指定的供应商相关。同样,UpdateSupplierAddress方法可以添加一个检测,确保当前登录用户既可以是来自我们公司(因此可以更新所有供应商的地址资料),或者跟一个特定的供应商相关,只能更新他的数据。在这里我不会包含任何业务逻辑层的检测代码,因为在教程中,用户的权限由页面的下拉框所决定,业务逻辑层的类代码是无法访问到的。当使用成员系统或者是ASP.NET提供的一种认证模式(比如Windows认证),当前登录用户的信息和角色信息可以通过业务逻辑层访问到,因此在那种情况下在表现层和业务层都能够进行权限判断。
总结
大部分提供帐号的站点需要根据登录用户而定制不同的数据修改界面。管理员或许能够删除或编辑任何记录,没有管理权限的用户可能被限制只能更新或删除他们自己创建的数据。无论是哪类情况,数据web控件,ObjectDataSource,以及业务逻辑层的类可以用来扩展成基于登录用户的添加删除功能。在这篇教程中,我们看到了如果根据用户是否和某个供应商相关联,或者是为我们公司一员来限制显示和编辑数据。
这篇教程总结了使用GridView,DetailsView,以及FormView控件来添加,更新,删除数据。从下一篇开始,我们将关注添加分页和排序的功能支持。
祝编程愉快!
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。
- asp.net下linkbutton的前后台使用方法
- asp.net button 绑定多个参数
- 关于asp.net button按钮的OnClick和OnClientClick事件
- js触发asp.net的Button的Onclick事件应用
- ASP.NET 中 Button、LinkButton和ImageButton 三种控件的使用详解
- 在ASP.NET 2.0中操作数据之二十四:分页和排序报表数据
- 在ASP.NET 2.0中操作数据之二十五:大数据量时提高分页的效率
- 在ASP.NET 2.0中操作数据之二十六:排序自定义分页数据
- 在ASP.NET 2.0中操作数据之二十七:创建自定义排序用户界面
- 在ASP.NET 2.0中操作数据之二十八:GridView里的Button
相关文章

ASP.NET MVC4入门教程(六):验证编辑方法和编辑视图
本文主要演示如何修改控制器和视图以及处理POST的请求,以达到实现我们想要的功能。2016-04-04
解读ASP.NET 5 & MVC6系列教程(2):初识项目
这篇文章主要介绍ASP.NET 5中新建项目的结构和之前的差异,介绍的比较细致,需要的朋友可以参考下。2016-06-06
解读ASP.NET 5 & MVC6系列教程(8):Session与Caching
这篇文章主要介绍了ASP.NET 5 中的Session与Caching配置和使用,需要的朋友可以参考下2016-06-06
ASP.NET 2.0中的数据操作之八:使用两个DropDownList过滤的主/从报表
本文主要介绍在ASP.NET 2.0中如何如何将DropDownList和另一个DropDownList控件关联,选择产品分类和具体的产品时,使用DetailsView显示产品的详细信息。2016-05-05
《解剖PetShop》之四:PetShop之ASP.NET缓存
本文主要讲解PetShop4.0的ASP.NET缓存,极大的提高的网站的性能,需要的朋友可以参考下。2016-05-05












最新评论