CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
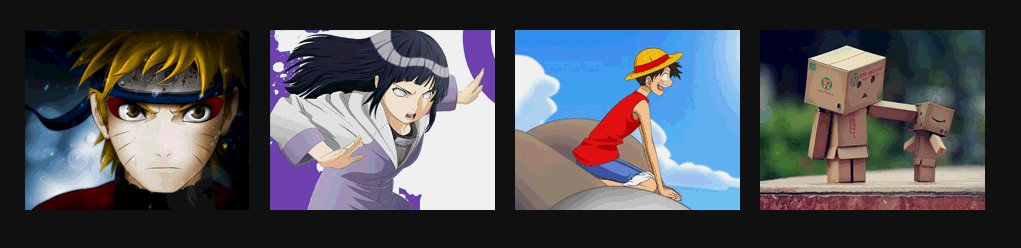
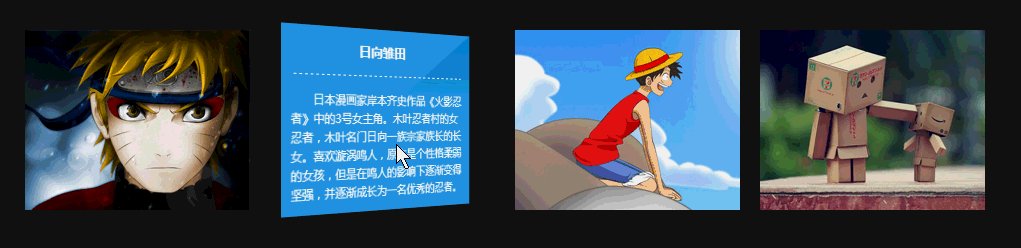
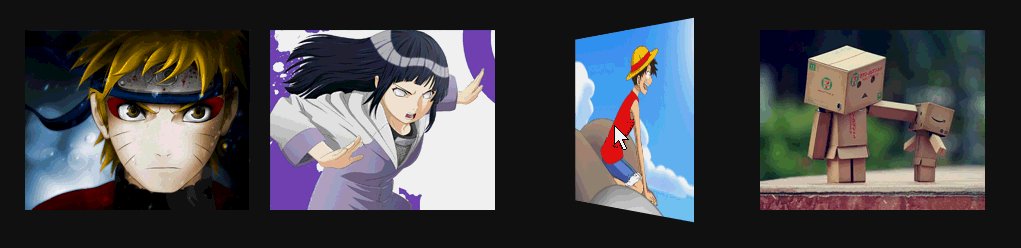
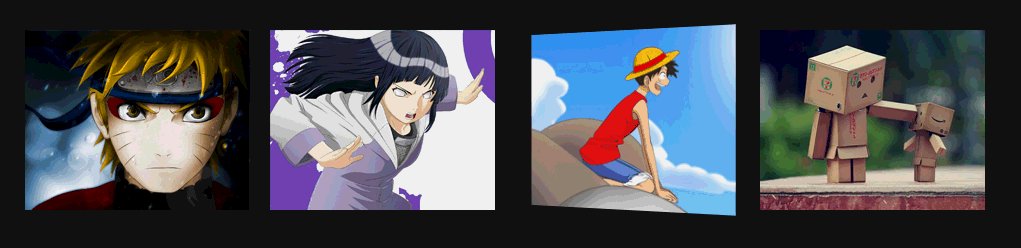
今天分享一个CSS3制作的翻牌效果,效果如下图所示,所过把把这个效果应用于相册肯定会很炫的。呵呵,超酷啊。

一、HTML代码:
因为是CSS3实现,所以大家可以看到没有任何的JS代码。ul为一组图片,每个li中有个a(因为我们希望点击图片可以跳转),a中包含两个div,一个是正常显示时的(即显示图片),一个是图片旋转后显示的(即介绍)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!doctype html><html> <head> <meta charset="gb2312"> <title>百度帖吧 CSS3 翻牌效果</title> <link rel="stylesheet" type="text/css" href="style/reset.css"> <link rel="stylesheet" type="text/css" href="style/tieba.brand.css"> </head> <body> <h1>百度帖吧 CSS3 翻牌效果</h1> <h2>powered by <a href="http://blog.wangjunfeng.com" target="_blank">射雕天龙的博客</a></h2> <div id="content"> <ul> <li> <a href="http://blog.wangjunfeng.com" target="_blank"> <div><img alt="" src="images/1.jpg"/></div> <div> <h3>漩涡鸣人</h3> <p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p> </div> </a> </li> <li> <a href="http://blog.wangjunfeng.com" target="_blank"> <div> <img alt="" src="images/2.jpg"/> </div> <div> <h3>日向雏田</h3> <p>日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p> </div> </a> </li> <li> <a href="http://blog.wangjunfeng.com" target="_blank"> <div><img alt="" src="images/3.jpg"/></div> <div> <h3>蒙奇·D·路飞</h3> <p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p> </div> </a> </li> <li> <a href="http://blog.wangjunfeng.com" target="_blank"> <div> <img alt="" src="images/4.jpg"/> </div> <div> <h3>盒子先生</h3> <p>Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p> </div> </a> </li> </ul> </div> </body></html> |
二、CSS3代码
我已经在里面部分地方做出了注释,应该很容易理解。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | #content ul{ width:960px; padding:60px 0; margin:0 auto;}#content ul li{ width:225px; height:180px; margin-right:20px; float:left;}#content ul li:last-child{ margin-right: 0;}#content ul li a{ display:block; height:180px; /* 设置元素被查看位置的视图: perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。 当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。 */ -webkit-perspective:500px; -moz-perspective:500px; -ms-perspective:500px; perspective:500px; position: relative;}#content ul li a > div{ top:0; left:0; width:100%; height:180px; color:#fff; /* 指定嵌套元素如何在3D空间中呈现。 */ -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; /* 隐藏被旋转的 div 元素的背面 */ -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -webkit-transition:0.8s ease-in-out ; -moz-transition:0.8s ease-in-out ; -ms-transition:0.8s ease-in-out ; position:absolute;}#content ul li a div:first-child{ -webkit-transform: rotateY(0); -moz-transform: rotateY(0); -ms-transform: rotateY(0); z-index: 2;}#content ul li a:hover div:first-child{ -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -ms-transform: rotateY(-180deg);}#content ul li a div:last-child{ -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -ms-transform: rotateY(180deg); z-index: 1; background:url('../images/bg.jpg') no-repeat;}#content ul li a:hover div:last-child{ -webkit-transform: rotateY(0); -moz-transform: rotateY(0); -ms-transform: rotateY(0); z-index: 1;}#content ul li a div h3{ margin:0 auto 15px; padding:15px 0; width:200px; height:16px; line-height:16px; font-size: 14px; text-align: center; border-bottom:1px #fff dashed;}#content ul li a div p{ padding:0 10px; font-size: 12px; text-indent: 2em; line-height:18px;} |
三、实现原理
默认图片rotateY=0;鼠标指向为rotateY=-180,负数,也就是逆时针绕y轴旋转,正数,则为顺时针;其他两个轴同理;鼠标指向时:图片(div:first-child),从0度绕y轴逆时针旋转180度到达-180度;介绍(div:last-child)从180度绕y轴逆时针旋转180度到达0度。造成两个一起逆时针旋转的效果。有人可能会问为啥介绍默认不是0度,这里注意下,介绍逆时针旋转180度之后是正面状态,所以当倍图片遮盖时,相当于从正常状态顺时针旋转了180度,因为鼠标指向时需要恢复正常状态。
四、源代码下载
http://xiazai.jb51.net/201605/yuanma/CSS3_BaiduTieba_Flop%28jb51.net%29.rar
五、总结
CSS3提供了很多新的诸如transform这样的特性,我们用这些特性的时候可能只能兼容新的浏览器,对IE6、7、8这样的老古董兼容不是很好,但是这就足够了,比如上面的例子,在IE6、7、8这些浏览器中不显示特效,只显示图片,也不难看,在其他浏览器对HTML5和CSS3兼容比较好的浏览器中,可以看到特效。避免了使用过多的JS,同时达到了在新式浏览器中显示酷炫的效果。

微信公众号搜索 “ 脚本之家 ” ,选择关注
程序猿的那些事、送书等活动等着你
相关文章

CSS Div 最小高度在IE 6 和IE 7中的兼容性问题
CSS Div 最小高度在IE 6 和IE 7中的兼容性问题...2007-04-04
转载未知大小的图片在一个已知大小容器中的水平和垂直居中(二)
转载未知大小的图片在一个已知大小容器中的水平和垂直居中(二)...2007-01-01




































最新评论