ColdFusionMX 编程指南 ColdFusionMX Basic Tag编程
第四期:ColdFusionMX Basic Tag编程
序言
任何一种程序再简单也要具备一定的逻辑和算法,Coldfusion也不例外。如果只是靠简单的标签的堆砌,是无法真正实现企业商业逻辑的。而且,我在这里非常肯定的提出一点,就是简单绝对不等于功能弱小。目前,网络技术发展到了一个注重表现的时代,就是每一个开发出来的网络应用,要在实现逻辑的同时,具备让客户有丰富的用户体验是另一个追求的目标。Flash+Flashremoting+cf serverside script就是一种极具体验的开发手段。而对于开发工具,众多的开发厂商更是在工具的易用性上做足了文章,微软vs.net开发平台的完整统一性,Oracle9i JDeveloper开发j2ee程序的wizard方式,Macromedia DreamweaverMX众多的服务器端的脚本语言的支持,都是在工具易用性上的一种体现。我们今天要给大家讲解的就是简单易用的coldfusion loop。通过cf中不同的循环,能够实现很多在cf中编程的逻辑。
这里的序言还要补充说明一点,作者已经找到了操作access数据库时的中文完全解决的方法,如果哪位开发者有兴趣,请去这里查看:
第一部分 Basic tag编程深入
上一期我们讲了操作数据库的第一个重要的标签,cfquery。但是我们只是讲解了如何使用cfquery进行数据库的查询,现在我们深入讲解一下cfquery的作用,然后在来讲解另外两个操作数据库的标签cfinsert和cfupdate。
先来看看cfsnippets这个数据库中employees这个表的构造。
随着教程的深入,代码的编写采用verdana字体的8号,并且使用篮色,请学习者注意。
我们可以使用cfquery来做数据的插入,编写的形式非常的简单,代码的方式如下:
<CFTRANSACTION>
<CFQUERY NAME="test" DATASOURCE="cfsnippets">
Insert Into Employees(FirstName,lastname,email,phone,department)
Values('Mj','king','mjking@263.net','1234567','Technical')
</CFQUERY>
<CFQUERY NAME="test" DATASOURCE="cfsnippets">
Select MAX(Emp_id) as number_id
From Employees
</CFQUERY>
</CFTRANSACTION>
插入数据成功!
你新插入的id是:
<cfoutput query="test">#number_id#</cfoutput>
下面我们来讲解一下上面的这一段代码,其中最主要的部分是应用了两个cfquery的标签的组合,实现了数据插入和最新插入的员工id的查询。其中第一个cfquery插入了一组记录到Employees这个table里去,除了没有处理emp_id这个默认的员工id的自增主键之外,其他的几个字段都对应给予了插入。在插入之后,第二个cfquery做的是将刚刚插入的记录的emp_id给查询出来。比如我们要开发一个内部网的员工模块,有可能在做了新员工的输入之后,马上系统要告知该员工的工号,就可以采用这种方式。但是会有一个问题,如果你在请求server做insert的同时,有另外一个人正好刚刚做完insert,正要查询出他的id,这样有可能查出的id是你的,因为这时候,系统有可能响应给对方你刚做完insert的记录的emp_id的值。为了避免这样的现象发现,我们在两个cfquery之外使用了Cftransaction这个标签。
Cftransaction是一个协调事务处理的标签,它把处理不同事务的作为一个整体,如果其中的某一个操作不成功,那么所有的操作都会被服务器还原(就是roll back),有这样的功能真的是太好了。
另外,使用cfquery还可以进行数据库的update,让我们来看下面的代码:
<Cfparam name="URL.number_id" default="20">
<Cfquery name="test" datasource="cfsnippets">
Select emp_id
From Employees
Where emp_id=#URL.number_id#
</Cfquery>
<cfoutput>#test.emp_id#</cfoutput>
<cfoutput>#test.recordcount#</cfoutput>
<Cfif test.RecordCount EQ 0>
没有这个员工记录
<Cfabort>
</Cfif>
<!--- 进行数据库更新 --->
<Cfquery name="test" datasource="cfsnippets">
Update Employees
Set FirstName='Zerlot',
LastName='Ma',
email='zerlot.ma@hdtworld.com',
phone='7654321'
department='market'
Where emp_id=#URL.number_id#
</Cfquery>
<cfoutput>更新成功!</cfoutput>
好,我们使用cfquery做成功了insert和update,那么下面我们开始讲解cfinsert和cfupdate这两个标签。
在开始讲解之前,我们将简要说明一下access操作中文的问题,目前从access数据库中把中文显示出来还没有解决方案,至少到2002年7月还没有。但是,进行access数据库的插入已经可以解决了,解决方式如下:
在你的应用根目录下建立一个application.cfm文件,加入下面这行代码:
<cfcontent type="text/html; charset=gb2312">
在你的每一个cfm页面模板的开头加入下面代码:
<cfcontent type="text/html; charset=gb2312">
<cfset setEncoding("URL", "gb2312")>
<cfset setEncoding("Form", "gb2312")>
然后使用form表单或者cfquery进行插入中文就没有问题了。但是从access中查询并显示某一条中文记录还是有问题,目前作者还没有确切的方法。所以作者本人的教程使用access是出于简单,但是如果是开发者使用cfmx来开发应用的话,劝各位使用sqlserver和oracle的企业数据库,这些数据库都没有什么问题。
Cfinsert和cfupdate是coldfusion中两个常用的tag,通过点击DreamweaverMX中CFbasic的两个图标来操作它们。
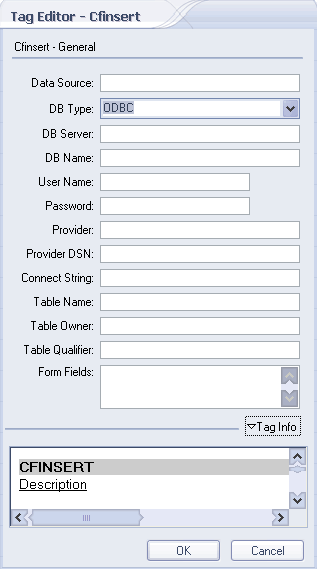
点击 ![]() 图标,将执行cfinsert这个标签的设定功能。点击后的窗口如下所示:
图标,将执行cfinsert这个标签的设定功能。点击后的窗口如下所示:

以上经常用到的属性是datasource、tablename和Formfields三个属性,其中datasource是你在coldfusion administrator数据源设定中设置好的名称,tablename是要更新的表,Formfields是和数据库表中字段对应名称一致的form控件名称(注意必须一致才行)。我们看下面的列子:
<!--- 下面的代码使用了cfinsert更新了数据表格,没有使用cfquery--->
<!--- 如果表单有提交的动作,那么开始处理cfinsert动作--->
<cfif IsDefined ("form.posted")>
<cfinsert dataSource = "cfsnippets"
tableName = "Comments"
formFields = "Email,FromUser,Subject,MessText,Posted">
<h3><I>你的记录已经被提交。</i></h3>
</cfif>
<!--- 使用cfquery显示插入数据 --->
<cfquery name = "GetComments" dataSource = "cfsnippets">
SELECT
CommentID, EMail, FromUser, Subject, CommtType, MessText, Posted, Processed
FROM
Comments
</cfquery>
<html>
<head></head>
<h3>cfinsert</h3>
<!--- 显示数据 --->
<table>
<tr>
<td>From User</td><td>Subject</td><td>Comment Type</td>
<td>Message</td><td>Date Posted</td>
</tr>
<cfoutput query = "GetComments">
<tr>
<td valign = top><a href = "mailt#Email#">#FromUser#</A></td>
<td valign = top>#Subject#</td>
<td valign = top>#CommtType#</td>
<td valign = top><font size = "-2">#Left(MessText, 125)#</font></td>
<td valign = top>#Posted#</td>
</tr>
</cfoutput>
</table>
<p>Next, we'll offer the opportunity to enter a comment:
<!---输入表单--->
<form action = "cfinsert.cfm" method = "post">
<pre>
Email: <input type = "Text" name = "email">
From: <input type = "Text" name = "fromUser">
Subject:<input type = "Text" name = "subject">
Message:<textarea name = "MessText" COLS = "40" ROWS = "6"></textarea>
Date Posted: <cfoutput>#DateFormat(Now())#</cfoutput>
<!---动态显示时间--->
<input type = "hidden"
name = "posted" value = "<cfoutput>#Now()#</cfoutput>">
</pre>
<input type = "Submit"
name = "" value = "insert my comment">
</form>
那么我们执行的结果可以看到浏览器显示了我们刚刚输入的信息,这里作者就不给出截图,目的是让大家自己去执行,自己去查看结果,注意,本数据库为access,应用程序不支持中文,如果各位想测试中文,可以构建自己的应用程序来测试中文(使用sqlserver),只须在每个页面的开头中加入如下代码即可:
<cfprocessingdirective pageencoding="gb2312">
<cfcontent type="text/html; charset=gb2312">
<cfset setEncoding("URL", "gb2312")>
<cfset setEncoding("Form", "gb2312")>
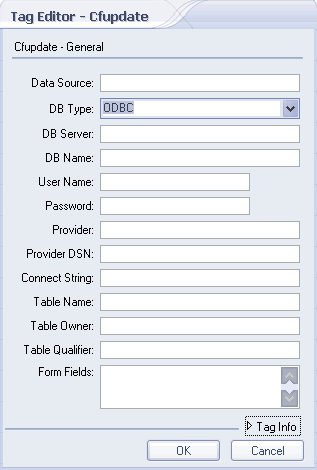
Cfinsert我们讲解完了,那么作为作者本人,不是非常推荐使用Cfinsert,如果要做大量的数据库的插入,我希望各位开发人员能够灵活的使用cfquery而不是cfinsert。下面我们讲解一下cfupdate这个标签。单击 ![]() 图标,会出现如下的界面:
图标,会出现如下的界面:

各位可能看到cfupdate的窗口设置和cfinsert的很类似,是的,这两个Tag都是对于Form表单进行专属操作的标签。对于cfupdate的使用方法,作者这里不想多费笔墨,它的使用和cfinsert几乎是一样的,同样,我们用一段程序来看看cfupdate的作用。
程序使用了官方的一段脚本
<!--- 使用cfupdate更新数据库 --->
<!--- 检测course_ID这个值,如果存在则更新数据记录--->
<cfif IsDefined("form.Course_ID")>
<!--- 检测Course_ID是不是一个数字 --->
<cfif Not IsNumeric(form.Course_ID)>
<cfabort>
</cfif>
<!---做更新--->
<cfupdate datasource="cfsnippets"
tablename="Courses"
formfields="Descript, Course_ID">
</cfif>
<!--- 使用一个query来查看通过url传过来的course_ID是否在对应的记录上做了更新,各位开发人员可以使用这种查询的技巧来验证数据库是否更新,而不用打开数据库去查看--->
<cfquery name="GetCourseInfo" DATASOURCE="cfsnippets">
SELECT Number, Course_ID, Descript
FROM Courses
<cfif IsDefined("url.Course_ID")>
WHERE Course_ID = #Trim(url.Course_ID)#
</cfif>
ORDER by Number
</cfquery>
<html>
<head>
<title>CFUPDATE </title>
</head>
<body>
<H3>cfupdate更新实例</H3>
<cfif IsDefined("url.Course_ID")>
课程号:<cfoutput>#GetCourseInfo.Number#</cfoutput>
<form method="post" action="cfupdate.cfm">
<P>课程描述<BR>
<textarea name="Descript" cols="40" rows="5">
<cfoutput>#Trim(GetCourseInfo.Descript)#</cfoutput>
</textarea><br>
<input type="Hidden" NAME="Course_ID"
value="<cfoutput>#Trim(GetCourseInfo.Course_ID)#</cfoutput>">
<p><input type="Submit" value="Click to Update">
</form>
<cfelse>
<cftable query="GetCourseInfo" htmltable colheaders>
<cfcol text="<a href='cfupdate.cfm?Course_ID=#Trim(Course_ID)#'>Edit Me</a>"
width=10 header="Edit<br>this Entry">
<cfcol text="#Trim(Number)#" WIDTH="4" HEADER="Course Number">
<cfcol text="#Trim(Descript)#" WIDTH=100 HEADER="Course Description">
</cftable>
</cfif>
</body>
</html>
上面这段程序是官方的一段标准的使用cfupdate的代码,其中包括了检测从url传递过来的参数,以及对传递参数course_ID所在的数据库的记录进行更新的操作。这个程序非常精辟,希望各位开发者能够很好的研究。其中,第一次访问不带参数而显示一个记录级的方法都非常的实用,可以用在实际的开发当中。在这里,作者从本人的开发经验再次提出一个建议,建议大家在实际的开发当中对于经常操作数据库的程序编写时,能不用cfinsert和cfupdate就不用,因为这两个tag虽然方便,但是是牺牲了灵活性和效能来取得的。希望大家使用cfquery来进行数据库的查询,插入和更新。
好了,下面我们轻松一下,讲解两个非常容易看懂的tag,这两个tag在大家进行开发的过程中使用的频率也是很高的。一个是cfinclude,另一个是cflocation。
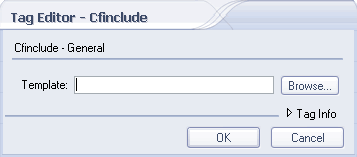
单击  中的左边的图标,就会使用coldfusion中的cfinclude标签,并弹出如下的窗口:
中的左边的图标,就会使用coldfusion中的cfinclude标签,并弹出如下的窗口:

这个标签就是用来在coldfusion的某个页面中反复使用其他的页面模板,它与asp中的include的作用几乎是一样的。比如在coldfusion要嵌入一个站点统一标准的页眉和页脚,一个是header.cfm,另一个是footer.cfm,那么,就可以使用cfinclude来实现。
<cfinclude template="header.cfm">
使用cfinclude也有缺点,随着企业应用的不断发展,业务逻辑和表现两者需要进行分离的要求越来越高,那么我们就需要进行组件的设计,这样,完全混合逻辑和表现的cfinclude标签就不是很适用了,但是目前的coldfusionMx有了它最新的cfc(coldfusion components),使用这个方法可以达到逻辑与表现的抽离。但是cfinclude的优点也是具有的,就是同cf component一样可以一次性的修改页面代码来完成site中的所有引用,另外,cfinclude还可以包含很多的application和session的方法。
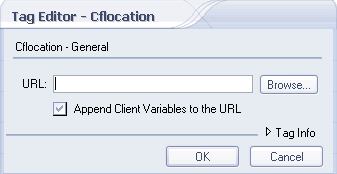
单击上面两个图标中右边的图标,就是使用coldfusion的另外一个tag,cflocation。这个标签起到了一个页面跳转的作用,它经常与cfabort使用。比如我们做一个用户验证的程序,当进行一些判断之后,发现用户并不拥有权限,那么就需要把他自动送回到首页或者某个页面,这个时候,我们就要使用cflocation这个标签,例如:
<cfif form.registername EQ “”>
<cflocation url="http://www.macromedia.com" addtoken="No">
<cfabort>
</cfif>
那么我们在DreamweaverMX使用cflocation的时候,看到的设置窗口如下:

最后,我们要进行一下coldfusionMx中的函数说明,coldfusionMX中的函数分为15类,包括Array, Authentication,Conversion,Date/Time,Decision,Display and Formatting,Dynamic Evaluation,International,List,Mathematical,Query,String,Structure,System,XML,Other十五个种类。这些分类包括了256个coldfusion函数,应该可以满足开发应用的需求,而且各位也还可以自己组合定义自己的function和component来使用,这样就可以满足开发的需要了。作者在这里不介绍Function的单独应用了,以后会在教程中随着程序说明一些常用的funtions。如果开发者在使用上有困难或者不明白使用的方法,可以去这个地方查看Functions的应用和示例:
http://examples.macromedia.com/coldfusion/examples/index.cfm
好了,这期的教程就讲到这里,下一期,我们讲解coldfusion中重要的cf Flow也就是循环。下期见!!!
第二部分 论坛coldfusion探讨之二
l Flash Remoting 实现 FLashMX 和 ColdFusionMX 的通信
http://www.flashempire.net/showthread.php?s=22c923d2c64f6f43642b0b7dd40ae2ab&threadid=124099
l 你怎么得到关于官方tag的标准用例代码
http://www.flashempire.net/showthread.php?s=22c923d2c64f6f43642b0b7dd40ae2ab&threadid=121883
l asp.net还是cfmx呢?
http://www.flashempire.net/showthread.php?s=22c923d2c64f6f43642b0b7dd40ae2ab&threadid=123532
l 宠物商店部署有感
http://www.flashempire.net/showthread.php?s=22c923d2c64f6f43642b0b7dd40ae2ab&threadid=122125
l Macromedia 寻求 solution partner
http://www.flashempire.net/showthread.php?s=22c923d2c64f6f43642b0b7dd40ae2ab&threadid=123151
相关文章

ColdFusionMX 编程指南 ColdFusionMX编程入门
ColdFusionMX 编程指南 ColdFusionMX编程入门...2007-03-03
ColdFusionMX 编程指南 ColdFusionMX中的循环
ColdFusionMX 编程指南 ColdFusionMX中的循环...2007-03-03












最新评论