ColdFusion MX 轻松制作 FLASH的方法第2/3页
昨天介绍了<CFGRAPH>标记的用法,就象你所看到的,这用途非常广泛,财务报表,股票,各种统计,甚至经典首页那个FLASH投票系统都可以用这来做,因为原理都一样,在数据库中动态的调取数据,然后生成FLASH或JPG。不过经典首页上的那个投票系统局限性太大,他必须是按照当初设计的格式来显示,而<CFGRAPH>可以动态的生成各种样式的图表,因为可以接受来自客户端的数据,例如我做一个表单,里面可以选择图表样式,纵深度,初始值,背景色,边框颜色...要查询的数据,然后动态的传递给<CFGRAPH>,然后显示出来,这扩展性是不是更好?
现在我们来看看<CFGRAPHDATA>标记,昨天我说到,这个标记使用率不到1%,但是做出来总会有用处的。下面我来看看一个在实际应用中可能碰到的问题:一家股份公司原来是由3个董事出资成立,他们3个每个人拥有公司的股份不一样,这也经常变化,因为他们自身有时在这公司抽钱出去做他们自己的事,或者转让股权。经过我们请来的会计师评估,这公司总资产是4000万。现在我也想参与进去控股,我现在必须先要算一下。如果我出2100万,会控制这公司多少的股份,是否达到了能控制这公司的51%的股份。<CFGRAPHDATA>功能就是这样的,我提供一个数字进去,和其他动态的数据进行比较。然后按比例显示出来。现在我们回来昨天那个数据库上来,我们把那个数据库看做一个BBS的数据库,天天有人发表文章,所以各版块的文章数量占文章总数的比例实时变化,我现在要加一个数字进行对比,例如我要把我另外一个网站的个人专栏19篇文章全部转移到这个数据库里面,所以让我们还是先来瞧瞧占多少比例再说。
<CFGRAPHDATA>
VALUE="19"
ITEM="WAIT"
</CFGRAPHDATA>
很简单Value是用来和其他比较的数字,ITEM用来显示的项目
<CFGARPDATA>还有两个参数,但不是必须的,一个COLOR,颜色。URL,链接地址,这等下我们会在后面说到的。这些属性也是<CFGRAPH>的属性。
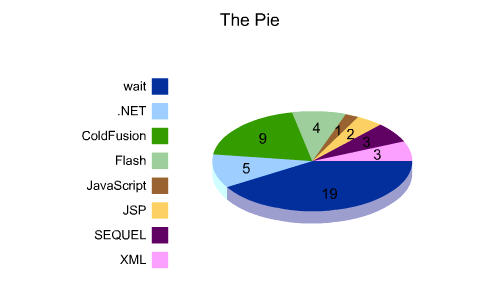
<CFGRAPHDATA>必须放在<CFGRAPH>中,开始处或结束处,现在我们修改一下昨天做的那个饼图。
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
TITLE="The Pie"
borderwidth="0"
depth="10">
<CFGRAPHDATA
value="19"
item="wait">
</cfgraphdata>
</CFGRAPH>
我们在加在尾部。
显示的格式如下
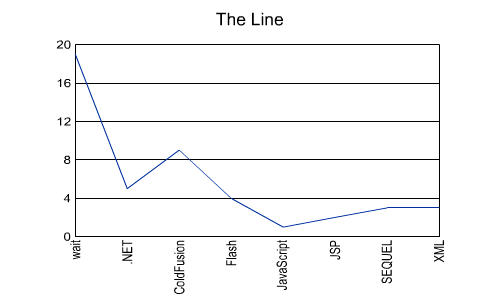
比昨天多了一个WAIT项,而且我那19篇文章如果放在这,就占了很高的比例了。当然,你也可以用其他的方式显示出来。例如我用曲线图,并加了一些修饰
<cfgraph
type="Line"
QUERY="wait"
valueColumn="count"
ItemColumn="sortname"
FileFormat="flash"
TITLE="The Line"
Scaleto="20"
depth="0"
GRIDLINES="4"
scalefrom="0"
>
<CFGRAPHDATA
value="19"
item="wait">
</cfgraphdata>
</cfgraph>
显示如下:

但是用来显示比例好象不怎么合适,曲线图更适合于一个数值的变化。我们应该根据实际需要而确定用什么显示出来。
我在曲线图<CFGRAPH>里面在昨天的基础上加了两个参数:
GRIDLINES:背景网格数量,不包括最上面和底部那两根原始线条。
scalefrom:网格旁边显示的初始值。我这是为0
<cfgraphdata>就介绍到这里。休息一下,等会我们真正挑战动态FLASH图形链接,看看<CFGRAPH>是怎么动态s链接URL的。
--------------------------------------------
相关文章

ColdFusionMX 编程指南 ColdFusionMX中的循环
ColdFusionMX 编程指南 ColdFusionMX中的循环...2007-03-03
ColdFusionMX 编程指南 ColdFusionMX Basic Tag编程
ColdFusionMX 编程指南 ColdFusionMX Basic Tag编程...2007-03-03
ColdFusionMX 编程指南 ColdFusionMX编程入门
ColdFusionMX 编程指南 ColdFusionMX编程入门...2007-03-03












最新评论