Yii2.0 模态弹出框+ajax提交表单
更新时间:2016年05月22日 10:27:49 投稿:hebedich
这篇文章主要介绍了Yii2.0 模态弹出框+ajax提交表单的实现思路和相关代码,非常简单实用,有需要的小伙伴可以参考下
如题 我们使用模态弹出框+ajax提交表单 首先我们把index视图的create按钮添加data-toggle 和 data-target。
代码如下:
<?php
echo Html::a('添加请假单', ['create'], ['class' => 'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax'])
?>
在index视图添加如下代码 来显示模态弹出框:
<div class="modal bs-example-modal-lg" id="ajax"> <div class="modal-dialog"> <div class="modal-content width_reset" id="tmpl-modal-output-render"> </div> </div> </div>
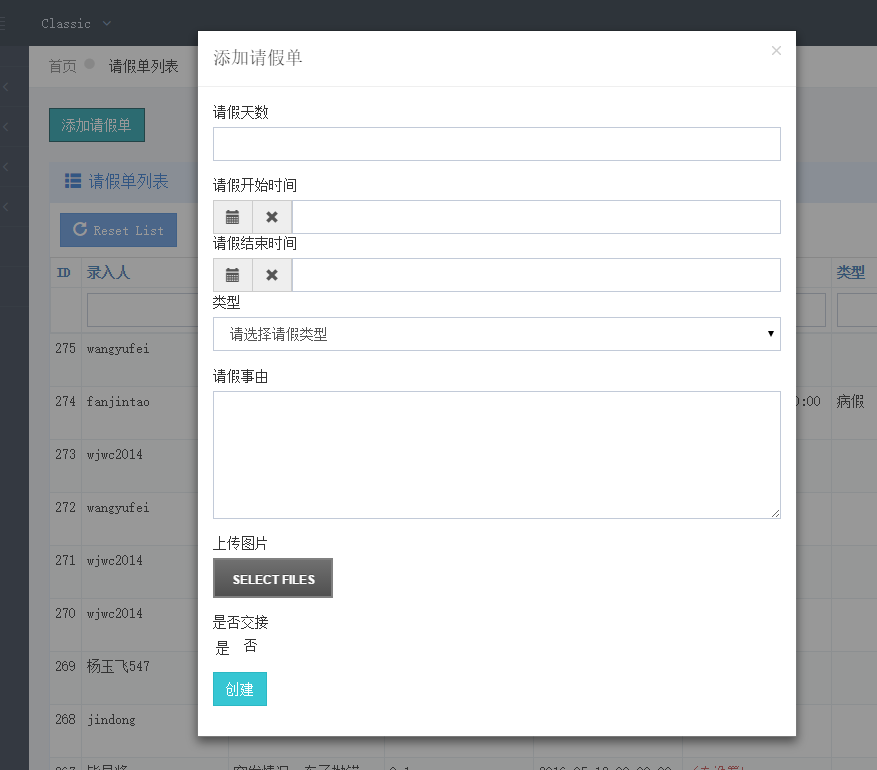
修改后的效果如下

然后我们修改控制器中的create方法,把render改为renderAjax即可
return $this->renderAjax('create', [
'model' => $model,
]);
如果想添加表单验证我们需要修改views 里的 _form 添加上id
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上验证规则
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}
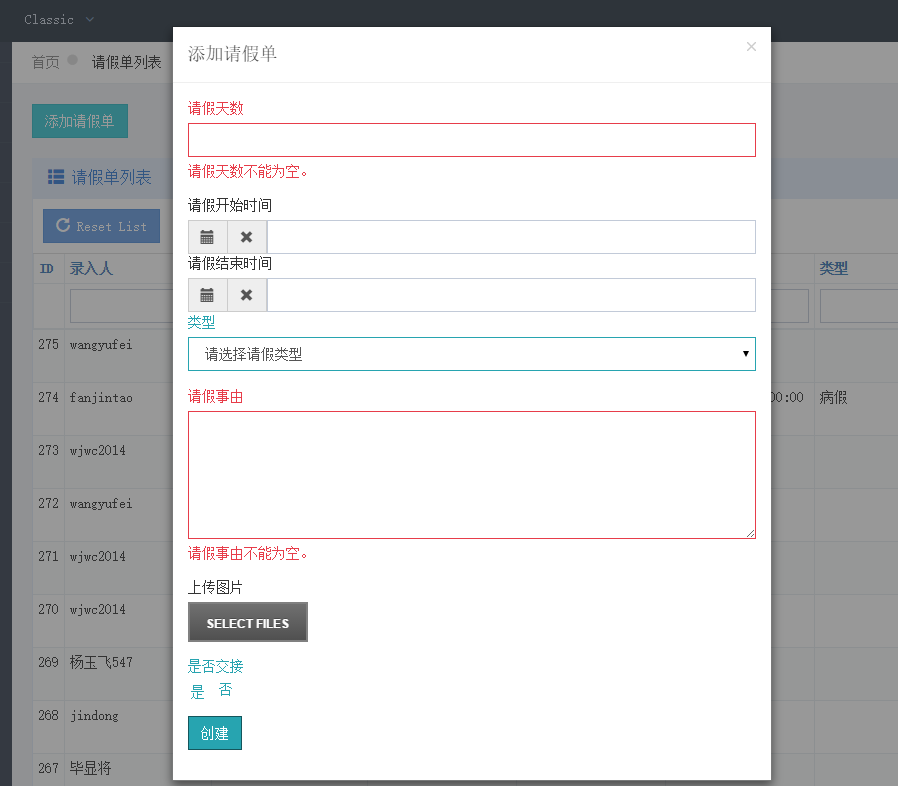
效果如下

这样就实现了ajax提交表单
您可能感兴趣的文章:
- Yii2基于Ajax自动获取表单数据的方法
- yii2 modal弹窗之ActiveForm ajax表单异步验证
- Yii框架结合sphinx,Ajax实现搜索分页功能示例
- yii2控制器Controller Ajax操作示例
- Yii基于CActiveForm的Ajax数据验证用法示例
- Yii+upload实现AJAX上传图片的方法
- yii2使用ajax返回json的实现方法
- Yii2实现ajax上传图片插件用法
- 使用Yii整合的pjax(pushstate+ajax)实现无刷新加载页面
- Yii使用ajax验证显示错误messagebox的解决方法
- ajax翻页效果模仿yii框架自己写的
- Yii2表单事件之Ajax提交实现方法
相关文章

laravel 输出最后执行sql 附:whereIn的使用方法
今天小编就为大家分享一篇laravel 输出最后执行sql 附:whereIn的使用方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-10-10












最新评论