Android自定义View之继承TextView绘制背景
更新时间:2016年05月25日 10:18:39 作者:Brioal
这篇文章主要为大家详细介绍了Android自定义View之继承TextView绘制背景的相关资料,需要的朋友可以参考下
本文实例为大家分享了TextView绘制背景的方法,供大家参考,具体内容如下
效果:

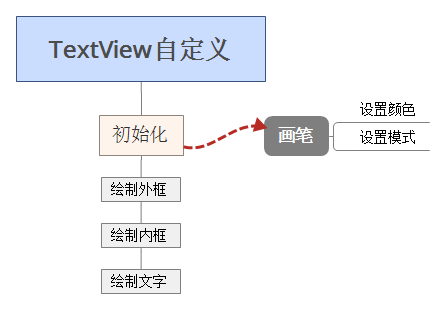
实现流程:

1.初始化:对画笔进行设置
mPaintIn = new Paint(); mPaintIn.setAntiAlias(true); mPaintIn.setDither(true); mPaintIn.setStyle(Paint.Style.FILL); mPaintIn.setColor(getResources().getColor(R.color.colorPrimary)); mPaintOut = new Paint(); mPaintOut.setAntiAlias(true); mPaintOut.setDither(true); mPaintOut.setStyle(Paint.Style.FILL); mPaintOut.setColor(getResources().getColor(R.color.colorAccent));
2.绘制外框,内框,文字
获取组件宽高
int width = getMeasureWidth(); int height = getMeasureHeight();
绘制
@Override
protected void onDraw(Canvas canvas) {
//绘制背景,在绘制文字之前绘制
canvas.drawRect(new Rect(0, 0, getMeasuredWidth(), getMeasuredHeight()), mPaintIn);
canvas.drawRect(new Rect(10, 10, getMeasuredWidth()-10, getMeasuredHeight()-10), mPaintOut);
super.onDraw(canvas);
}
以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

ListView实现下拉刷新加载更多的实例代码(直接拿来用)
这篇文章主要介绍了ListView实现下拉刷新加载更多的实例代码(直接拿来用)的相关资料,需要的朋友可以参考下2016-07-07
Flutter使用Overlay与ColorFiltered新手引导实现示例
这篇文章主要介绍了Flutter使用Overlay与ColorFiltered新手引导实现示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-10-10
Android手机开发 使用线性布局和相对布局实现Button垂直水平居中
本文主要结合自己的理解分别对使用LinearLayout和RelativeLayout两种方式实现居中做了总结,希望对大家有所帮助。2016-05-05
Android开发实现读取Assets下文件及文件写入存储卡的方法
这篇文章主要介绍了Android开发实现读取Assets下文件及文件写入存储卡的方法,涉及Android文件与目录的读取、写入、转换等相关操作技巧,需要的朋友可以参考下2017-10-10
Android Studio控制台出现中文乱码(方框)问题解决办法
这篇文章主要介绍了Android Studio控制台出现中文乱码(方框)问题解决办法的相关资料,需要的朋友可以参考下2017-06-06












最新评论