BootStrap下jQuery自动完成的样式调整
更新时间:2016年05月30日 14:05:10 作者:dreampursuer
这篇文章主要介绍了BootStrap下jQuery自动完成的样式调整的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下
1. 覆盖层调整
在bootstrap的对话框中,当其中的输入项使用了自动完成控件,则其中下拉框中的内容就会被bootstrap对话框的覆盖层遮盖。

为了能够使后面的自动完成的层显示出来,可以使用如下的样式定义:
ul.ui-autocomplete{
z-index: 9999;
}
2. 自动完成选择项滚动
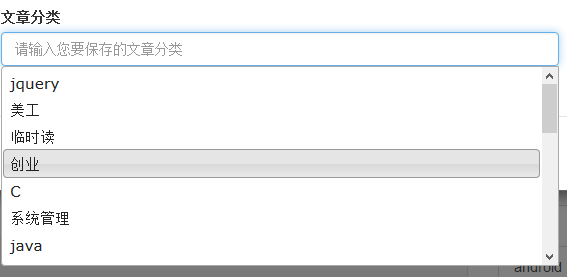
当有很多项选择时,自动完成的下拉就会显示很长的列表。为了能够更好地显示那么多的选项,希望能够有一个滚动选择的功能。
ul.ui-autocomplete{
z-index:9999;
max-height: 200px;
overflow-y: scroll;
}

以上所述是小编给大家介绍的BootStrap下jQuery自动完成的样式调整的相关知识,希望对大家有所帮助!
相关文章

jQuery实现动态加载(按需加载)javascript文件的方法分析
这篇文章主要介绍了jQuery实现动态加载(按需加载)javascript文件的方法,结合实例形式分析了jQuery根据调用函数按需动态加载javascript文件相关实现技巧,需要的朋友可以参考下2019-05-05
jquery实现tab键进行选择后enter键触发click行为
本文主要介绍了jquery键盘事件实现tab键进行选择后enter键触发click行为的方法,这种使用场景为当首页有几个链接需要选择的时候,使用键盘就可以进行触发行为。下面跟着小编一起来看下吧2017-03-03












最新评论