基于Android实现ListView圆角效果
本文演示如何在Android中实现ListView圆角效果。
无论是网站,还是APP,人们都爱看一些新颖的视图效果。直角看多了,就想看看圆角,这几年刮起了一阵阵的圆角设计风:CSS新标准纳入圆角元素,特别是在iphone中几乎随处可见圆角设计,现在也开始出现很多圆角名片了。
现在就给大家实现一个圆角的ListView效果。 圆角的设计,我们并不追求到处都用,无处不用,android中有少数界面用直角确实容易显得锋利,和周边界面太过对比而显得不协调,比如大栏目列表,设置等等,而采用圆角实现,则会活泼,轻松的多,也融合的特别好。
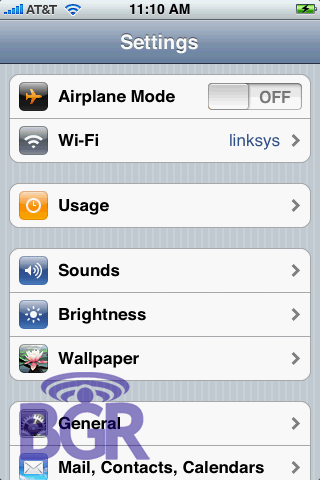
先看下在IPhone中实现圆角效果的一个图片:

在Iphone中这种效果处处可见,但在Android中就需要我们手动实现了。
我们先看下示例运行效果图,如下所示:


实现原理:
通过判断ListView上点击的项的位置,我们切换不同的选择器,当然这个切换的动作我们需要定义在重写ListView的
onInterceptTouchEvent()方法中。
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
//只有一项
setSelector(R.drawable.app_list_corner_round);
}else{
//第一项
setSelector(R.drawable.app_list_corner_round_top);
}
}else if(itemnum==(getAdapter().getCount()-1))
//最后一项
setSelector(R.drawable.app_list_corner_round_bottom);
else{
//中间一项
setSelector(R.drawable.app_list_corner_shape);
}
定义选择器:
如果只有一项,我们需要四个角都是圆角,app_list_corner_round.xml文件定义如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> <corners android:topLeftRadius="6dip" android:topRightRadius="6dip" android:bottomLeftRadius="6dip" android:bottomRightRadius="6dip"/> </shape>
如果是顶部第一项,则上面两个角为圆角,app_list_corner_round_top.xml定义如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> <corners android:topLeftRadius="6dip" android:topRightRadius="6dip"/> </shape>
如果是底部最后一项,则下面两个角为圆角,app_list_corner_round_bottom.xml定义如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> <corners android:bottomLeftRadius="6dip" android:bottomRightRadius="6dip" /> </shape>
如果是中间项,则应该不需要圆角, app_list_corner_shape.xml定义如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> </shape>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android使用CardView作为RecyclerView的Item并实现拖拽和左滑删除
这篇文章主要介绍了Android使用CardView作为RecyclerView的Item并实现拖拽和左滑删除,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-11-11












最新评论