深入理解JavaScript单体内置对象
JavaScript中定义了两个单体内置对象:Global和Math。
Global对象
Global对象是JavaScript中最特别的一个对象。不属于任何其他对象的属性和方法,最终都是它的属性和方法。实际上,没有全局变量或全局作用域,所有在全局作用域中定义的属性和函数,都是Global对象的属性。
Global对象包含了一些有用的方法:
1.URI编码方法
Global对象的encodeURI()和encodeURIComponent()方法可以对URI进行编码,encodeURI()主要用于整个URI,而encodeURIComponent()主要用于对URI中的某一段进行编码。
var uri = "http://www.jb51 xxyh.com#login"; alert(encodeURI(uri)); // "http://www.jb51%20xxyh.com#login" alert(encodeURIComponent(uri)); // "http%3A%2F%2Fwww.jb51%20xxyh.com%23login"
encodeURI()不会对本身属于URI的特殊字符进行编码(如,冒号、正斜杠、问号和井号),encodeURIComponent会对发现的任何非标准字符进行编码。
与encodeURI()和encodeURIComponent()对应的有两个解码方法decodeURI和decodeURIComponent
var uri = "http%3A%2F%2Fwww.jb51%20xxyh.com%23login"; alert(decodeURI(uri)); // "http%3A%2F%2Fwww.jb51 xxyh.com%23login" alert(decodeURIComponent(uri)); // http://www.jb51 xxyh.com#login
其中,decodeURI()只能对使用encodeURI()替换的字符进行解码。decodeURIComponent能够对encodeURIComponent()进行解码。
2.eval()方法
eval()只接受一个参数,即要执行的JavaScript字符串,例如:
eval("alert('hello')");
上面这行代码等价于:
alert("hello");
当解析器调用eval()方法时,会将传入的参数作为实际的JavaScript语句解析,然后将执行结果插入原来的位置。通过eval()执行的代码被认为是包含该次调用的执行环境的一部分,因此被执行的代码具有与该执行环境相同的作用域链。这意味着通过eval()执行的代码可以引用在包含环境中定义的变量。
var msg = "good morning";
eval("alert(msg)"); // "good morning"
同样地,可以在eval()中定义一个函数,然后再在该调用的外部引用这个函数:
eval("function sayHi() {alert('hello')}");
对于变量也是一样:
eval("var msg = 'hello world'");
alert(msg); // "hello world"
在eval()中创建的任何变量或函数都不会被提升,在解析代码时,它们被包含在一个字符串中;只有在eval()执行时才创建。
3.window对象
JavaScript没有指出如何直接访问Global对象,但是web浏览器都是将它作为window对象的一部分加以实现的。因此,在全局作用域中声明的所有变量和函数,都称为window对象的属性。
var color = "red";
function sayColor() {
alert(window.color);
}
window.sayColor();
上面定义了一个全局变量color和全局函数sayColor()方法,在函数内部通过window.color来访问color变量,说明全局变量color是window对象的属性。然后通过window.sayColor()来调用sayColor()方法,说明sayColor()是window对象的方法。
取得Global对象的方法:
var global = function () {
return this;
}();
Math对象
JavaScript提供了Math对象,用于提供快速的计算功能。
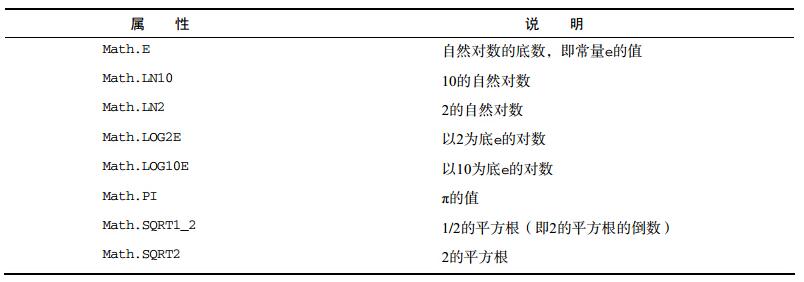
1.Math对象的属性
Math对象的属性大多是一些数学计算中的特殊值。

2.min()和max()方法
min()和max()方法用于确定一组数值中的最小值和最大值。这两个方法都可以接收任意多个数值参数。
var max = Math.max(4,89,65,34); alert(max); // 89 var min = Math.min(4,89,65,34); alert(min);
查找数值中的最大值和最小值,可以使用如下的方式调用apply()方法:
var values = [4,89,65,34]; var max = Math.max.apply(Math, values);
3.舍入方法
• Math.ceil():向上舍入,即进一法,只要小数位不为0就向上取整
• Math.floor():向下舍入,即取整法,舍去小数位
• Math.round():标准舍入,即四舍五入法
示例:
alert(Math.ceil(11.4)); // 12 alert(Math.ceil(11.5)); // 12 alert(Math.ceil(11.8)); // 12 alert(Math.floor(11.4)); // 11 alert(Math.floor(11.5)); // 11 alert(Math.floor(11.8)); // 11 alert(Math.round(11.4)); // 11 alert(Math.round(11.5)); // 12 alert(Math.round(11.8)); // 12 alert(Math.ceil(-11.4)); // -11 alert(Math.ceil(-11.5)); // -11 alert(Math.ceil(-11.8)); // -11 alert(Math.floor(-11.4)); // -12 alert(Math.floor(-11.5)); // -12 alert(Math.floor(-11.8)); // -12 alert(Math.round(-11.4)); // -11 alert(Math.round(-11.5)); // -11 alert(Math.round(-11.8)); // -12
4.random()方法
Math.random()方法返回一个随机数(0≤r<1)。
例如,获取一个1到10之间的整数:
var num = Math.floor(Math.random() * 10 + 1);
5.其他方法
Math对象还提供了一些完成各种个中简单或复杂的计算。

ECMA-262 规定了这些方法,但是不同的实现可能精确度不同。
以上这篇深入理解JavaScript单体内置对象就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论