第九篇Bootstrap导航菜单创建步骤详解
更新时间:2016年06月21日 15:56:07 作者:-夏昊-
这篇文章主要介绍了Bootstrap导航菜单创建步骤详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
创建一个标签式的导航菜单的步骤是:
•在ul标签上加上class nav
•再ul标签上加上 class .nav-tabs。
在li标签上加上 active表示激活该项
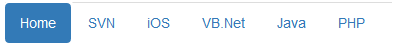
<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>

创建一个胶囊式标签只需要把 nav-tabs改成:nav-pills.
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>

以上所述是小编给大家介绍的第九篇Bootstrap导航菜单创建步骤详解的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

微信小程序template模板与component组件的区别和使用详解
这篇文章主要介绍了微信小程序template模板与component组件的区别和使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-05-05












最新评论