ASP.NET Web Api 2实现多文件打包并下载文件的实例
最近由于工作和个人事务,站点也好久没更新了,但这并不影响我对.NET的热情。站点的更新工作还是得想办法抽时间来完成的。
今天利用中午的时间来写一篇关于Asp.Net Web Api下载文件的文章,之前我也写过类似的文章,请见:《ASP.NET(C#) Web Api通过文件流下载文件的实例》
本文以这篇文章的基础,提供了ByteArrayContent的下载以及在下载多个文件时实现在服务器对多文件进行压缩打包后下载的功能。
关于本文中实现的在服务器端用.NET压缩打包文件功能的过程中,使用到了一个第方类库:DotNetZip,具体的使用将在正文中涉及。好了,描述了这么多前言,下面我们进入本文示例的正文。
1.首先创建名为:WebApiDownload的Web Api 项目(C#);
2.接着新建一个空的控制器,命名为:DownloadController;
3.创建一些打包文件和存放临时文件的文件夹(downloads),具体请看本文最后提供的示例项目代码
4.打开NuGet程序包管事器,搜索DotNetZip,如下图:

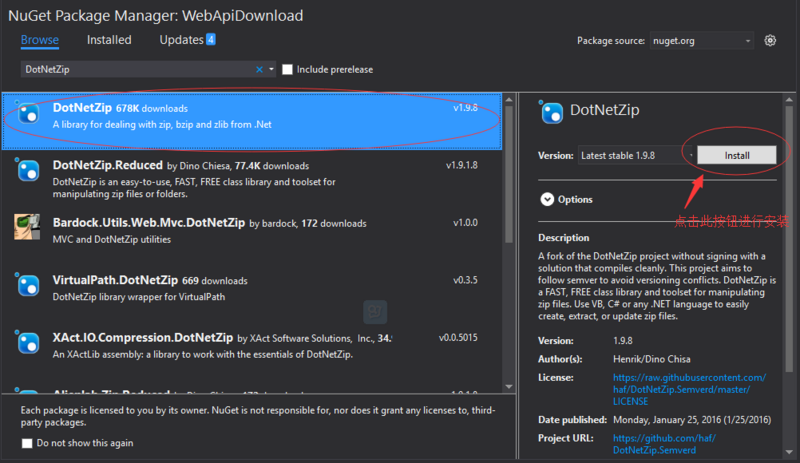
搜索到DotNetZip安装包后,进行安装,以便用于本项目将要实现多文件打包压缩的功能,如下图:

安装完成DotNetZip包后,我们就可以退出NuGet程序包管理器了,因为本项目为示例项目,不需再添加其他的包。
5.在Models文件夹下创建一个示例数据的类,名为:DemoData,其中的成员和实现如下:
using System.Collections.Generic;
namespace WebApiDownload.Models
{
public class DemoData
{
public static readonly List<List<string>> Contacts = new List<List<string>>();
public static readonly List<string> File1 = new List<string>
{
"f_1_test_1@example.com",
"f_1_test_2@example.com",
"f_1_test_3@example.com",
"f_1_test_4@example.com",
"f_1_test_5@example.com"
};
public static readonly List<string> File2 = new List<string>
{
"f_2_test_1@example.com",
"f_2_test_2@example.com",
"f_2_test_3@example.com",
"f_2_test_4@example.com",
"f_2_test_5@example.com"
};
public static readonly List<string> File3 = new List<string>
{
"f_3_test_1@example.com",
"f_3_test_2@example.com",
"f_3_test_3@example.com",
"f_3_test_4@example.com",
"f_3_test_5@example.com"
};
public static List<List<string>> GetMultiple
{
get
{
if (Contacts.Count <= 0)
{
Contacts.Add(File1);
Contacts.Add(File2);
Contacts.Add(File3);
}
return Contacts;
}
}
}
}
6.到这里,我们的准备工作基本做得差不多了,最后我们只需要在DownloadController控制器中实现两个Action,一个为:DownloadSingle(提供下载单个文件的功能),另一个为:DownloadZip(提供打包压缩多个文件并下载的功能)。具体的DownloadController完整代码如下:
using System.Linq;
using System.Net.Http;
using System.Text;
using System.Web.Http;
using Ionic.Zip;
using WebApiDownload.Models;
using System;
using System.IO;
using System.Net;
using System.Net.Http.Headers;
using System.Threading;
using System.Web;
namespace WebApiDownload.Controllers
{
[RoutePrefix("download")]
public class DownloadController : ApiController
{
[HttpGet, Route("single")]
public HttpResponseMessage DownloadSingle()
{
var response = new HttpResponseMessage();
//从List集合中获取byte[]
var bytes = DemoData.File1.Select(x => x + "\n").SelectMany(x => Encoding.UTF8.GetBytes(x)).ToArray();
try
{
var fileName = string.Format("download_single_{0}.txt", DateTime.Now.ToString("yyyyMMddHHmmss"));
var content = new ByteArrayContent(bytes);
response.Content = content;
response.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{
FileName = fileName
};
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
}
catch (Exception ex)
{
response.StatusCode = HttpStatusCode.InternalServerError;
response.Content = new StringContent(ex.ToString());
}
return response;
}
[HttpGet, Route("zip")]
public HttpResponseMessage DownloadZip()
{
var response = new HttpResponseMessage();
try
{
var zipFileName = string.Format("download_compressed_{0}.zip", DateTime.Now.ToString("yyyyMMddHHmmss"));
var downloadDir = HttpContext.Current.Server.MapPath($"~/downloads/download");
var archive = $"{downloadDir}/{zipFileName}";
var temp = HttpContext.Current.Server.MapPath("~/downloads/temp");
// 清空临时文件夹中的所有临时文件
Directory.EnumerateFiles(temp).ToList().ForEach(File.Delete);
ClearDownloadDirectory(downloadDir);
// 生成新的临时文件
var counter = 1;
foreach (var c in DemoData.GetMultiple)
{
var fileName = string.Format("each_file_{0}_{1}.txt", counter, DateTime.Now.ToString("yyyyMMddHHmmss"));
if (c.Count <= 0)
{
continue;
}
var docPath = string.Format("{0}/{1}", temp, fileName);
File.WriteAllLines(docPath, c, Encoding.UTF8);
counter++;
}
Thread.Sleep(500);
using (var zip = new ZipFile())
{
// Make zip file
zip.AddDirectory(temp);
zip.Save(archive);
}
response.Content = new StreamContent(new FileStream(archive, FileMode.Open, FileAccess.Read));
response.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment") { FileName = zipFileName };
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
}
catch (Exception ex)
{
response.StatusCode = HttpStatusCode.InternalServerError;
response.Content = new StringContent(ex.ToString());
}
return response;
}
private void ClearDownloadDirectory(string directory)
{
var files = Directory.GetFiles(directory);
foreach (var file in files)
{
try
{
File.Delete(file);
}
catch
{
}
}
}
}
}
到此,本示例的实现代码部分就完成了,如果我们此时打开地址:http://localhost:63161/download/single,浏览器会弹出保存文件的提示窗口,如下:

保存此文件后,打开它我们会看到我们的示例数据已被保存到本地了,如下:

同样的,下载压缩文件你只需要访问地址:localhost:63161/download/zip 即可,笔者就不再演示了。
最后,附上本示例项目的完整源代码,点击这里下载。
以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

asp.net MVC使用PagedList.MVC实现分页效果
这篇文章主要为大家详细介绍了asp.net MVC使用PagedList.MVC实现分页效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-07
国产化之银河麒麟安装.netcore3.1的详细步骤(手动安装)
这篇文章主要介绍了国产化之银河麒麟安装.netcore3.1的详细步骤(手动安装),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-03-03
.NET全局静态可访问IServiceProvider的过程详解(支持Blazor)
为解决在静态方法中访问依赖注入(DI)容器的问题,提出了通过DependencyInjection.StaticAccessor包实现静态访问,这一方法特别适用于需要在静态方法中获取范围内(Scoped)服务的场景,感兴趣的朋友跟随小编一起看看吧2024-09-09
ASP.NET DropDownListCheckBox使用示例(解决回发问题)
本文为大家介绍下ASP.NET DropDownListCheckBox的使用,这个是根据LigerUI改的,解决了回发问题,喜欢的朋友可以参考下2013-11-11
asp.net 页面版文本框智能提示JSCode (升级版)
模拟百度,Google智能提示,非与服务器端交互的,数据源来自已经绑定好的下拉列表。纯客户端脚本 升级版2009-12-12












最新评论