Swift中通过叠加UILabel实现混合进度条的方法
更新时间:2016年08月22日 09:34:52 作者:YouXianMing
这篇文章主要介绍了Swift中通过叠加UILabel实现混合进度条的方法的相关资料,需要的朋友可以参考下
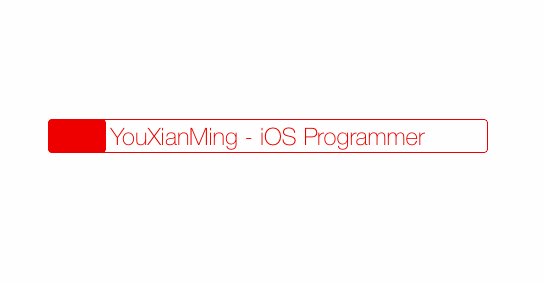
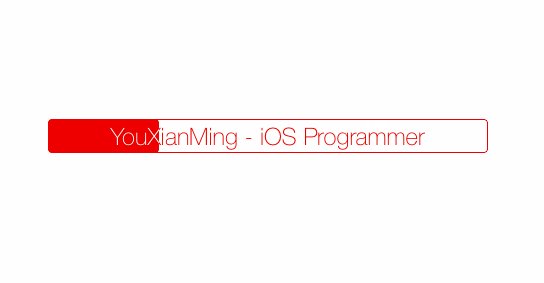
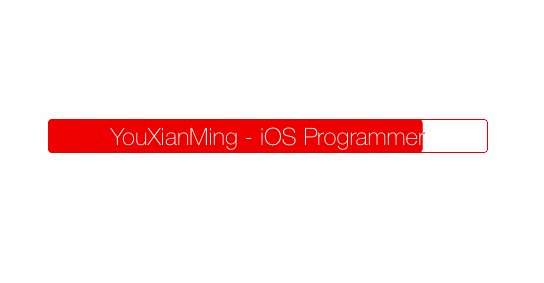
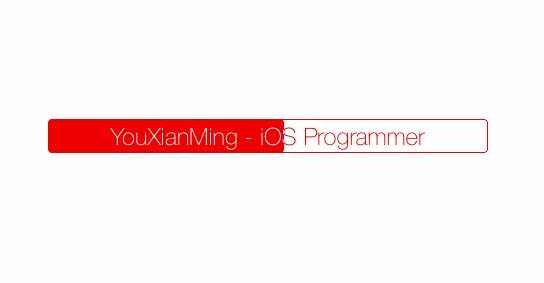
先给大家展示下效果图,如果大家感觉还不错,请参考实现代码。
效果图如下所示:


源码
https://github.com/YouXianMing/Swift-Animations
//
// MixedColorProgressViewController.swift
// Swift-Animations
//
// Created by YouXianMing on 16/8/21.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
import UIKit
class MixedColorProgressViewController: NormalTitleViewController {
private var upView : UIView!
private var upLabel : UILabel!
private var downView : UIView!
private var downLabel : UILabel!
private var timer : GCDTimer! = GCDTimer(inQueue: GCDQueue.mainQueue)
override func setup() {
super.setup()
downView = UIView(frame: CGRectMake(0, 0, 220, 17))
downView.center = (contentView?.middlePoint)!
downView.layer.cornerRadius = 2
downView.backgroundColor = UIColor.whiteColor()
downView.layer.masksToBounds = true
contentView?.addSubview(downView)
downLabel = UILabel(frame: downView.bounds)
downLabel.font = UIFont.HelveticaNeueThin(12.0)
downLabel.text = "YouXianMing - iOS Programmer"
downLabel.textColor = UIColor.redColor()
downLabel.textAlignment = .Center
downView.layer.borderWidth = 0.5
downView.layer.borderColor = UIColor.redColor().CGColor
downView.addSubview(downLabel)
upView = UIView(frame: CGRectMake(0, 0, 220, 17))
upView.center = (contentView?.middlePoint)!
upView.layer.cornerRadius = 2
upView.backgroundColor = UIColor.redColor()
upView.layer.masksToBounds = true
contentView?.addSubview(upView)
upLabel = UILabel(frame: upView.bounds)
upLabel.font = UIFont.HelveticaNeueThin(12.0)
upLabel.text = "YouXianMing - iOS Programmer"
upLabel.textColor = UIColor.whiteColor()
upLabel.textAlignment = .Center
upView.addSubview(upLabel)
weak var wself = self
timer.event({
UIView.animateWithDuration(0.5, delay: 0, usingSpringWithDamping: 3, initialSpringVelocity: 0, options: .CurveEaseInOut, animations: {
wself?.upView.width = CGFloat(arc4random() % 220)
}, completion: nil)
}, timeIntervalWithSeconds: 1, delayWithSeconds: 1)
timer.start()
}
}
以上所述是小编给大家介绍的Swift中通过叠加UILabel实现混合进度条的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!












最新评论