ionic实现带字的toggle滑动组件
更新时间:2016年08月27日 16:14:04 作者:lishihong108
这篇文章主要为大家详细介绍了ionic实现带字的toggle滑动组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
前言
由于项目中需要带字的toggle滑动组件,而ionic提供的是这样的:

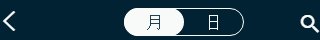
实际项目中需要这样子的:

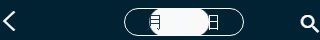
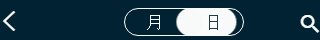
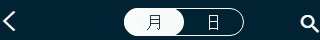
在网上找了下其他的实现,感觉没得类似的,也没发现合适的,于是自己试着定义了一个凑合着用。先上效果图

看效果图边缘有模糊锯齿现象,可能是由于像素的影响,在android和ios手机上表现非常流畅。
实现代码
其实实现起来也很简单,主要是算好滑块的位置,滑动用的是css的transform.
css用到的类如下:
.switch_search{
position:relative;display:flex;width:120px;height:28px;
margin-top:8px;border:solid 1px #fff;border-radius:16px;
}
.switch_search_tab{
flex:1;height:28px;width:60px;
line-height:28px;color:#203C4B;z-index:12;
}
.white_search_tab{
color:#fff;
}
.switch_bg{
background:#fff;border-radius:16px;position:absolute;
top:-1px;left:-1px;height:28px;width:60px;
}
.search_right{
transition: -webkit-transform,transform 0.6s ease;
-webkit-transform: translate3d(60px, 0, 0);
-moz-transform: translate3d(60px, 0, 0);
transform:translate3d(60px, 0, 0);
}
.search_left{
transition: -webkit-transform,transform 0.6s ease;
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
transform:translate3d(0px, 0, 0);
}
页面上html代码:
<div class="switch_search">
<div class="switch_search_tab" on-swipe-right="activeSlideSearch(1)" ng-click="activeSlideSearch(0)" ng-class="(slideIndexSearch==0 ||slideIndexSearch==-1) ? '' : 'white_search_tab'">
月
</div>
<div class="switch_search_tab" on-swipe-left="activeSlideSearch(0)" ng-click="activeSlideSearch(1)" ng-class="(slideIndexSearch==1) ? '' : 'white_search_tab'">
日
</div>
<div class="switch_bg" ng-class="(slideIndexSearch==0 ||slideIndexSearch==-1) ? 'search_left' :'search_right'"></div>
</div>
对应的Controller js代码如下:
$scope.slideIndexSearch=-1;
$scope.activeSlideSearch = function(index) {
$scope.slideIndexSearch=index;
};
如此,便可实现简单的带字的滑动的toggle组件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论