jQuery基本选择器之标签名选择器
更新时间:2016年09月03日 09:37:45 作者:yangzailu
这篇文章主要介绍了jQuery基本选择器之标签名选择器的相关资料,本文介绍的非常详细,具有参考借鉴价值,需要的朋友可以参考下
废话不多说了,直接给大家贴代码了,关键代码如下所述:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
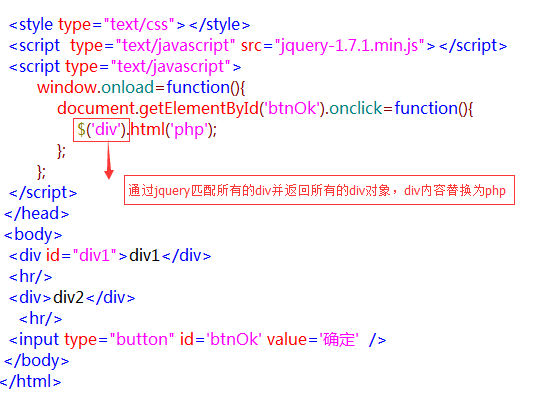
<style type="text/css"></style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
window.onload=function(){
document.getElementById('btnOk').onclick=function(){
$('div').html('php');
};
};
</script>
</head>
<body>
<div id="div1">div1</div>
<hr/>
<div>div2</div>
<hr/>
<input type="button" id='btnOk' value='确定' />
</body>
</html>
详细解释:

以上所述是小编给大家介绍的jQuery基本选择器之标签名选择器的相关资料,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章

jquery实现textarea输入字符控制(仿微博输入控制字符)
首先获取输入框的值然后获取输入框的值;如果字数大于500、发布按钮禁用否从发布按钮启用,感兴趣的朋友可以详细了解下哈2013-04-04
JQuery 操作Javascript对象和数组的工具函数小结
JQuery提供了很多实用的工具函数。这些函数主要分为两类,操作集合数组的函数和非集合数组函数。2010-01-01












最新评论