现代 javscript 编程 资料第3/6页
测试你的代码
建立起良好的面向对象的基本代码之后,开发专业品质的JavaScript代码的第二个方面是确保拥有一个强劲的代码测试环境。当开发频繁使用的或将由其它开发者维护的代码时,严格调试的必要性会显得尤为突出。为其它开发者提供一个坚实的测试基础,是维持代码开发活动的关键。
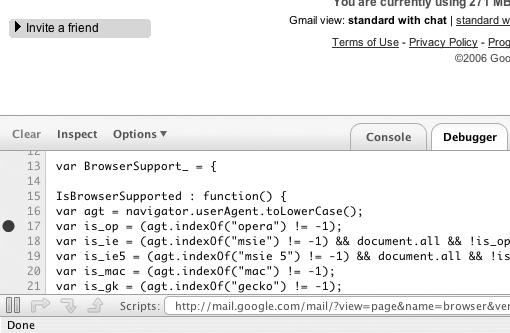
在第四章,你将会看到一些可用来形成良好的测试/使用框架的不同工具,以及对复杂应用程序的简单调试。用于Firefox的插件Firebug就是其中一例。Firebug提供了许多的有用的工具,如错误控制台,HTTP请求日志,调试,以及元素查看。图1-1展示了Firebug调试一段代码时的实况截屏。
开发干净的、可测试的代码的重要性怎么强调都不会过分。一旦你开始开发一些干净的面向对象代码并将它们与合适的测试套件结合,相信你会倾向于同意这一点。
相关文章

使用requestAnimationFrame实现js动画性能好
requestAnimationFrame优于setTimeout/setInterval的地方在于它是由浏览器专门为动画提供的API,在运行时浏览器会自动优化方法的调用,并且如果页面不是激活状态下的话,动画会自动暂停,有效节省了CPU开销,这篇文章给大家详细介绍使用requestAnimationFrame实现js动画2015-08-08
javascript实现的textarea运行框效果代码 不用指定id批量指定
今天在写一个网页的时候用到了N多嵌套在textarea标签里的代码,定义双击运行其内的代码段。但是每次创建一个这样的可运行的实例都要给textarea元素自定义一个id值和写入双击事件,好不麻烦。2009-12-12
js中的document.querySelector()方法举例详解
这篇文章主要给大家介绍了关于js中document.querySelector()方法的相关资料,document.querySelector是JavaScript中的一个内置方法,用于通过CSS选择器选择文档中的第一个匹配元素,需要的朋友可以参考下2024-01-01













最新评论