现代 javscript 编程 资料第6/6页
Ajax,或曰异步Javascript与XML,是由Adaptive Path公司的创办人之一兼董事长Jesse James Garrett在其论文"Ajax:Web应用程序的新途径"(http://www.adaptivepath.com/publ ... archives/000385.php)中创造的一个术语。它描述了请求和提交额外的信息时发生于客户和服务器之间的高级交互。
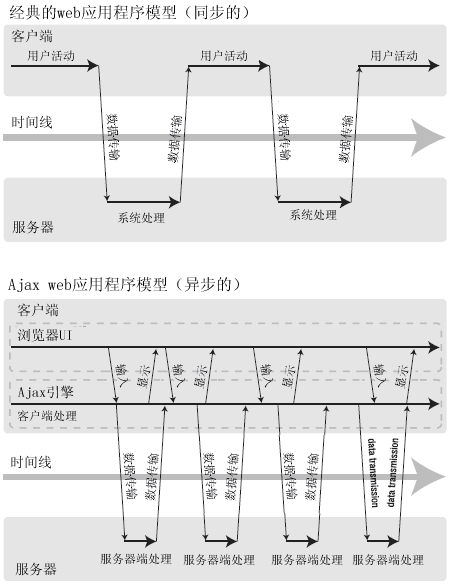
术语Ajax包括了许多种数据据通讯的可能组合,但它们都围绕一个中心前提:附加的数据请求是在页面完全载入之后由客户端向服务器发起的。这允许应用程序开发者超越缓慢的、传统的应用程序流程,创建与用户相关的额外交互。图1-3是来自Garrett的Ajax论文的一个图示,说明了应用程序中由于额外的请求发生在后台(而且用户很可能并不知情),交互的流程发生了怎样的改变。

图1-3:来自文章"Ajax:Web应用程序的新途径"的图示,展示发生于客户和服务器之间的先进的异步的交互
Garrett论文的最初发表,激起了用户、开发者、设计者以及管理者们的兴趣,使用高级交互的新型应用程序爆炸式地增长。讽刺的是,在这一兴趣复苏的同时,Ajax背后的技术却是相当陈旧的(在2000年左右就有已有了商业上的应用)。然而最主要的不同在于,老的应用程序利用了浏览器特有的方式与服务器通讯(如仅ie具有的功能)。由于所有的现代浏览器都支持XMLHttpRequest(发送或从服务器接收数据的主要手段),the playing field has been leveled(见#12 cfs178的回复),每个人都可以享受其益处。
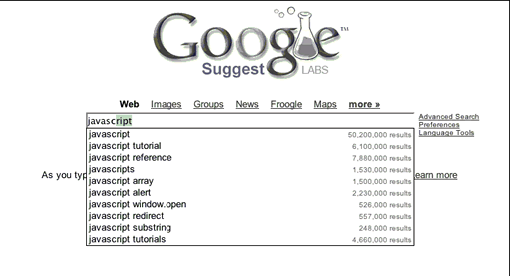
如果说有一个公司走在了利用Ajax技术创建优秀应用程序的最前列,那无疑是Google。恰在最初的Ajax论文出现之前,它发布了一个高交互性的domo:Google Suggest。该demo可以实时地自动完成你所键入的查询,这是旧式的页面重载不可能达到的功能。图1-4是Google Suggest运行时的一个截屏。

图1-4. Google Suggest,早于Garrett的Ajax论文的利用了异步XML技术的应用程序
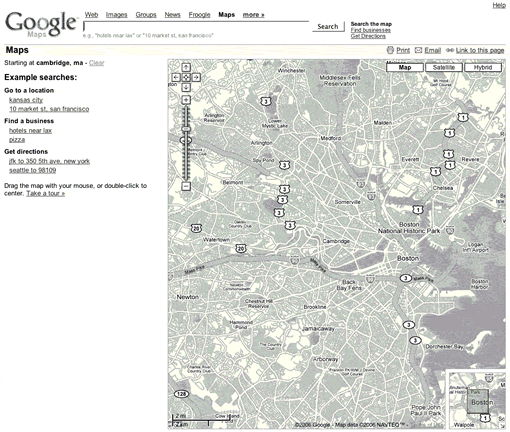
除此而外,Google的另一个革命性的应用程序为Google Map,用户在其地图上移动将会实时地看到相关的局部结果。这一程序通过使用Ajax技术而提供的速度和可用性的水平是其它任何可用的地图程序所无法比拟的,结果彻底地变革了在线地图市场。图1-5是Google Map的截屏.

图1-5. Google Maps,利用了一些Ajax技术来动态载入特定区域信息
JavaScript开发所面临的不幸事实是,因为与实现和支持它的浏览器关联过于紧密,它受到当前最流行浏览器的支配。由于用户未必会使用对JavaScript支持得最好的浏览器,我们被迫对哪些是最重要的功能作出抉择。
许多开发者已经开始做的是去掉对那些导致过多开发障碍的浏览器的支持。因为它们用户群的规模和还是因为它们拥有你喜欢的功能而考虑对浏览器的支持,需要仔细的权衡。
最近Yahoo发布了一个可用来扩展你的web应用程序的JavaScript库。连同那个库,它还发布了一些供web开发者遵从的指导方针。以我之见,从中产生的最重要的文档是Yahoo支持与不支持的各种浏览器的官方的列表。尽管任何人或任何公司都可以做类似的事情,一份由互联上访问最频繁的网站所提供的文档,其价值绝对无法估量。
Yahoo开发了一个分级的浏览器支持策略,对浏览器指定特定的级别并依据其功能为它提供不同的内容。Yahoo给浏览器三个级别:A,X和C:
A级浏览器是得到完全支持和测试的,Yahoo的所有程序都能有保障在其中运行。
X级浏览器是Yahoo认可但是没能彻底测试的准A级浏览器,或者是崭新的从未遇到过的浏览器。X级浏览器被期望能处理高级的内容,与A级浏览器等同对待。
C级浏览器是已知的“劣质的”浏览器,不支持运行Yahoo应用程序所必须的功能。由于Yahoo应用程序完全Unobtrusive(即使没有JavaScript它们也能继续工作),这些浏览器只需处理不含JavaScript的功能性的内容。
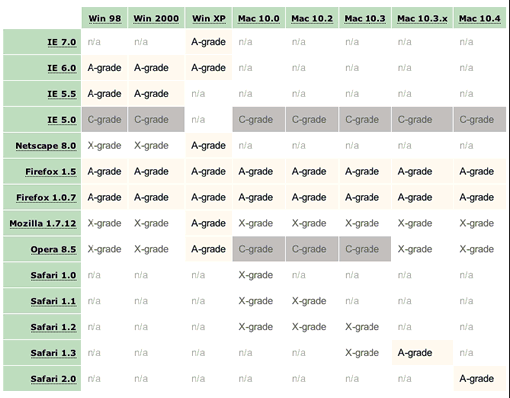
顺便一提,Yahoo的浏览器级别选择竟与我的不谋而合,这使得它尤其富有吸引力。在这本书里,我大量地使用了术语“现代浏览器”,当我用这一措词的时候,我指的Yahoo浏览器分级表评定为A级的任浏览器。给定一组赖以工作的一致的功能,减少因避免浏览器的不兼容而带来的痛苦,学习和开⒌木岜涞酶佑腥ぁ?lt;br> 我极力推荐你们去通读浏览器分级的支持文档(见http://developer.yahoo.com/yui/articles/gbs/gbs.html,该文档包含了图1-6所示的浏览器支持表),感受一下Yahoo力图实现的是什么。通过将些信息公之于web开发的大众,Yahoo正在给出一条无价的“黄金标准”让其它所有人去靠拢,这是很了不起的。
更多的关于浏览器支持情况的信息请参看本书的附录C,那里对每种浏览器的缺点和长处都有深入的论讨。或多或少地,你会发现所有的A级浏览器都走在发展的最前列,提供了远远超出你的开发所需要的功能。
当选择你希望支持哪些浏览器时,最终结果实际上可以归结为你的应用程序支持的一组功能。如果你想要支持NS4或IE5(举个例子来说),则势必严格地限制你可以在程序中使用的功能的数量,因为它们缺乏对现代编程技术的支持。
尽管如此,了解哪些浏览器是现代的允许你利用其中可用的强大的功能并给你一个可供将来的开发所依据的稳固的基础。这一稳固的开发基础可由以下几种功能所定义:
核心Javascript 1.5: 最近、最广泛接受的JavaScript版本。它全面支持面向对象的JavaScript。IE5.0不支持全部的1.5,这是开发者们不愿意支持它的主要原因。
XML文档对象模型(DOM)2:用来访问HTML和XML文档的的标准方案。这绝对是编写高效率的程序不可或缺的。
XMLHttpRequest: Ajax技术的支柱——用来发起HTTP请求的一个简单层。所有的浏览器默认都支持这一对象,除了IE5.0-6.0;而它们也都支持用ActiveX初始化功能相当的对象。
CSS: 网页设计的基本需求。这似乎像是一个额外的需求,但是拥有CSS对web应用程序开发者来说是必不可少的。由于每一种现代浏览器都支持CSS,大多数问题的发生通常归结为呈现方面的差异。这正是IE for Mac较少被频繁支持的主要原因。
以上这些浏览器功能的结合构成了开发JavaScript web应用程序的支柱。所有的现代浏览器都以某种方式支持以上列举的功能。本书论述的所有内容都基于这一假设:你所使用的浏览器最起码能支持它们。
经典论坛讨论:
http://bbs.blueidea.com/thread-2733431-1-1.html
相关文章

使用requestAnimationFrame实现js动画性能好
requestAnimationFrame优于setTimeout/setInterval的地方在于它是由浏览器专门为动画提供的API,在运行时浏览器会自动优化方法的调用,并且如果页面不是激活状态下的话,动画会自动暂停,有效节省了CPU开销,这篇文章给大家详细介绍使用requestAnimationFrame实现js动画2015-08-08
javascript实现的textarea运行框效果代码 不用指定id批量指定
今天在写一个网页的时候用到了N多嵌套在textarea标签里的代码,定义双击运行其内的代码段。但是每次创建一个这样的可运行的实例都要给textarea元素自定义一个id值和写入双击事件,好不麻烦。2009-12-12
js中的document.querySelector()方法举例详解
这篇文章主要给大家介绍了关于js中document.querySelector()方法的相关资料,document.querySelector是JavaScript中的一个内置方法,用于通过CSS选择器选择文档中的第一个匹配元素,需要的朋友可以参考下2024-01-01













最新评论