js正则表达式注册页面表单验证
更新时间:2021年06月06日 11:06:17 投稿:lijiao
这篇文章主要为大家详细介绍了js正则表达式注册页面表单验证,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
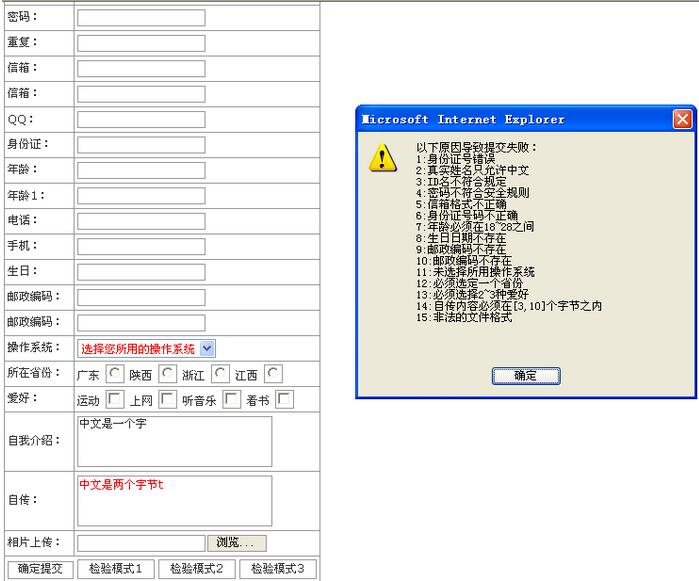
正则表达式方式的验证方式,这个验证比较标准而且比较全面,不过也是通过点击提交按钮才进行验证,本实例可以这样验证,具体内容如下

也可以这样验证

具体代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>表单验证类Validator v1</title>
<style>
body,td{font:normal 12px Verdana;color:#333333}
input,textarea,select,td{font:normal 12px Verdana;color:#333333;border:1px solid #999999;background:#ffffff}
table{border-collapse:collapse;}
td{padding:3px}
input{height:20;}
textarea{width:80%;height:50px;overflow:auto;}
form{display:inline}
</style>
</head>
<body>
<table align="center">
<form name="theForm" id="demo" method="get" onSubmit="return Validator.Validate(this,2)">
<tr>
<td>身份证号:</td>
<td><input name="Card" dataType="IdCard" msg="身份证号错误"></td>
</tr>
<tr>
<td>真实姓名:</td>
<td><input name="Name" dataType="Chinese" msg="真实姓名只允许中文"></td>
</tr>
<tr>
<td>ID:</td>
<td><input name="username" dataType="Username" msg="ID名不符合规定"></td>
</tr>
<tr>
<td>英文名:</td>
<td><input name="Nick" dataType="English" require="false" msg="英文名只允许英文字母"></td>
</tr>
<tr>
<td>主页:</td>
<td><input name="Homepage" require="false" dataType="Url" msg="非法的Url"></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="Password" dataType="SafeString" msg="密码不符合安全规则" type="password"></td>
</tr>
<tr>
<td>重复:</td>
<td><input name="Repeat" dataType="Repeat" to="Password" msg="两次输入的密码不一致" type="password"></td>
</tr>
<tr>
<td>信箱:</td>
<td><input name="Email" dataType="Email" msg="信箱格式不正确"></td>
</tr>
<tr>
<td>信箱:</td>
<td><input name="Email" dataType="Repeat" to="Email" msg="两次输入的信箱不一致"></td>
</tr>
<tr>
<td>QQ:</td>
<td><input name="QQ" require="false" dataType="QQ" msg="QQ号码不存在"></td>
</tr>
<tr>
<td>身份证:</td>
<td><input name="Card" dataType="IdCard" msg="身份证号码不正确"></td>
</tr>
<tr>
<td>年龄:</td>
<td><input name="Year" dataType="Range" msg="年龄必须在18~28之间" min="18" max="28"></td>
</tr>
<tr>
<td>年龄1:</td>
<td><input name="Year1" require="false" dataType="Compare" msg="年龄必须在18以上" to="18" operator="GreaterThanEqual"></td>
</tr>
<tr>
<td>电话:</td>
<td><input name="Phone" require="false" dataType="Phone" msg="电话号码不正确"></td>
</tr>
<tr>
<td>手机:</td>
<td><input name="Mobile" require="false" dataType="Mobile" msg="手机号码不正确"></td>
</tr>
<tr>
<td>生日:</td>
<td><input name="Birthday" dataType="Date" format="ymd" msg="生日日期不存在"></td>
</tr>
<tr>
<td>邮政编码:</td>
<td><input name="Zip" dataType="Custom" regexp="^[1-9]\d{5}$" msg="邮政编码不存在"></td>
</tr>
<tr>
<td>邮政编码:</td>
<td><input name="Zip1" dataType="Zip" msg="邮政编码不存在"></td>
</tr>
<tr>
<td>操作系统:</td>
<td><select name="Operation" dataType="Require" msg="未选择所用操作系统" >
<option value="">选择您所用的操作系统</option>
<option value="Win98">Win98</option>
<option value="Win2k">Win2k</option>
<option value="WinXP">WinXP</option>
</select></td>
</tr>
<tr>
<td>所在省份:</td>
<td>广东
<input name="Province" value="1" type="radio">
陕西
<input name="Province" value="2" type="radio">
浙江
<input name="Province" value="3" type="radio">
江西
<input name="Province" value="4" type="radio" dataType="Group" msg="必须选定一个省份" ></td>
</tr>
<tr>
<td>爱好:</td>
<td>运动
<input name="Favorite" value="1" type="checkbox">
上网
<input name="Favorite" value="2" type="checkbox">
听音乐
<input name="Favorite" value="3" type="checkbox">
看书
<input name="Favorite" value="4" type="checkbox"" dataType="Group" min="2" max="3" msg="必须选择2~3种爱好"></td>
</tr>
<td>自我介绍:</td>
<td><textarea name="Description" dataType="Limit" max="10" msg="自我介绍内容必须在10个字之内">中文是一个字</textarea></td>
</tr>
<td>自传:</td>
<td><textarea name="History" dataType="LimitB" min="3" max="10" msg="自传内容必须在[3,10]个字节之内">中文是两个字节t</textarea></td>
</tr>
<tr>
<td>相片上传:</td>
<td><input name="up" dataType="Filter" msg="非法的文件格式" type="file" accept="jpg, gif, png"></td>
</tr>
<tr>
<td colspan="2"><input name="Submit" type="submit" value="确定提交">
<input onClick="Validator.Validate(document.getElementById('demo'))" value="检验模式1" type="button">
<input onClick="Validator.Validate(document.getElementById('demo'),2)" value="检验模式2" type="button">
<input onClick="Validator.Validate(document.getElementById('demo'),3)" value="检验模式3" type="button"></td>
</tr>
</form>
</table>
<script>
Validator = {
Require : /.+/,
Email : /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/,
Phone : /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/,
Mobile : /^((\d2,3)|(\d{3}\-))?13\d{9}$/,
Url : /^http:\/\/[A-Za-z0-9]+\.[A-Za-z0-9]+[\/=\?%\-&_~`@[\]\':+!]*([^<>\"\"])*$/,
IdCard : "this.IsIdCard(value)",
Currency : /^\d+(\.\d+)?$/,
Number : /^\d+$/,
Zip : /^[1-9]\d{5}$/,
QQ : /^[1-9]\d{4,8}$/,
Integer : /^[-\+]?\d+$/,
Double : /^[-\+]?\d+(\.\d+)?$/,
English : /^[A-Za-z]+$/,
Chinese : /^[\u0391-\uFFE5]+$/,
Username : /^[a-z]\w{3,}$/i,
UnSafe : /^(([A-Z]*|[a-z]*|\d*|[-_\~!@#\$%\^&\*\.
\{\}<>\?\\\/\'\"]*)|.{0,5})$|\s/,
IsSafe : function(str){return !this.UnSafe.test(str);},
SafeString : "this.IsSafe(value)",
Filter : "this.DoFilter(value, getAttribute('accept'))",
Limit : "this.limit(value.length,getAttribute('min'), getAttribute('max'))",
LimitB : "this.limit(this.LenB(value), getAttribute('min'), getAttribute('max'))",
Date : "this.IsDate(value, getAttribute('min'), getAttribute('format'))",
Repeat : "value == document.getElementsByName(getAttribute('to'))[0].value",
Range : "getAttribute('min') < (value|0) && (value|0) < getAttribute('max')",
Compare : "this.compare(value,getAttribute('operator'),getAttribute('to'))",
Custom : "this.Exec(value, getAttribute('regexp'))",
Group : "this.MustChecked(getAttribute('name'), getAttribute('min'), getAttribute('max'))",
ErrorItem : [document.forms[0]],
ErrorMessage : ["以下原因导致提交失败:\t\t\t\t"],
Validate : function(theForm, mode){
var obj = theForm || event.srcElement;
var count = obj.elements.length;
this.ErrorMessage.length = 1;
this.ErrorItem.length = 1;
this.ErrorItem[0] = obj;
for(var i=0;i<count;i++){
with(obj.elements[i]){
var _dataType = getAttribute("dataType");
if(typeof(_dataType) == "object" || typeof(this[_dataType]) == "undefined") continue;
this.ClearState(obj.elements[i]);
if(getAttribute("require") == "false" && value == "") continue;
switch(_dataType){
case "IdCard" :
case "Date" :
case "Repeat" :
case "Range" :
case "Compare" :
case "Custom" :
case "Group" :
case "Limit" :
case "LimitB" :
case "SafeString" :
case "Filter" :
if(!eval(this[_dataType])) {
this.AddError(i, getAttribute("msg"));
}
break;
default :
if(!this[_dataType].test(value)){
this.AddError(i, getAttribute("msg"));
}
break;
}
}
}
if(this.ErrorMessage.length > 1){
modemode = mode || 1;
var errCount = this.ErrorItem.length;
switch(mode){
case 2 :
for(var i=1;i<errCount;i++)
this.ErrorItem[i].style.color = "red";
case 1 :
alert(this.ErrorMessage.join("\n"));
this.ErrorItem[1].focus();
break;
case 3 :
for(var i=1;i<errCount;i++){
try{
var span = document.createElement("SPAN");
span.id = "__ErrorMessagePanel";
span.style.color = "red";
this.ErrorItem[i].parentNode.appendChild(span);
span.innerHTML = this.ErrorMessage[i].replace(/\d+:/,"*");
}
catch(e){alert(e.description);}
}
this.ErrorItem[1].focus();
break;
default :
alert(this.ErrorMessage.join("\n"));
break;
}
return false;
}
return true;
},
limit : function(len,min, max){
minmin = min || 0;
maxmax = max || Number.MAX_VALUE;
return min <= len && len <= max;
},
LenB : function(str){
return str.replace(/[^\x00-\xff]/g,"**").length;
},
ClearState : function(elem){
with(elem){
if(style.color == "red")
style.color = "";
var lastNode = parentNode.childNodes[parentNode.childNodes.length-1];
if(lastNode.id == "__ErrorMessagePanel")
parentNode.removeChild(lastNode);
}
},
AddError : function(index, str){
this.ErrorItem[this.ErrorItem.length] = this.ErrorItem[0].elements[index];
this.ErrorMessage[this.ErrorMessage.length] = this.ErrorMessage.length + ":" + str;
},
Exec : function(op, reg){
return new RegExp(reg,"g").test(op);
},
compare : function(op1,operator,op2){
switch (operator) {
case "NotEqual":
return (op1 != op2);
case "GreaterThan":
return (op1 > op2);
case "GreaterThanEqual":
return (op1 >= op2);
case "LessThan":
return (op1 < op2);
case "LessThanEqual":
return (op1 <= op2);
default:
return (op1 == op2);
}
},
MustChecked : function(name, min, max){
var groups = document.getElementsByName(name);
var hasChecked = 0;
minmin = min || 1;
maxmax = max || groups.length;
for(var i=groups.length-1;i>=0;i--)
if(groups[i].checked) hasChecked++;
return min <= hasChecked && hasChecked <= max;
},
DoFilter : function(input, filter){
return new RegExp("^.+\.(?=EXT)(EXT)$".replace(/EXT/g, filter.split(/\s*,\s*/).join("|")), "gi").test(input);
},
IsIdCard : function(number){
var date, Ai;
var verify = "10x98765432";
var Wi = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];
var area = ['','','','','','','','','','','','北京','天津','河北','山西','内蒙古','','','','','','辽宁','吉林','黑龙江','','','','','','','','上海','江苏','浙江','安微','福建','江西','山东','','','','河南','湖北','湖南','广东','广西','海南','','','','重庆','四川','贵州','云南','西藏','','','','','','','陕西','甘肃','青海','宁夏','新疆','','','','','','台湾','','','','','','','','','','香港','澳门','','','','','','','','','国外'];
var re = number.match(/^(\d{2})\d{4}(((\d{2})(\d{2})(\d{2})(\d{3}))|((\d{4})(\d{2})(\d{2})(\d{3}[x\d])))$/i);
if(re == null) return false;
if(re[1] >= area.length || area[re[1]] == "") return false;
if(re[2].length == 12){
Ai = number.substr(0, 17);
date = [re[9], re[10], re[11]].join("-");
}
else{
Ai = number.substr(0, 6) + "19" + number.substr(6);
date = ["19" + re[4], re[5], re[6]].join("-");
}
if(!this.IsDate(date, "ymd")) return false;
var sum = 0;
for(var i = 0;i<=16;i++){
sum += Ai.charAt(i) * Wi[i];
}
Ai += verify.charAt(sum%11);
return (number.length ==15 || number.length == 18 && number == Ai);
},
IsDate : function(op, formatString){
formatStringformatString = formatString || "ymd";
var m, year, month, day;
switch(formatString){
case "ymd" :
m = op.match(new RegExp("^((\\d{4})|(\\d{2}))([-./])(\\d{1,2})\\4(\\d{1,2})$"));
if(m == null ) return false;
day = m[6];
mmonth = m[5]*1;
year = (m[2].length == 4) ? m[2] : GetFullYear(parseInt(m[3], 10));
break;
case "dmy" :
m = op.match(new RegExp("^(\\d{1,2})([-./])(\\d{1,2})\\2((\\d{4})|(\\d{2}))$"));
if(m == null ) return false;
day = m[1];
mmonth = m[3]*1;
year = (m[5].length == 4) ? m[5] : GetFullYear(parseInt(m[6], 10));
break;
default :
break;
}
if(!parseInt(month)) return false;
monthmonth = month==0 ?12:month;
var date = new Date(year, month-1, day);
return (typeof(date) == "object" && year == date.getFullYear() && month == (date.getMonth()+1) && day == date.getDate());
function GetFullYear(y){return ((y<30 ? "20" : "19") + y)|0;}
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

TypeError document.getElementById(...) is null错误原因
这篇文章主要介绍了TypeError document.getElementById(...) is null错误原因,这是很容易犯的一个低级错误,需要的朋友可以参考下2015-05-05












最新评论