JS封装的三级联动菜单(使用时只需要一行js代码)
前言
在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等。
而网上却找不到一个代码完整、功能强大、使用简单的三级联动菜单,大都只是简单的讲了一下实现思路。
下面就给大家分享我在工作中封装并在项目中使用的三级级联操作代码,如有错误或者不当的地方欢迎大家指正。
使用简单(只需要一行代码)
可以根据需要设置是否显示“请选择”项
支持回调(在三级分类加载完成后触发回调事件)
支持一个页面多个级联菜单
演示效果预览:

三级联动封装
原理:将selec标签以及相关的html代码用js数组对象的方式结合在一起。
js如下:

全部代码如下:
//三级分类选择器 by 王军华 20160721
var WJH_Category = {
Category1ID: "wjh_category1_select",
Category2ID: "wjh_category2_select",
Category3ID: "wjh_category3_select",
DataURL: "/Public/GetProductCategorys",//数据URL
//初始化
//wrapID : 包裹三级分类的标签ID
//category1: 省ID 对应 Value
//category2: 市ID 对应 Value
//category3: 县ID 对应 Value
//useEmpty: 是否支持请选择,如果为false则默认三级都加载
//successCallBack:加载完成后的回调函数
Init: function (wrapID, category1, category2, category3, useEmpty, successCallBack) {
WJH_Category.InitTag(wrapID, useEmpty);
WJH_Category.InitData(category1, category2, category3, useEmpty, successCallBack);
WJH_Category.category1Select(useEmpty);
WJH_Category.category2Select(useEmpty);
},
//初始化标签
InitTag: function (wrapID, useEmpty) {
var tmpInit = "";
tmpInit += "<span class='wjh_category1_span'>一级分类:</span>";
if (useEmpty) {
tmpInit += "<select id='" + WJH_Category.Category1ID + "' name='" + WJH_Category.Category1ID + "'><option value='0'>--请选择--</option></select>";
} else {
tmpInit += "<select id='" + WJH_Category.Category1ID + "' name='" + WJH_Category.Category1ID + "'></select>";
}
tmpInit += "<span class='wjh_category2_span'>二级分类:</span>";
if (useEmpty) {
tmpInit += "<select id='" + WJH_Category.Category2ID + "' name='" + WJH_Category.Category2ID + "'><option value='0'>--请选择--</option></select>";
} else {
tmpInit += "<select id='" + WJH_Category.Category2ID + "' name='" + WJH_Category.Category2ID + "'></select>";
}
tmpInit += "<span class='wjh_category3_span'>三级分类:</span>";
if (useEmpty) {
tmpInit += "<select id='" + WJH_Category.Category3ID + "' name='" + WJH_Category.Category3ID + "'><option value='0'>--请选择--</option></select>";
} else {
tmpInit += "<select id='" + WJH_Category.Category3ID + "' name='" + WJH_Category.Category3ID + "'></select>";
}
$("#" + wrapID + "").html(tmpInit);
},
//初始化数据--包括修改
InitData: function (incategory1, incategory2, incategory3, useEmpty, successCallBack) {
//添加
if (incategory1 == 0) {
$.get(WJH_Category.DataURL, {}, function (category1) {
var firstcategory1Guid = category1[0].Value;
//初始化一级分类
for (var i = 0; i < category1.length; i++) {
var tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
$("#" + WJH_Category.Category1ID + "").html($("#" + WJH_Category.Category1ID + "").html() + tmp_option);
}
if (useEmpty) {
successCallBack();
return;
}
//初始化二级分类
$.get(WJH_Category.DataURL, { pid: firstcategory1Guid }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + WJH_Category.Category2ID + "").html($("#" + WJH_Category.Category2ID + "").html() + tmp_option);
}
//初始化县
$.get(WJH_Category.DataURL, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
successCallBack();
}, "json");
}, "json");
}, "json");
}
//修改
else {
$.get(WJH_Category.DataURL, {}, function (category1) {
//初始化一级分类
for (var i = 0; i < category1.length; i++) {
var tmp_option = "";
if (category1[i].Value == incategory1) {
tmp_option = " <option selected='selected' value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
}
$("#" + WJH_Category.Category1ID + "").html($("#" + WJH_Category.Category1ID + "").html() + tmp_option);
}
//初始化二级分类
$.get(WJH_Category.DataURL, { pid: incategory1 }, function (category2) {
for (var i = 0; i < category2.length; i++) {
var tmp_option = "";
if (category2[i].Value == incategory2) {
tmp_option = " <option selected='selected' value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
}
$("#" + WJH_Category.Category2ID + "").html($("#" + WJH_Category.Category2ID + "").html() + tmp_option);
}
//初始化三级分类
$.get(WJH_Category.DataURL, { pid: incategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = "";
if (category3[i].Value == incategory3) {
tmp_option = " <option selected='selected' value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
}
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
successCallBack();
}, "json");
});
});
}
},
//一级分类change
category1Select: function (useEmpty) {
$("#" + WJH_Category.Category1ID + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--请选择--</option>";
}
$("#" + WJH_Category.Category2ID + "").html(optionHtml);
$("#" + WJH_Category.Category3ID + "").html(optionHtml);
var tmpSelectedcategory1 = $("#" + WJH_Category.Category1ID + " option:selected").val();
//初始化二级分类
$.get(WJH_Category.DataURL, { pid: tmpSelectedcategory1 }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + WJH_Category.Category2ID + "").html($("#" + WJH_Category.Category2ID + "").html() + tmp_option);
}
if (useEmpty) {
return;
}
//初始化三级分类
$.get(WJH_Category.DataURL, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
}, "json");
}, "json");
});
},
//二级分类change
category2Select: function (useEmpty) {
$("#" + WJH_Category.Category2ID + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--请选择--</option>";
}
$("#" + WJH_Category.Category3ID + "").html(optionHtml);
var tmpSelectedcategory2 = $("#" + WJH_Category.Category2ID + " option:selected").val();
//初始化三级分类
$.get(WJH_Category.DataURL, { pid: tmpSelectedcategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
}, "json");
});
}
};
三级联动使用演示
本插件依赖jQuery,使用前请先在页面上引入jQuery文件
先定义一个演示页面如下:DIV1,DIV2是用来包裹生成的联动菜单的
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>GetProductCategorys</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/extjs/product_category_select.js"></script>
</head>
<body>
<script>
$(function () {
//添加模式
WJH_Category.Init("DIV1", 0, 0, 0, true);
});
</script>
div id="DIV1"></div>
<div id="DIV2"></div>
</body>
</html>
1.带“请选择的”添加模式

演示效果如下:

2.不带“请选择的”添加模式

演示效果如下:

3.带“请选择的”修改模式
给三级级联菜单初始化时赋上默认值(应用场景:修改用户的收货地址、修改商品的所属三级分类)

演示效果如下:

4.不带“请选择的”修改模式

演示效果如下:

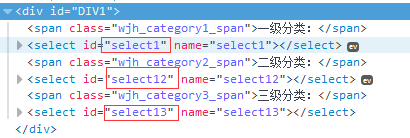
5.修改select的name和id

结果如下:

6.修改获取数据的URL

7.支持回调函数
支持回调函数的好处是在三级联动菜单数据加载完毕后触发回调函数,这样可以解决的问题是:在html加载的时候使用联动菜单里面的数据做一些特殊操作,比如:在页面加载的时候就要根据三级联动菜单里面的数据值到服务器查询数据。

8.一个页面多个级联菜单
需要注意的是:如果一个页面由多个相同的三级联动菜单,那么一定要给三级联动菜单对应的select改名
***************注意下面这句话***************
上面封装的三级操作使用比较简单,但是不支持一个页面显示多个级联菜单,因此我又将原代码进行改动(改成了闭包对象)以便支持一个页面多个级联菜单。但是操作上多了一行代码。使用上大致一样
代码预览:

改动后的js代码如下:
//三级分类选择器 by 王军华 20160721
function WJH_Category_Plus() {
this.Category1ID= "wjh_category1_select";
this.Category2ID = "wjh_category2_select";
this.Category3ID = "wjh_category3_select";
this.DataURL = "/Public/GetProductCategorys";//数据URL
//初始化
//wrapID : 包裹三级分类的标签ID
//category1: 省ID 对应 Value
//category2: 市ID 对应 Value
//category3: 县ID 对应 Value
//useEmpty: 是否支持请选择,如果为false则默认三级都加载
//successCallBack:加载完成后的回调函数
this.Init = function (wrapID, category1, category2, category3, useEmpty, successCallBack) {
this.InitTag(wrapID, useEmpty);
this.InitData(category1, category2, category3, useEmpty, successCallBack);
this.category1Select(useEmpty);
this.category2Select(useEmpty);
};
//初始化标签
this.InitTag = function (wrapID, useEmpty) {
var tmpInit = "";
tmpInit += "<span class='wjh_category1_span'>一级分类:</span>";
if (useEmpty) {
tmpInit += "<select id='" + this.Category1ID + "' name='" + this.Category1ID + "'><option value='0'>--请选择--</option></select>";
} else {
tmpInit += "<select id='" + this.Category1ID + "' name='" + this.Category1ID + "'></select>";
}
tmpInit += "<span class='wjh_category2_span'>二级分类:</span>";
if (useEmpty) {
tmpInit += "<select id='" + this.Category2ID + "' name='" + this.Category2ID + "'><option value='0'>--请选择--</option></select>";
} else {
tmpInit += "<select id='" + this.Category2ID + "' name='" + this.Category2ID + "'></select>";
}
tmpInit += "<span class='wjh_category3_span'>三级分类:</span>";
if (useEmpty) {
tmpInit += "<select id='" + this.Category3ID + "' name='" + this.Category3ID + "'><option value='0'>--请选择--</option></select>";
} else {
tmpInit += "<select id='" + this.Category3ID + "' name='" + this.Category3ID + "'></select>";
}
$("#" + wrapID + "").html(tmpInit);
};
//初始化数据--包括修改
this.InitData = function (incategory1, incategory2, incategory3, useEmpty, successCallBack) {
var c1 = this.Category1ID;
var c2 = this.Category2ID;
var c3 = this.Category3ID;
var dataUrl = this.DataURL;
//添加
if (incategory1 == 0) {
$.get(dataUrl, {}, function (category1) {
var firstcategory1Guid = category1[0].Value;
//初始化一级分类
for (var i = 0; i < category1.length; i++) {
var tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
$("#" + c1 + "").html($("#" + c1 + "").html() + tmp_option);
}
if (useEmpty) {
successCallBack();
return;
}
//初始化二级分类
$.get(dataUrl, { pid: firstcategory1Guid }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + c2 + "").html($("#" + c2 + "").html() + tmp_option);
}
//初始化县
$.get(dataUrl, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + c3 + "").html($("#" + c3 + "").html() + tmp_option);
}
successCallBack();
}, "json");
}, "json");
}, "json");
}
//修改
else {
$.get(dataUrl, {}, function (category1) {
//初始化一级分类
for (var i = 0; i < category1.length; i++) {
var tmp_option = "";
if (category1[i].Value == incategory1) {
tmp_option = " <option selected='selected' value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
}
$("#" + c1 + "").html($("#" + c1 + "").html() + tmp_option);
}
//初始化二级分类
$.get(dataUrl, { pid: incategory1 }, function (category2) {
for (var i = 0; i < category2.length; i++) {
var tmp_option = "";
if (category2[i].Value == incategory2) {
tmp_option = " <option selected='selected' value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
}
$("#" + c2+ "").html($("#" + c2 + "").html() + tmp_option);
}
//初始化三级分类
$.get(dataUrl, { pid: incategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = "";
if (category3[i].Value == incategory3) {
tmp_option = " <option selected='selected' value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
}
$("#" + c3 + "").html($("#" + c3 + "").html() + tmp_option);
}
successCallBack();
}, "json");
});
});
}
};
//一级分类change
this.category1Select = function (useEmpty) {
var c1 = this.Category1ID;
var c2 = this.Category2ID;
var c3 = this.Category3ID;
var dataUrl = this.DataURL;
$("#" + c1 + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--请选择--</option>";
}
$("#" + c2+ "").html(optionHtml);
$("#" + c3 + "").html(optionHtml);
var tmpSelectedcategory1 = $("#" + c1 + " option:selected").val();
//初始化二级分类
$.get(dataUrl, { pid: tmpSelectedcategory1 }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + c2 + "").html($("#" +c2+ "").html() + tmp_option);
}
if (useEmpty) {
return;
}
//初始化三级分类
$.get(dataUrl, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + c3 + "").html($("#" + c3 + "").html() + tmp_option);
}
}, "json");
}, "json");
});
};
//二级分类change
this.category2Select = function (useEmpty) {
var c1 = this.Category1ID;
var c2 = this.Category2ID;
var c3 = this.Category3ID;
var dataUrl = this.DataURL;
$("#" + c2 + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--请选择--</option>";
}
$("#" + c3+ "").html(optionHtml);
var tmpSelectedcategory2 = $("#" + this.Category2ID + " option:selected").val();
//初始化三级分类
$.get(dataUrl, { pid: tmpSelectedcategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" +c3 + "").html($("#" + c3+ "").html() + tmp_option);
}
}, "json");
});
}
}
使用如下:
代码:

演示:

以上所述是小编给大家介绍的JS封装的三级联动菜单(使用时只需要一行js代码),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

JavaScript实现将数组数据添加到Select下拉框的方法
这篇文章主要介绍了JavaScript实现将数组数据添加到Select下拉框的方法,涉及javascript数组操作及页面元素动态赋值的相关技巧,需要的朋友可以参考下2015-08-08












最新评论