理解JavaScript原型链
每一个JavaScript对象都和另一个对象相关联,相关联的这个对象就是我们所说的“原型”。每一个对象都会从原型继承属性和方法。有一个特殊的对象没有原型,就是Object。在之后的图示中会进行说明。
举个栗子,我们首先声明一个函数Student():
function Student(name){
this.name = name;
this.hello = function(){
alert(`Hello,${this.name}`);
}
}
这个函数包含一个属性name和一个方法hello。
在JavaScript中,可以通过new关键字来调用Student函数(不写new就是一个普通函数,写new就是一个构造函数),并且返回一个原型指向Student.prototype的对象,如下所示:
var xiaoming = new Student("xiaoming");
alert(xiaoming.name); // xiaoming
xiaoming.hello(); // Hello,xiaoming
如果我们想确认一下我们的设想对不对,就会希望去比较一下xiaoming.prototype和Student.prototype是否相等。
但是xiaoming没有prototype属性,不过可以用__proto__来查看。接下来我们就用这些属性来查看xiaoming,Student,Object之间的原型链:
document.onreadystatechange = function(){
// interactive表示文档已被解析,但浏览器还在加载其中链接的资源
if(document.readyState === "interactive"){
var xiaoming = new Student("xiaoming");
alert(xiaoming.name);
xiaoming.hello();
console.log("xiaoming.__proto__:");
console.log(xiaoming.__proto__);
console.log("Student.prototype:");
console.log(Student.prototype);
console.log("xiaoming.__proto__ === Student.prototype:" + xiaoming.__proto__ === Student.prototype);
console.log("Student.prototype.constructor:" + Student.prototype.constructor);
console.log("Student.prototype.prototype:" + Student.prototype.prototype);
console.log("Student.prototype.__proto__:");
console.log(Student.prototype.__proto__);
console.log(Object.prototype);
console.log("Student.prototype.__proto__ === Object.prototype:" + Student.prototype.__proto__ === Object.prototype);
}
}

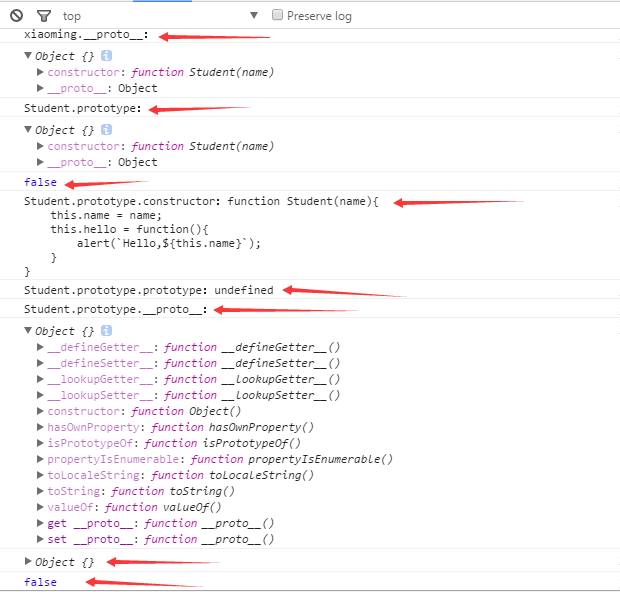
七个红色箭头指向的就是七个console.log语句的输出结果。用图例展示一下如图所示:

测试表明Object.prototype和Student.prototype.__proto__指向的Object并不是同一个。这个Object就是之前说的没有原型的那个Object,我们可以看到它并没有对应的prototype或者__proto__属性:

由图可得原型链如下所示:

由于本人语言表达能力有限,理解也比较浅显,所以图示比较多,错误之处还望指出,谢谢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

《javascript设计模式》学习笔记一:Javascript面向对象程序设计对象成员的定义分析
这篇文章主要介绍了《javascript设计模式》学习笔记Javascript面向对象程序设计对象成员的定义,结合实例形式分析了《javascript设计模式》中JavaScript面向对象程序设计的原理、定义、用法及操作注意事项,需要的朋友可以参考下2020-04-04
JavaScript中手动实现Array.prototype.map方法
在前端开发中,我们经常需要对数组进行操作和处理,本文主要介绍了JavaScript中手动实现Array.prototype.map方法,具有一定的参考价值,感兴趣的可以了解一下2024-02-02












最新评论