Android 中TabLayout自定义选择背景滑块的实例代码
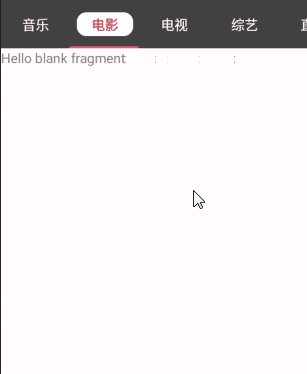
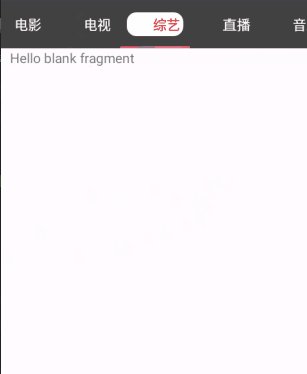
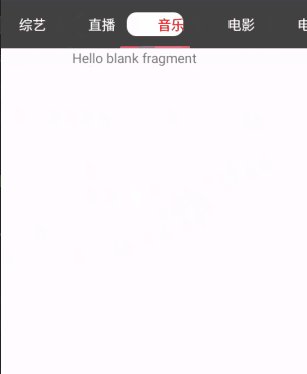
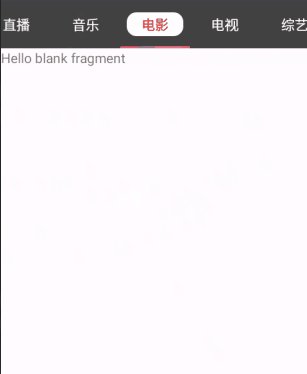
TabLayout是Android 的Material Design包中的一个控件,可以和V4包中的ViewPager搭配产生一个联动的效果。这里我自定义了一个滑块能够跟随TabLayout进行滑动选择的SliderLayout。效果见下图(白色方框):

下面是SliderLayout的源码:
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.support.design.widget.TabLayout;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.lang.ref.WeakReference;
/**
* Created by yyw on 2016/4/28.
* 一个用来显示当前的index的滑块
*/
public class SliderLayout extends LinearLayout {
private int totalNum = 0;
private ImageView mSlider;
private Drawable mSliderImage;
private WeakReference<TabLayout> mTabLayoutRef;
public SliderLayout(Context context) {
this(context, null);
}
public SliderLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SliderLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.SliderLayout);
mSliderImage = array.getDrawable(R.styleable.SliderLayout_slider_pic);
if (mSliderImage == null) {
mSliderImage = context.getResources().getDrawable(R.drawable.slider);
}
array.recycle();
init(context);
}
private void init(Context context) {
mSlider = new ImageView(context);
mSlider.setImageDrawable(mSliderImage);
addView(mSlider, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
resetSlider();
}
/**
* 重新设置滑块
*/
private void resetSlider() {
if (getOrientation() == HORIZONTAL) {
resetHorizontalSlider();
}
}
/**
* 重置水平方向的滑块大小
*/
private void resetHorizontalSlider() {
if (mTabLayoutRef == null) return;
TabLayout tabLayout = mTabLayoutRef.get();
if (tabLayout == null) return;
LinearLayout mTabStrip = (LinearLayout) tabLayout.getChildAt(0);
totalNum = mTabStrip.getChildCount();
if (totalNum > 0) {
View firstView = mTabStrip.getChildAt(0);
int width = firstView.getMeasuredWidth();
resetSlider(width);
}
}
//重新设置滑块的大小
private void resetSlider(int width) {
LayoutParams params = (LayoutParams) mSlider.getLayoutParams();
params.width = width;//重新设置滑块的大小
params.height = getHeight() / 2;
params.gravity = Gravity.CENTER_VERTICAL;
mSlider.setPadding(width / 10, 0, width / 10, 0);//设置View的左右向内收缩
mSlider.setLayoutParams(params);
}
public void setupWithTabLayout(TabLayout tabLayout) {
mTabLayoutRef = new WeakReference<>(tabLayout);
resetHorizontalSlider();
}
public static final String TAG = SliderLayout.class.getName();
public static class SliderOnPageChangeListener extends TabLayout.TabLayoutOnPageChangeListener {
private final WeakReference<SliderLayout> mSliderLayoutRef;
public SliderOnPageChangeListener(TabLayout tabLayout, SliderLayout layout) {
super(tabLayout);
mSliderLayoutRef = new WeakReference<SliderLayout>(layout);
layout.setupWithTabLayout(tabLayout);
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
final SliderLayout layout = mSliderLayoutRef.get();
if (layout != null) {
layout.setScrollPosition(position, positionOffset);
}
}
}
/**
* 把滑块滑动到指定的位置
*
* @param position 当前位置
* @param positionOffset 滑动到下一个或上一个位置比例
*/
private void setScrollPosition(int position, float positionOffset) {
final int roundedPosition = Math.round(position + positionOffset);
if (roundedPosition < 0 || roundedPosition >= totalNum) {
return;
}
float scrollX = calculateScrollXForTab(position, positionOffset);
scrollTo((int) scrollX, 0);
}
/**
* 计算滑块需要滑动的距离
*
* @param position 当前选择的位置
* @param positionOffset 滑动位置的百分百
* @return 滑动的距离
*/
private int calculateScrollXForTab(int position, float positionOffset) {
TabLayout tabLayout = mTabLayoutRef.get();
if (tabLayout == null) return 0;
LinearLayout mTabStrip = (LinearLayout) tabLayout.getChildAt(0);
if (mTabStrip == null) return 0;
//当前选择的View
final View selectedChild = mTabStrip.getChildAt(position);
//下一个View
final View nextChild = position + 1 < mTabStrip.getChildCount()
? mTabStrip.getChildAt(position + 1)
: null;
//当前选择的View的宽度
final int selectedWidth = selectedChild != null ? selectedChild.getWidth() : 0;
//下一个View的宽度
final int nextWidth = nextChild != null ? nextChild.getWidth() : 0;
//当前选择的View的左边位置,view的方位
final int left = selectedChild != null ? selectedChild.getLeft() : 0;
//计算滑块需要滑动的距离,左 + ,右 - ;
int scrollX = -(left + ((int) ((selectedWidth + nextWidth) * positionOffset * 0.5f)));
if (tabLayout.getTabMode() == TabLayout.MODE_SCROLLABLE) {//当为滑动模式的时候TabLayout会有水平方向的滑动
scrollX += tabLayout.getScrollX();//计算在TabLayout有滑动的时候,滑块相对的滑动距离
}
return scrollX;
}
}
其中比较关键的一个类是SliderOnPageChangeListener 这个类继承的TabLayout.TabLayoutOnPageChangeListener类这个类我们看源码(下面)这个是监听ViewPager滑动选择的一个接口。我们要做的就是在这个类基础上进行扩展让SliderLayout也能监听到ViewPager的滑动。
public static class TabLayoutOnPageChangeListener implements ViewPager.OnPageChangeListener {
private final WeakReference<TabLayout> mTabLayoutRef;
private int mPreviousScrollState;
private int mScrollState;
public TabLayoutOnPageChangeListener(TabLayout tabLayout) {
mTabLayoutRef = new WeakReference<>(tabLayout);
}
@Override
public void onPageScrollStateChanged(int state) {
mPreviousScrollState = mScrollState;
mScrollState = state;
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
//省略
}
}
@Override
public void onPageSelected(int position) {
//省略
}
private void reset() {
mPreviousScrollState = mScrollState = SCROLL_STATE_IDLE;
}
}
计算每次SliderLayout需要滑动的距离的方法是calculateScrollXForTab(int position, float positionOffset)(详细看源码)根据监听到的ViewPager滑动进行相关的计算并滑动SliderLayout
应用的时候一定要注意viewPager.setOnPageChangeListener(new SliderLayout.SliderOnPageChangeListener(mTabLayout,layout));要在mTabLayout.setupWithViewPager(viewPager);之后调用:
public class MainActivity extends AppCompatActivity {
public static final String TAG = MainActivity.class.getName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TabLayout mTabLayout = (TabLayout) findViewById(R.id.tab_layout);
ViewPager viewPager = (ViewPager) findViewById(R.id.vp);
SliderLayout layout = (SliderLayout) findViewById(R.id.slider_layout);
viewPager.setAdapter(new MViewPagerAdapter(getSupportFragmentManager()));
mTabLayout.setupWithViewPager(viewPager);
//方法一定要在mTabLayout.setupWithViewPager(viewPager)之后不然没有效果
viewPager.setOnPageChangeListener(new SliderLayout.SliderOnPageChangeListener(mTabLayout,layout));
}
class MViewPagerAdapter extends FragmentPagerAdapter {
public final String[] names = new String[]{"音乐","电影","电视","综艺","直播","音乐","电影","电视","综艺","直播"};
public MViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return BlankFragment.newInstance("param1", "param2");
}
@Override
public int getCount() {
return 10;
}
@Override
public CharSequence getPageTitle(int position) {
return names[position];
}
}
}
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:layout_width="match_parent" android:background="@color/cardview_dark_background" android:layout_height="50dp"> <com.example.yyw.waterripple.SliderLayout android:id="@+id/slider_layout" android:layout_width="match_parent" android:layout_height="50dp" app:slider_pic="@drawable/slider" android:orientation="horizontal" /> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="50dp" app:tabGravity="center" app:tabMode="scrollable" app:tabSelectedTextColor="#ff0000" app:tabTextColor="#ffffff" /> </FrameLayout> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <declare-styleable name="SliderLayout"> <attr name="slider_pic" format="reference" /> </declare-styleable> <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:topLeftRadius="10dp" android:topRightRadius="10dp" android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" /> <solid android:color="#ffffff" /> </shape>
以上所述是小编给大家介绍的Android 中TabLayout自定义选择背景滑块的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Android WebView实现长按保存图片及长按识别二维码功能
本文要使用Android WebView实现长按保存图片及长按识别二维码功能,当用户在浏览网页的时候,长按某一区域,识别如果是图片,则弹出弹框,出现保存图片的功能2018-01-01
android开发教程之实现listview下拉刷新和上拉刷新效果
这篇文章主要介绍了android实现listview下拉刷新和上拉刷新效果,Android的ListView上拉下拉刷新,原理都一样,在Touch事件中操作header/footer的paddingTop属性,需要的朋友可以参考下2014-02-02
Android 实现把bitmap图片的某一部分的颜色改成其他颜色
这篇文章主要介绍了Android 实现把bitmap图片的某一部分的颜色改成其他颜色,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-04-04












最新评论