ASP.NET MVC传送参数至服务端详解及实例
ASP.NET MVC传送参数至服务端
ASP.NET MVC传送参数至服务端,前端与服务端的写法,你可以参考与采用适合你的需求的。当你只传递一两个参数也许觉得没有什么,如果一个方法中带的参数多的话,可以考虑model,前端可以考虑对象进行,这样与model的属性名称比对,好维护与少错误。
下面所有演示均是在ASP.NET MVC环境中进行。
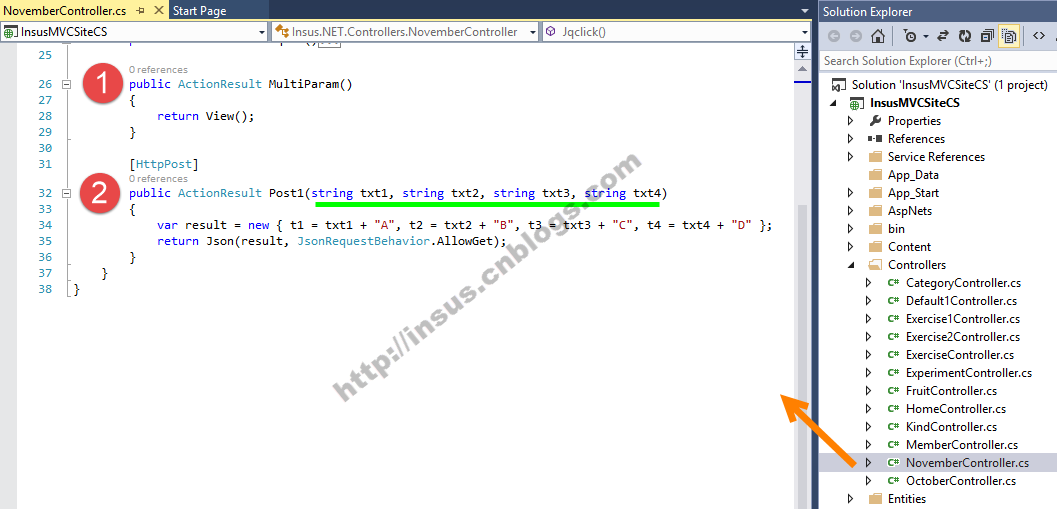
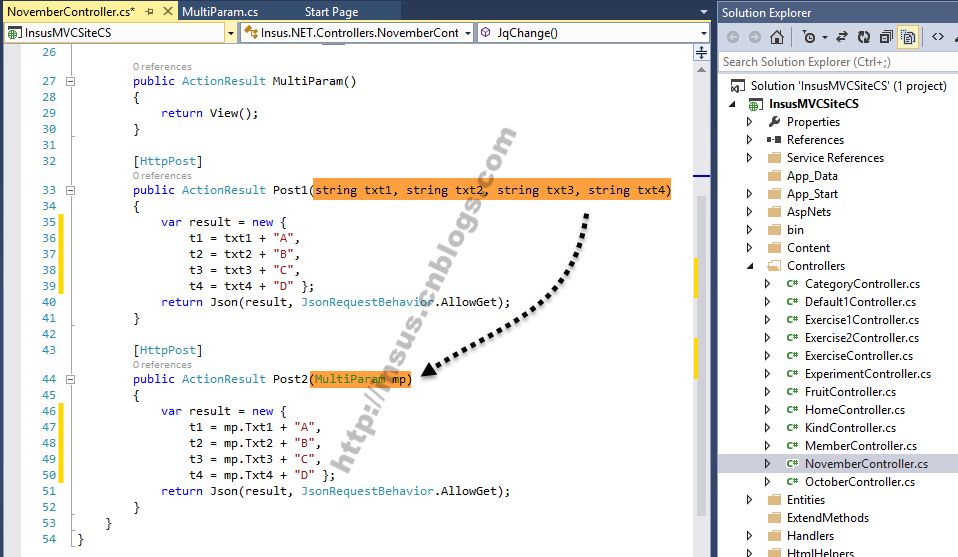
在控制器中,创建两个Action,第二个Action是带四个参数的方法,正常开发环境中,你有几个参数,就得写上几个参数。

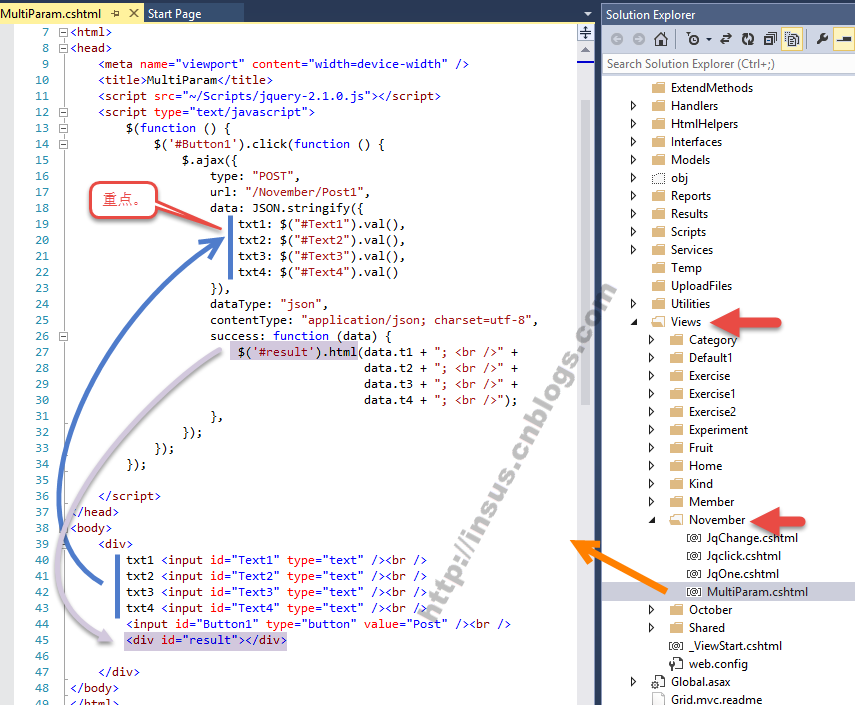
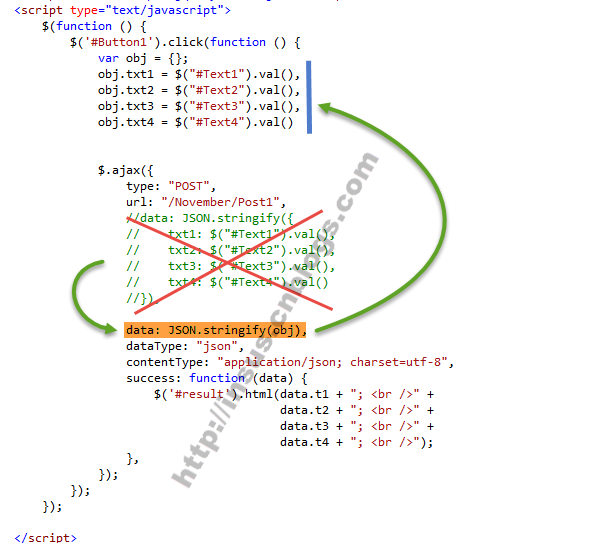
在视图中,需要把用户填写或是选择的值传给Action的Post1()方法。

上面代码示例中,重点标记部分,就是以四个参数与json来进行传送。
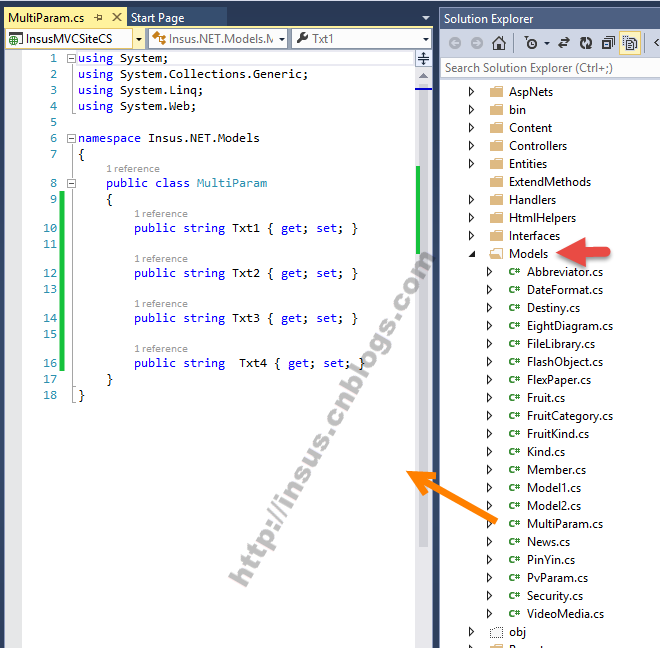
所修改之后,执行的结果是一样的。只不过是应用了javascript对象形式。现在既然是在ASP.NET MVC的环境,我们应该想到一个Model。我们可以把传递的参数,写成一个Model
这主要是解决控制器的Action参数所问题,如果参数很多的话,Action所带参数引数就越多。如果遇上方法重载的话,你还得匹配很多个Action。如果使用Model的话,不需理会参数多少个,只把model作为参数即可。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章

IE下document.referrer 拒绝访问的解决方法
原理就是给IE浏览器的页面偷偷加了个链接,然后自动点这个链接,于是referrer就能保留了,感兴趣的朋友可以参考下2013-09-09
Asp.net MVC下使用Bundle合并、压缩js与css文件详解
在web优化中有一种手段,压缩js,css文件,减少文件大小,合并js,css文件减少请求次数。asp.net mvc中为我们提供一种使用c#代码压缩合并js和css这类静态文件的方法。这篇文章主要介绍了在Asp.net MVC下使用Bundle合并、压缩js与css文件的方法,需要的朋友可以参考下。2017-03-03
















最新评论