Android实现类似网易新闻选项卡动态滑动效果
本文会实现一个类似网易新闻(不说网易新闻大家可能不知道大概是什么样子)点击超多选项卡,选项卡动态滑动的效果。
首先来看看布局,就是用HorizontalScrollView控件来实现滑动的效果,里面包含了一个布局。
接下来我们在onCreat方法中加载布局和构建我们需要显示的数据
<code class="hljs avrasm"> @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar);
tv_tabname= (TextView) this.findViewById(R.id.tv_tabname);
titleList = new ArrayList<string>();
titleList.add("推荐");
titleList.add("热点");
titleList.add("北京");
titleList.add("体育");
titleList.add("娱乐");
titleList.add("足球");
titleList.add("巴萨");
titleList.add("汽车");
}</string></code>
加载布局,用RadioGroup动态的加载多个自定义的RadioButton
<code class="hljs avrasm">hs_activity_tabbar= (HorizontalScrollView) this.findViewById(R.id.hs_activity_tabbar);
ll_activity_tabbar_content= (LinearLayout) this.findViewById(R.id.ll_activity_tabbar_content);
//选项卡布局
myRadioGroup = new RadioGroup(this);
myRadioGroup.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
myRadioGroup.setOrientation(LinearLayout.HORIZONTAL);
ll_activity_tabbar_content.addView(myRadioGroup);
for (int i = 0; i < titleList.size(); i++) {
String channel = titleList.get(i);
RadioButton radio = new RadioButton(this);
radio.setButtonDrawable(android.R.color.transparent);
radio.setBackgroundResource(R.drawable.radiobtn_selector);
ColorStateList csl = getResources().getColorStateList(R.color.radiobtn_text_color);
radio.setTextColor(csl);
LinearLayout.LayoutParams l = new LinearLayout.LayoutParams((int) SizeHelper.dp2px(this, 80), ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER);
radio.setLayoutParams(l);
radio.setTextSize(15);
radio.setGravity(Gravity.CENTER);
radio.setText(channel);
radio.setTag(channel);
myRadioGroup.addView(radio);
}</code>
最后也就点击选项卡的时候会有一个动态滑动的效果,其实就是利用HorizontalScrollView的smoothScrollTo方法来实现的
<code class="hljs cs"> myRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int radioButtonId = group.getCheckedRadioButtonId();
//根据ID获取RadioButton的实例
RadioButton rb = (RadioButton) findViewById(radioButtonId);
channel = (String) rb.getTag();
mCurrentCheckedRadioLeft = rb.getLeft();//更新当前按钮距离左边的距离
int width=(int) SizeHelper.dp2px(TabbarActivity.this, 140);
hs_activity_tabbar.smoothScrollTo((int) mCurrentCheckedRadioLeft - width, 0);
tv_tabname.setText(channel);
}
});
//设定默认被选中的选项卡为第一项
if (!titleList.isEmpty()) {
myRadioGroup.check(myRadioGroup.getChildAt(0).getId());
}</code>
dp2px方法如下用来将dp转换为px:
<code class="hljs java"> public static float dp2px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (dp * scale);
}</code>
全部代码为:
<code class="hljs avrasm">package com.example.liuwangshu.myslidetabbar;
import android.content.res.ColorStateList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class TabbarActivity extends AppCompatActivity {
private HorizontalScrollView hs_activity_tabbar;
private RadioGroup myRadioGroup;
private List<string> titleList;
private LinearLayout ll_activity_tabbar_content;
private float mCurrentCheckedRadioLeft;//当前被选中的RadioButton距离左侧的距离
private String channel;
private TextView tv_tabname;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar);
tv_tabname= (TextView) this.findViewById(R.id.tv_tabname);
titleList = new ArrayList<string>();
titleList.add("推荐");
titleList.add("热点");
titleList.add("北京");
titleList.add("体育");
titleList.add("娱乐");
titleList.add("足球");
titleList.add("巴萨");
titleList.add("汽车");
initGroup();
}
private void initGroup() {
hs_activity_tabbar= (HorizontalScrollView) this.findViewById(R.id.hs_activity_tabbar);
ll_activity_tabbar_content= (LinearLayout) this.findViewById(R.id.ll_activity_tabbar_content);
//选项卡布局
myRadioGroup = new RadioGroup(this);
myRadioGroup.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
myRadioGroup.setOrientation(LinearLayout.HORIZONTAL);
ll_activity_tabbar_content.addView(myRadioGroup);
for (int i = 0; i < titleList.size(); i++) {
String channel = titleList.get(i);
RadioButton radio = new RadioButton(this);
radio.setButtonDrawable(android.R.color.transparent);
radio.setBackgroundResource(R.drawable.radiobtn_selector);
ColorStateList csl = getResources().getColorStateList(R.color.radiobtn_text_color);
radio.setTextColor(csl);
LinearLayout.LayoutParams l = new LinearLayout.LayoutParams((int) SizeHelper.dp2px(this, 80), ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER);
radio.setLayoutParams(l);
radio.setTextSize(15);
radio.setGravity(Gravity.CENTER);
radio.setText(channel);
radio.setTag(channel);
myRadioGroup.addView(radio);
}
myRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int radioButtonId = group.getCheckedRadioButtonId();
//根据ID获取RadioButton的实例
RadioButton rb = (RadioButton) findViewById(radioButtonId);
channel = (String) rb.getTag();
mCurrentCheckedRadioLeft = rb.getLeft();//更新当前按钮距离左边的距离
int width=(int) SizeHelper.dp2px(TabbarActivity.this, 140);
hs_activity_tabbar.smoothScrollTo((int) mCurrentCheckedRadioLeft - width, 0);
tv_tabname.setText(channel);
}
});
//设定默认被选中的选项卡为第一项
if (!titleList.isEmpty()) {
myRadioGroup.check(myRadioGroup.getChildAt(0).getId());
}
}
}
</string></string></code>
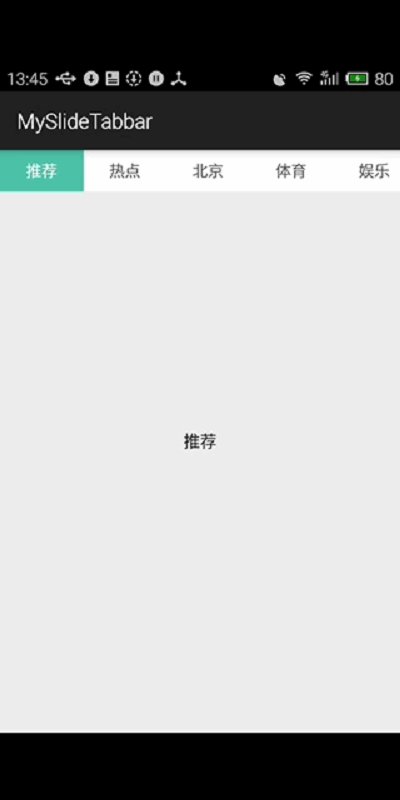
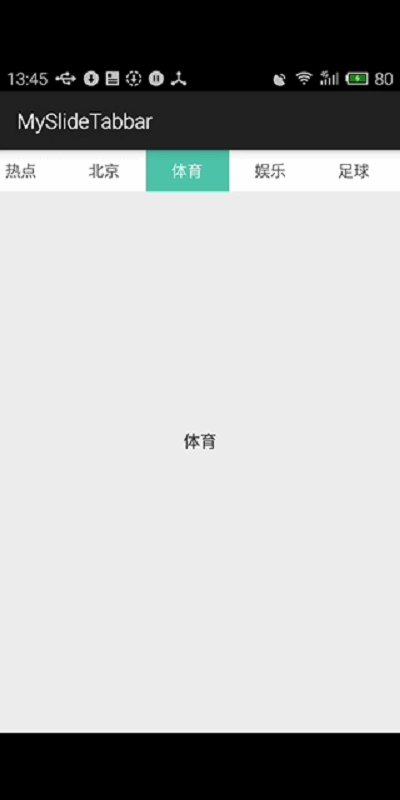
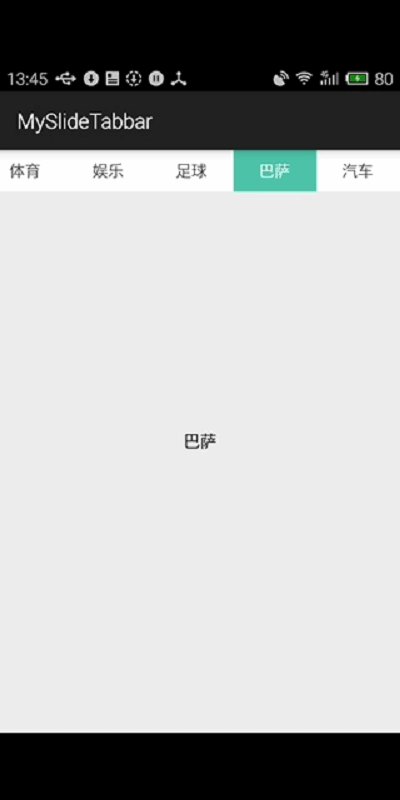
来看看效果

以上所述是小编给大家介绍的Android实现类似网易新闻选项卡动态滑动效果,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对脚本之家网站的支持!
相关文章

Android中使用HttpURLConnection实现GET POST JSON数据与下载图片
这篇文章主要介绍了Android中使用HttpURLConnection实现GET POST JSON数据与下载图片,需要的朋友可以参考下2016-01-01












最新评论